Canvas的定义
Canvas的普遍解释是:html5新增的标签,实现一块画布(Canvas),你可以在上面画图形、图像等等,由标签对给出定义,至于“画”这个动作要用JavaScript代码脚本去实现。 实际上想想也是,标签或者元素毕竟只是用来实现静态页面部分,动作还是得用js代码实现,这个思想对整个前端开发都是一样的。Canvas的实现
和其他标签一样,使用一对标签创建画布标签,一般会给出它的宽度和高度,像这样:<canvas id="myCanvas" width="200" height="100">canvas>Canvas使用的逻辑
1、通过getElementById()方法获取画布标签的id,去定义和初始化一个画布对象:
var myCanvas=document.getElementById("你定义的canvas的id");2、用定义的画布对象创建上下文对象,这个对象你可以理解为“画笔”:
var context=myCanvas.getContext("2d"); //试了一下3d,是我想太多,呵呵3、这个上下文对象官方解释是html5内建对象,可以用它调用各种方法去实现画线、画矩形、画圆和添加图像等等,例如画线:
context.moveTo(0,0);context.lineTo(10,10);context.stroke();解释:其实逻辑很简单,就是两点确定一条直线,即起点、终点,然后用笔去画。
所以你要画两条线就这样:
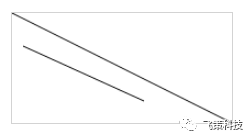
context.moveTo(0,0);context.lineTo(200,100);context.moveTo(10,30);context.lineTo(120,80);context.stroke();效果是这样的:

解释:
所以一开始我们说的怎么连续画线,想必也已经逻辑清楚了:就是第一条线的终点作为第二条线的起点,如下:也就是“画笔”先从画布的左上角(0,0)指向右下角(200,100),此时确定第一条直线(并没有完成“画”的动作);
然后“画笔”移动到第二条线的起点(10,30),接着指向终点(120,80),此时确定第二条线;
最后才是调用stroke()方法实现所有线条的“画”动作。
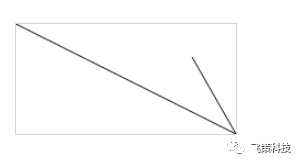
context.moveTo(0,0);context.lineTo(200,100);context.lineTo(160,30);context.stroke();效果如下:

解释:
“画完”第一条线之后并没有移动“画笔”到其他坐标位置,而是继续在第一条线的终点位置指向下一个点画第二条,当然整个过程并没有“画”,这个“画完”可以理解为在人脑中的画完,最后的stroke()才是画的动作。 由此也可以看出计算机实现的逻辑跟人类是有区别的,计算机是先想好,然后一步到位。当然你也可以说人类也可以先想好再画啊,但是实际上在你提笔画的时候大脑还是会伴随想的过程,整个画和想的过程是同步进行的。
上下文对象的常用方法列举
beginPath():起始一条路径,或重置当前路径。
说明:
这一个方法上面我们没有用到,这个方法用于开始一个新的路线或者重置当前路径。 当然你也可以使用上面的lineTo方法一直画到结束为止,但是有时候效果不理想,因为有时我们不仅仅只画线而已,还要结合其他形状一起实现不同的效果:比如线和圆、类似地铁线路图效果等等,这时有可能出现因圆心计算不准确导致线和圆连接歪曲等情况。 用beginPath()方法可以很好的实现画线和画圆分离,使画线的流程和画圆的流程区别开来。
moveTo():把路径移动到画布中的指定点,不创建线条。
lineTo():添加一个新点,然后在画布中创建从该点到最后指定点的线条。
说明:这两个方法前面已经使用过,不过多解释。
closePath():创建从当前点回到起始点的路径。
一般结合beginPath()使用,使用closePath()之后,会从当前点往起点画一条线,例如:
ctx.beginPath();ctx.moveTo(20,20);ctx.lineTo(20,100);ctx.lineTo(70,100);ctx.closePath();ctx.stroke();效果:

解释:像之前所说,前四步实现画笔移动,最后一步实现画。
stroke():绘制已定义的路径。
arc():创建弧/曲线(用于创建圆形或部分圆)。
完整的参数如下:
arc(x,y,r,sAngle,eAngle,counterclockwise);参数解释:

x: 圆的中心的 x 坐标。
y: 圆的中心的 y 坐标。
r: 圆的半径。
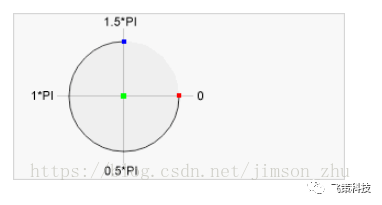
sAngle: 起始角,以弧度计(弧的圆形的三点钟位置是 0 度)。
eAngle: 结束角,以弧度计。
counterclockwise: 可选。规定应该逆时针还是顺时针绘图。False = 顺时针,true = 逆时针。不选则默认顺时针。
注:图片来源菜鸟教程。
举例:
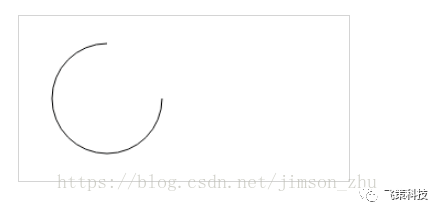
ctx.beginPath();ctx.arc(80,75,50,0,1.5*Math.PI);ctx.stroke();效果如下:

所以,如果想画整个圆形,则要使用2个PI,即“ctx.arc(80,75,50,0,2*Math.PI)”。
rect():创建矩形。
完整的参数如下:
rect(x,y,width,height);参数解释:
x: 矩形左上角的 x 坐标。
y: 矩形左上角的 y 坐标。
width: 矩形的宽度,以像素计。
height: 矩形的高度,以像素计。
举例:
ctx.rect(20,20,250,100);ctx.stroke();效果如下:

drawImage():向画布上绘制图像、画布或视频。
完整的参数如下:
drawImage(img,sx,sy,swidth,sheight,x,y,width,height);参数解释:
img: 规定要使用的图像、画布或视频。
sx: 可选。开始剪切的 x 坐标位置。
sy: 可选。开始剪切的 y 坐标位置。
swidth: 可选。被剪切图像的宽度。
sheight: 可选。被剪切图像的高度。
x: 在画布上放置图像的 x 坐标位置。
y: 在画布上放置图像的 y 坐标位置。
width: 可选。要使用的图像的宽度(伸展或缩小图像)。height: 可选。要使用的图像的高度(伸展或缩小图像)。
举例:
var c=document.getElementById(canvasId);var ctx=c.getContext("2d");var imgBase=document.getElementById(baseImgId);c.width=imgBase.width;c.height=imgBase.height;imgBase.onload = function(){ ctx.drawImage(img,10,10);}解释:
一般只使用三个参数:图像对象img,x坐标和y坐标。调用onload事件,图像加载在画布上面。
效果如下:

fill():填充当前绘图(路径)。
当画布上的路线数量大于等于2时,调用该方法会将路线形成的区域填充,默认填充颜色是黑色。
例如:
ctx.beginPath();ctx.moveTo(0,0);ctx.lineTo(300,150);ctx.lineTo(30,100);ctx.fill();ctx.stroke();效果:

上下文对象的常用属性
ctx.fillStyle:设置或返回用于填充绘画的颜色、渐变或模式。
ctx.strokeStyle:设置或返回用于笔触的颜色、渐变或模式。也就是你的“画笔”的样式。
ctx.lineWidth:设置或返回当前的线条宽度。
总结
以上是就是我Canvas的基本上手总结,当然还有其他方法实现其他图形效果,例如图形渐变,文字填充、渐变等等。Canvas作为前端一个重要的知识点,需要继续使用,才能在使用过程中体会到它的妙处。OK,这就是本次的文章的全部内容了,如有谬误,欢迎指正。 如果觉得本篇文章对你有帮助,欢迎点赞、打赏和收藏,您的支持和持续关注是“飞策科技”不断更新的动力! 也欢迎您把订阅号分享给身边的朋友。 另外,想要浏览更多的前端技术知识,欢迎关注我的CSDN博客: https://me.csdn.net/jimson_zhu





















 2815
2815











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








