1 参考文献:
2 插件1:image-picker
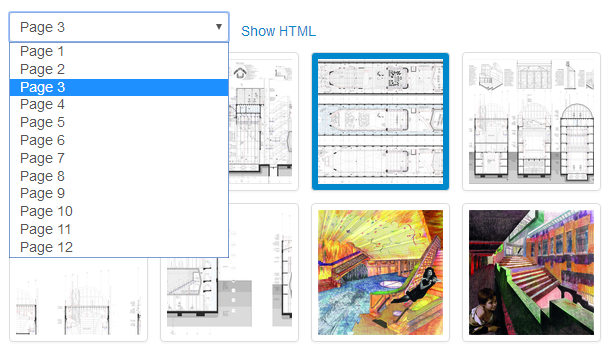
这个是参考文献中第一个、第二个链接的插件,本文重点说明这个插件。插件的效果先贴张图。
2.1 image-picker的安装与使用
具体的用法可以在参考文献2中找到,那个链接需要fq才能打开。
第一步,导入js与css文件。
第二步,仅需要在你想预览图片的option标签中加入data-img-src属性。
第三步,在js中初始化:对目标元素(即对应的select元素)调用imagepicker()方法即可。
$("select").imagepicker();
经过上述三步,即可使用该插件。
2.2 imagepicker其它补充
在imagepicker()中可以传入一个对象,实现图片的名称显示、原始的select下拉列表不显示、下拉选项仅显示图片的效果,具体的说明可以参考参考文献中第二个链接。
$("select").imagepicker({
hide_select: false, //原始的select下拉列表不显示、下拉选项仅显示图片的效果
show_label: true //在图片下显示的图片名称
});
3 插件2:Image-Select
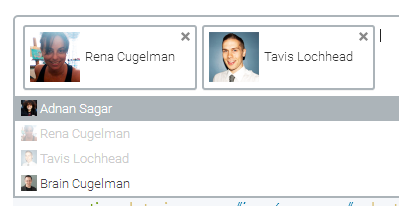
这个是另一个可以实现select下拉框内容为图片的插件,效果也不错。即参考文献中第三个链接的插件。对于插件实现的效果,贴张图,感兴趣的同学可以参考下。






















 1875
1875











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








