文献种类:专题技术总结文献
开发工具与关键技术: vs前端技术
作者:彭彭爱比耶 ;年级:2005 ;撰写时间:2022 年 6 月 8日
文献编号: 归档时间: 年 月 日
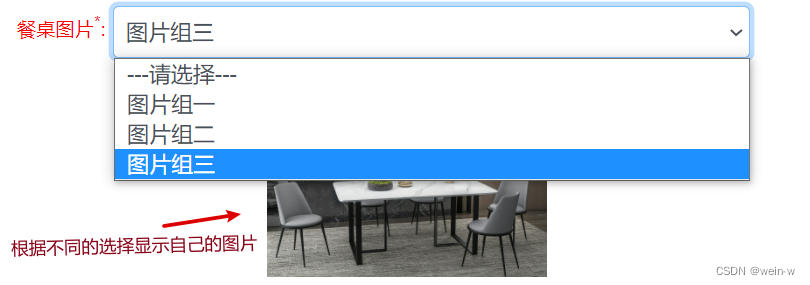
根据下拉框的选择显示不同图片
~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~
开发工具与关键技术: vs前端技术
作者:彭彭爱比耶
撰写时间:2022/6/8
~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~
1.欢迎广大的码哥捧场本小弟写的关于根据下拉框的选择显示不同图片的案例,此次分享是本人在做项目时遇到的比较好的一个效果,特此分享给广大网友;
2.好,长话短说,我们先来看一下下面的效果图,下面这是根据下拉框的选择显示的图片;

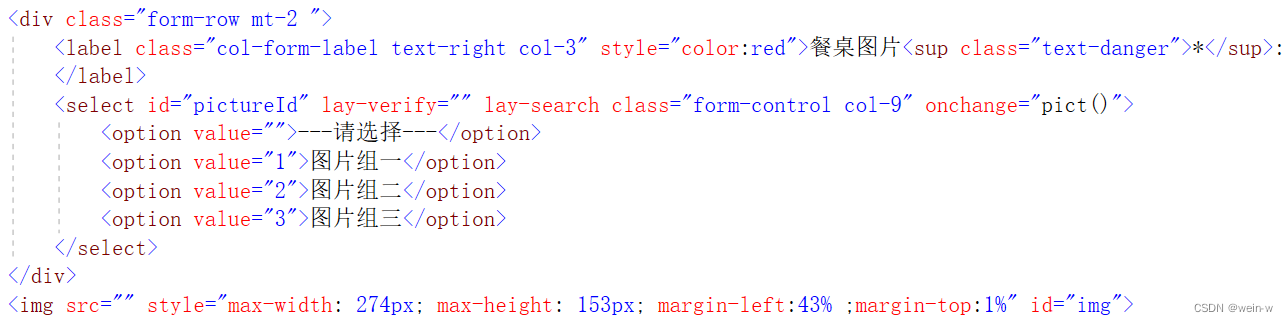
3.具体代码如下:
Html代码,onchange事件就是为了监听下拉框值改变然后对图片进行更改操作;
Img标签用户可以适当得调整自己所需要显示图片的大小,在此我就不做过多的解释了!

Script代码如下:
- 我们首先要获取到下拉框的value值,这样方便对用户进行了选择的下拉框值进行监听,然后显示要显示的图片;
- .attr(“src”,“相对路径”)属性,向src添加链接(可以通俗的理解为向某属性添加操作)

以上是我写的关于根据下拉框选择显示不同图片的案例,我要分享给你们,希望可以帮助到你们。
看了的哥哥姐姐们,不喜欢也没关系,最重要的是看了也不吃亏,总能学习到亮点,俗话说,万丈高楼平地起,无论我们觉得是多么的简单,但还是要动手去敲一下才好,好了,本章到此结束,还想继续看一下博主的干货的话,请听下回分解吧!
新手上道,请多多指教。如果有更好的方法或不懂的地方欢迎在评论区教导和提问!





















 785
785











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








