这一节,我们介绍如何使用 Pyqt5 实现猜数游戏界面。
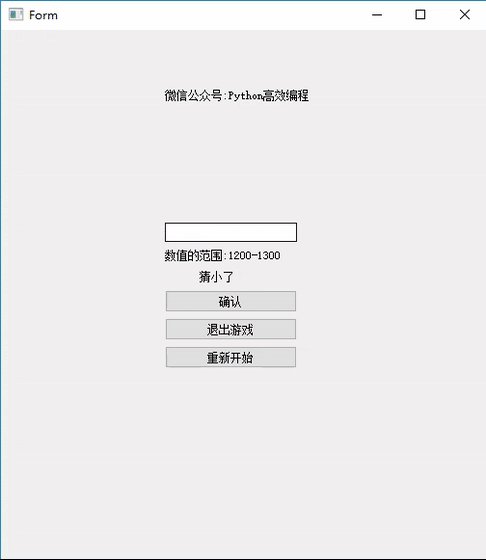
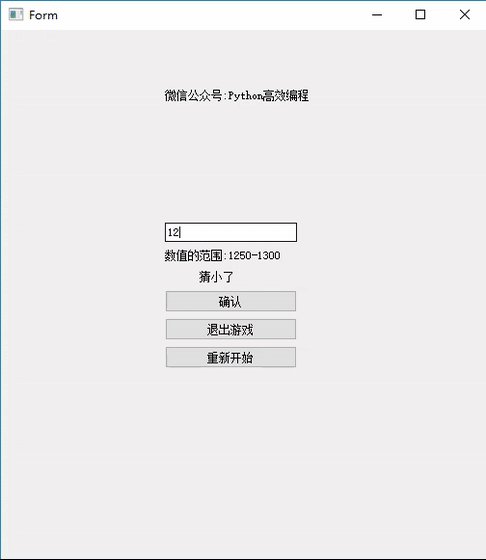
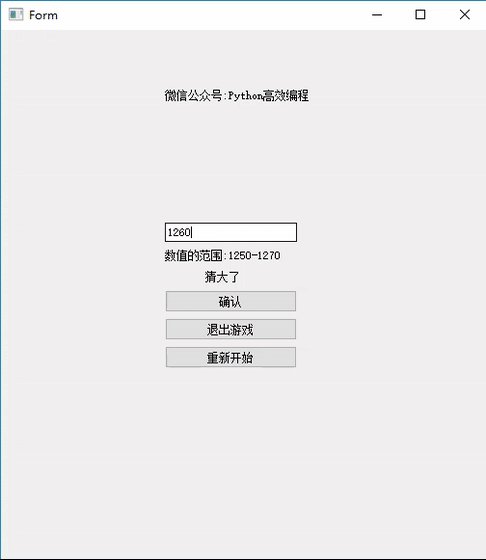
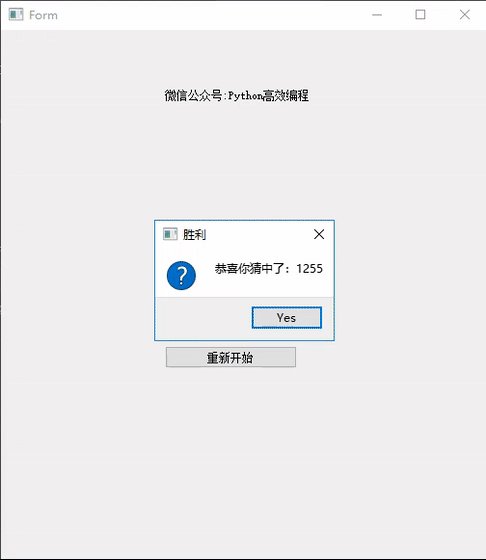
游戏效果图:

一、使用 Qt Designer
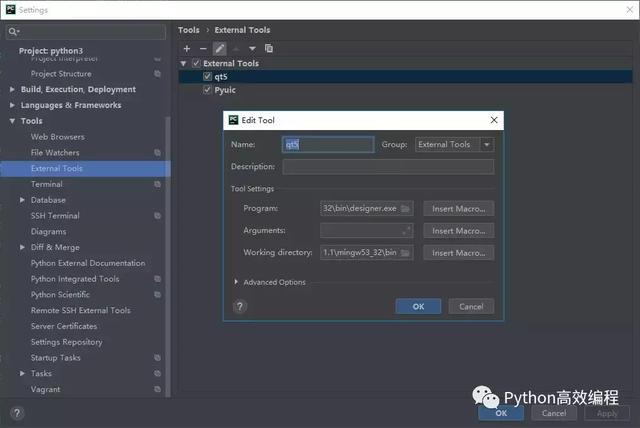
首先,选择 Pycharm ->File->Settings-> Tools->External Tools,点击 + ,添加新项目。name 可以设为 'qt5',Program 那项填写Qt designer 这个 exe 文件所在的位置。

这时候,Tools 菜单栏就会出现 External Tools 工具栏,点击这一项,就可以启动 Qt designer。
二、Pyuic
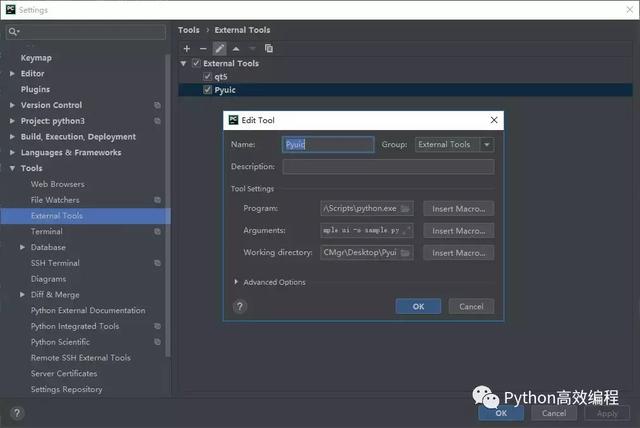
同样,选择 Pycharm ->File->Settings-> Tools->External Tools,点击 + ,添加新项目。name 可以设为Pyuic, Program 那项填写你的python.exe文件所在的地址。
Arguments 那项填写-m PyQt5.uic.pyuic sample.ui -o sample.py。其中sample.ui为你需要转换的ui文件,sample.py为转化得到的py文件名。
Working directory 填写 sample.ui在磁盘中的地址,我选择的位置是D:QQPCMgrDesktopPyui,这同时也是转化后的sample.py文件保存的地址。

转换得到的 py 文件可以直接继承使用。
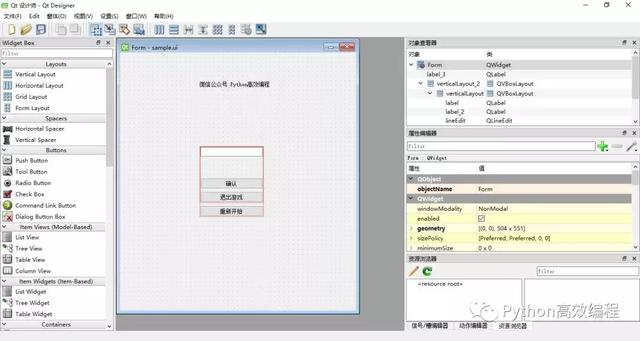
三、制作 ui 文件
我们打开 Designer,选择相应控件,将其拖到合适的位置,保存即可 ui 文件。
这里,我选择垂直布局,从上到下分别为 QLineEdit、QLabel、QLabel、QPushButton、QPushButton、QPushButton。其中,标签名默认为空字符串,三个按钮的文字分别为:确认、退出游戏、重新开始。
这样,我们就完成猜数游戏的界面制作了,接下来将控件与功能对应起来即可。

通过 Pyuic 转化得到的 py 文件代码如下:
from PyQt5 import QtCore, QtGui, QtWidgetsclass Ui_Form(object): def setupUi(self, Form): Form.setObjectName("Form") Form.resize(504, 551) self.layoutWidget = QtWidgets.QWidget(Form) self.layoutWidget.setGeometry(QtCore.QRect(170, 200, 137, 151)) self.layoutWidget.setObjectName("layoutWidget") self.verticalLayout_2 = QtWidgets.QVBoxLayout(self.layoutWidget) self.verticalLayout_2.setContentsMargins(0, 0, 0, 0) self.verticalLayout_2.setObjectName("verticalLayout_2") self.verticalLayout = QtWidgets.QVBoxLayout() self.verticalLayout.setObjectName("verticalLayout") self.lineEdit = QtWidgets.QLineEdit(self.layoutWidget) self.lineEdit.setObjectName("lineEdit") self.verticalLayout.addWidget(self.lineEdit) self.label = QtWidgets.QLabel(self.layoutWidget) self.label.setText("") self.label.setObjectName("label") self.verticalLayout.addWidget(self.label) self.label_2 = QtWidgets.QLabel(self.layoutWidget) self.label_2.setText("") self.label_2.setObjectName("label_2") self.verticalLayout.addWidget(self.label_2) self.pushButton = QtWidgets.QPushButton(self.layoutWidget) self.pushButton.setObjectName("pushButton") self.verticalLayout.addWidget(self.pushButton) self.pushButton_2 = QtWidgets.QPushButton(self.layoutWidget) self.pushButton_2.setObjectName("pushButton_2") self.verticalLayout.addWidget(self.pushButton_2) self.verticalLayout_2.addLayout(self.verticalLayout) self.pushButton_3 = QtWidgets.QPushButton(self.layoutWidget) self.pushButton_3.setObjectName("pushButton_3") self.verticalLayout_2.addWidget(self.pushButton_3) self.label_3 = QtWidgets.QLabel(Form) self.label_3.setGeometry(QtCore.QRect(170, 60, 161, 16)) self.label_3.setObjectName("label_3") self.retranslateUi(Form) QtCore.QMetaObject.connectSlotsByName(Form) def retranslateUi(self, Form): _translate = QtCore.QCoreApplication.translate Form.setWindowTitle(_translate("Form



















 7万+
7万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








