给大家推荐EasyCode之后,大家对idea的插件热情比较高,今天我给大家推荐一些IDEA好用的插件。
一、安装方法
本章主要介绍一下idea安装插件的方法,idea提供了plugins marketplace,提供idea所有的插件在线安装,但是由于大家众所周知的原因,在线安装可能会存在网络原因导致安装失败,这时建议大家使用离线方式进行安装。
1.1 在线安装
- 点击 File -> Settings -> Plugins,选择marketplace,在文本框中输入需要下载的插件
- 找到需要下载安装的插件,点击install
- 插件安装完成后,通常都需要重新启动IDE,直接点击Restart IDE 即可
1.2 离线安装
- 现在插件 离线安装的方式,首先要在jetbrains plugin官网[1],找到自己IDE版本对应的插件版本,在选择插件时,一定要选择正确的版本,否则在使用离线安装时,会提示插件安装失败。如上图所示,首先选择IDE对应的版本,然后选择该版本具体的版本号,最后点击Download即可完成下载。
- 安装插件 点击 File -> Settings -> Plugins,点击installed旁边的小齿轮,选择“Install Plugin from Disk”,选择本地插件所在位置,点击完成即可
- 重启IDE 该步骤与在线安装插件一样,插件安装完成后,通常都需要重新启动IDE,插件才可以正常使用。
二、推荐插件
本章节主要罗列了一些在使用过程中比较常用的插件,下文为避免不必要的赘述,插件的安装方式均使用在线安装的方式,离线安装的方式可以参见第一章节的内容。
2.1. Key Promoter X
大家从eclipse平台转到idea开发开发工具之后,一些常用的快捷键都发生了变化,这样会导致编码的效率降低,影响整个开发进度,通过网上找到的IDEA快捷键,可能还需要一段学习的过程,才能完全掌握。 Key Promoter X作为Jetbrains 插件官网中的五星插件,可以帮助开发者更快的熟练记住相应的快捷键。

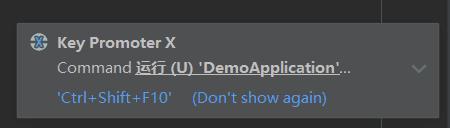
在idea中使用鼠标进行操作时,如果该操作可以使用快捷键的方式替代的话,Key Promoter X在idea的右下角弹出该操作的快捷键,例如,使用鼠标有点,点击运行,则提示可以使用'Ctrl + Shift + F10'的快捷键直接运行该程序。

执行快捷键提示
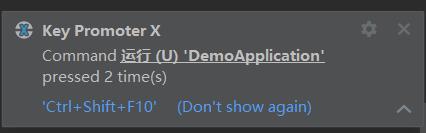
点击下来的小三角,可以看到使用鼠标进行操作的次数。

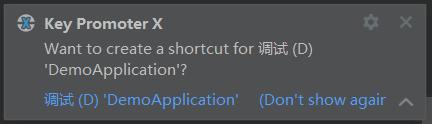
那对于没有快捷键的操作,Key Promoter X有什么比较好的办法吗?答案是当然,Key Promoter X提供了快捷键的设置方法,当使用一个操作三次(手工验证)以上时,idea右下角弹出设置该操作的快捷键的提示,我们可以通过该方法设置具体快捷键,后续就不需要使用鼠标进行操作。

2.2 backgroud image plus
idea 提供的编辑器背景,通常为纯色背景,比如大家喜欢的Darcula主题是以纯黑色为编辑器背景,为降低开发者在开发过程中的负面情绪,可以将浏览器的背景主题设置成宅男女神-新垣结衣,这样在编码的过程中,分散开发者对产品经理的憎恶,可以更愉快的进行编码。
那么怎么才能将背景图片换成宅男女神-新垣结衣呢?只需要在idea中下载一个名叫“Backgroud Image Plus +”

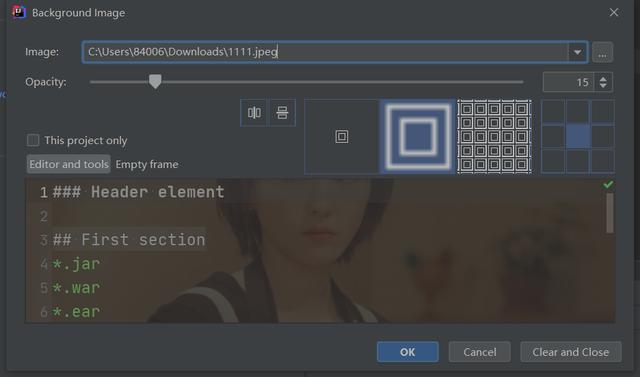
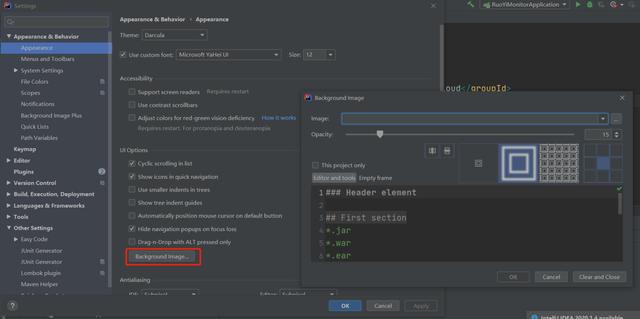
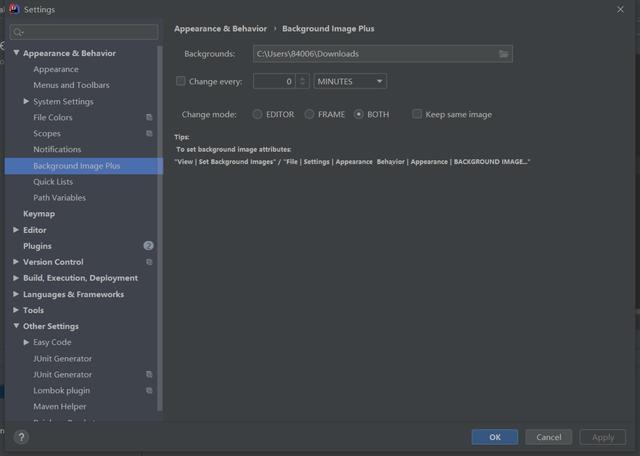
安装完成后,如何设置背景图片呢? 点击File ->Settings -> Appearance & Behavior -> Appearance ,选择Background Image 可以设置具体的背景图片,此时,就可以换成我们想要设置的图片了

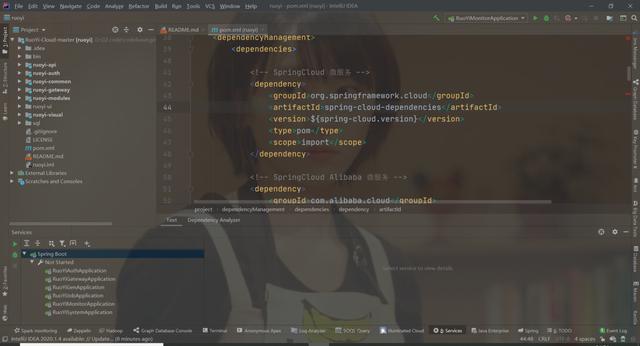
设置完成后效果

搜索插件出现较多的“相似”名称的插件,在这里说一下这三个插件主要实现的功能
BackgroupImage:设置背景图片

Backgroup Image Plus:在原有的基础上增加随机设置指定文件夹下的图片

Backgroup Image Plus +

有了这个插件之后 我们是不是可以更加快乐的码代码了?
2.3 Rainbow Brackets
在编程的过程中,总是会有一些烦恼困扰着我们,比如代码很长,代码里嵌套了特别的括号,我们在code review的时候 ,总是很难找到这段代码是属于哪个括号里的内容,或者右括号对应的左括号到底在哪里。
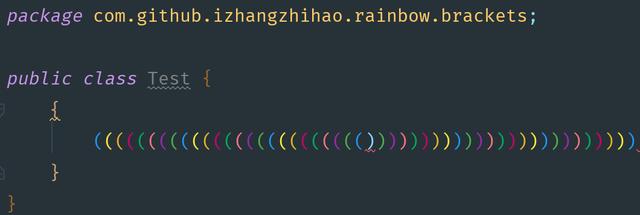
Rainbow Brackets 彩虹色的括号,成对括号相同颜色显示,防止括号混乱

rainbow brackets 效果图
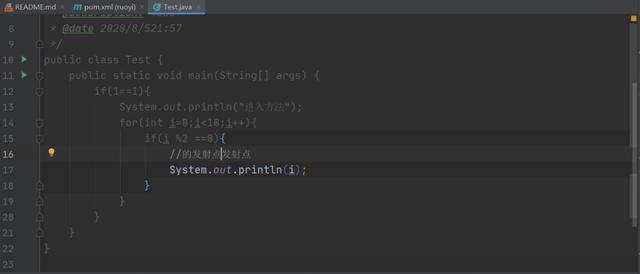
使用Ctrl + Button3 快捷键可以选中括号内部的所有内容并高亮显示,使用ESC键取消高亮显示。

rainbow brackets 效果图
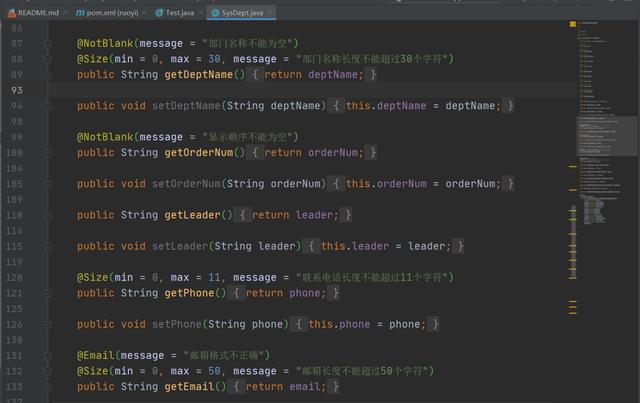
使用Alt + Button3可以让括号外的编码置灰,使用ESC键取消置灰显示。

rainbow brackets 效果图
其中,在windows 或者linux操作系统中 Button3为鼠标右键,在Mac系统中,Button3为双击
这个插件是不是可以解决我们在看代码时的一些困惑?
2.4 CodeGlance
我们在编写代码时,代码文件特长,使用idea右侧的滚动轮比较难用,而且拖动起来也不是很准确,今天推荐给大家的一款idea插件CodeGlance,安装这款插件后,在idea右侧会出现一个代码地图,类似于Visual Studio code或者 Sublime 文本编辑工具,右侧的文本地图,可以让我们方便的定位到代码位置。

CodeGlance效果图
三、总结
今天,先给大家推荐这四款idea的插件,后续后继续给大家推荐更多的插件,授人以鱼不如授人以渔,大家可以到jetbrains 官网[2] 查看评分比较高的插件,如果有更好用的插件,也可以告诉我。
参考文献
[1] jetbrains plugin官网: https://plugins.jetbrains.com/
[2] jetbrains 官网: https://plugins.jetbrains.com/search?orderBy=rating&products=idea
[3] Key Promoter X: https://plugins.jetbrains.com/plugin/9792-key-promoter-x
[4] Background Image Plus: https://plugins.jetbrains.com/plugin/8502-background-image-plus
[5] Background Image Plus+: https://plugins.jetbrains.com/plugin/11247-background-image-plus-
[6] BackgroundImage: https://plugins.jetbrains.com/plugin/72-backgroundimage
[7] Rainbow Brackets 插件官网: https://plugins.jetbrains.com/plugin/10080-rainbow-brackets
[8] Rainbow Brackets github 主页: https://github.com/izhangzhihao/intellij-rainbow-brackets




















 7453
7453

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








