
Vue响应式的含义:当数据变化,页面就会重新渲染。
数组:当数组的数据变化,页面就会更新的方法。
<div id="demo">
<p v-for='(item, index) in arr'> {
{ item }}---{
{ index }} </p>
</div>
<script>
const vm = new Vue({
el: '#demo',
data: {
arr: ['苹果', '葡萄', '香蕉']
}
});
</script>
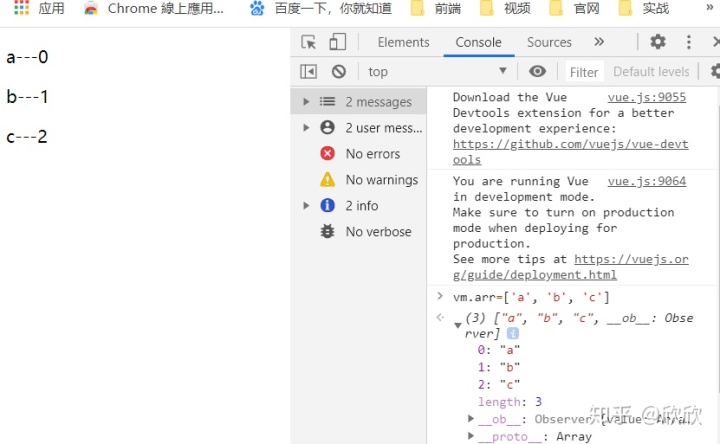
1)更改数组的引用:
如图,直接更改vm.arr

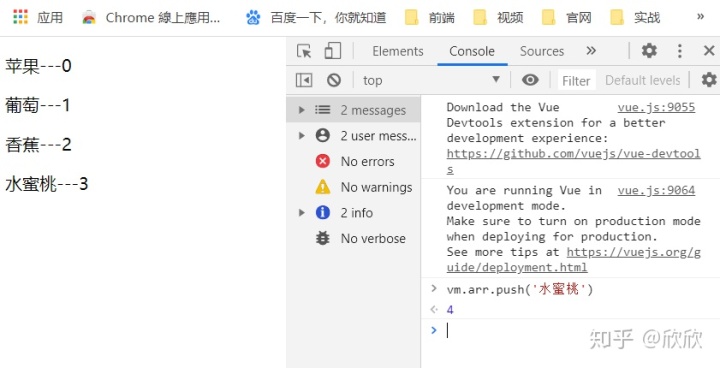
2)使用数组的变异方法:push、pop、shift、unshift、splice、sort、reverse
例如:数组的变异方法push

3)利用Vue的set方法:
vm.$set是Vue.s








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 516
516











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








