- table

HTML的 table元素表示表格数据 — 即通过二维数据表表示的信息。
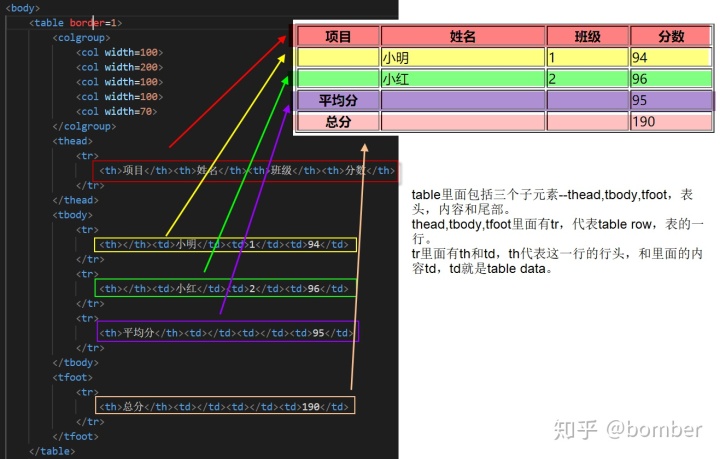
table里面包括三个子元素--thead,tbody,tfoot,表头,内容和尾部。
thead,tbody,tfoot里面有tr,代表table row,表的一行。
tr里面有th和td,th代表这一行的行头,和里面的内容td,td就是table data。

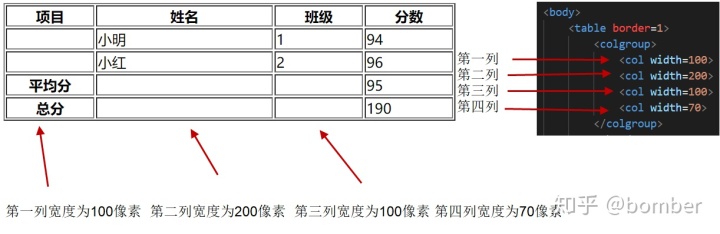
table标签的里面的<colgroup>一般和<col>一起使用。
HTML 中的 表格列组(Column Group<colgroup>) 标签用来定义表中的一组列表。
<colgroup>developer.mozilla.org
HTML <col> 元素 定义表格中的列,并用于定义所有公共单元格上的公共语义。它通常位于<colgroup>元素内。

width自HTML5以来已过时此属性指定当前列组中每列的默认宽度。除了标准像素和百分比值之外,此属性可能采用特殊形式0*,这意味着组中每列的宽度应该是保存列内容所需的最小宽度。0.5*也可以使用相对宽度。


最开始还有bgcolor,但是现在很少用,现在一般都用CSS改变样式。所以不推荐用,标准上也已经废除了。

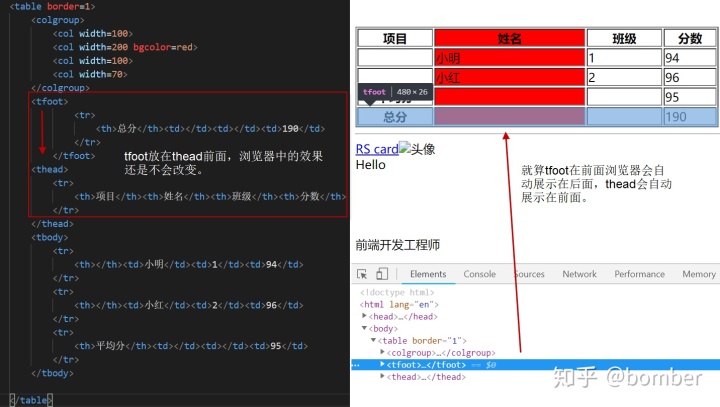
thead、tbody、tfoot的代码顺利并不影响浏览中展示的效果。

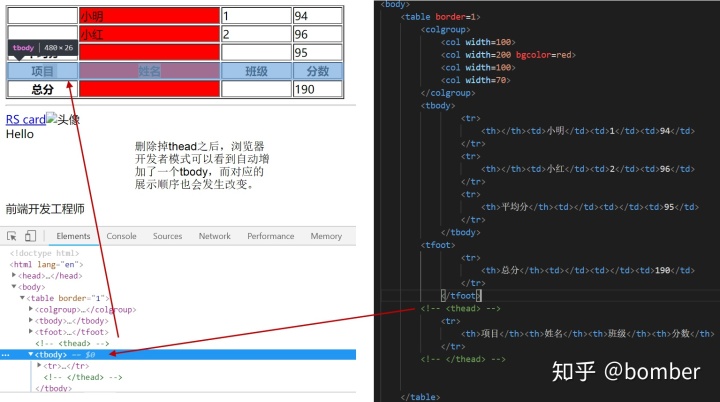
如果把tfoot、tbody、thead删除,浏览器会自动把这三个内容加载tbody里面,这个时候thead就会按照顺序来展示,比如删除掉tfoot。

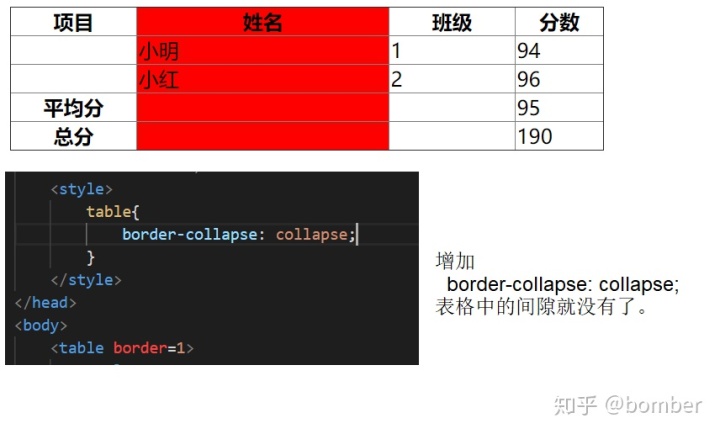
如果不想表格中存在间隙,可以使用CSS来合并间隙达到效果,比如使用 border-collapse: collapse;

本文为本人的原创文章,著作权归本人和饥人谷所有,转载务必注明来源




















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








