HTML部分
数据部分
data() { return { form:{ code:'', name:'' }, value:'', options: [] } }
接口部分
async allmedia() { let res = await fetch('/v3/media/allList'); res.result.forEach(element => { this.options.push({name:element.name,code:element.code}); }) }
get请求封装
// 封装api get请求 export const fetch = (path, params) => { return axios.get(path, {params: params}).then(res => { if(res.data.code===403){ router.push({ path:'/' }); Message({ message:res.data.msg, type:'warning' }) }else{ return res.data; } }).catch(err => { console.log(err); return Promise.reject(err); }) }
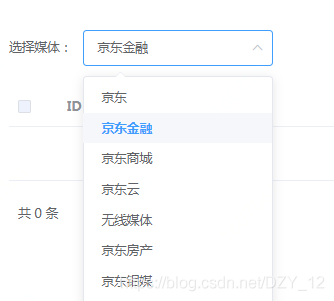
实现效果























 1万+
1万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








