
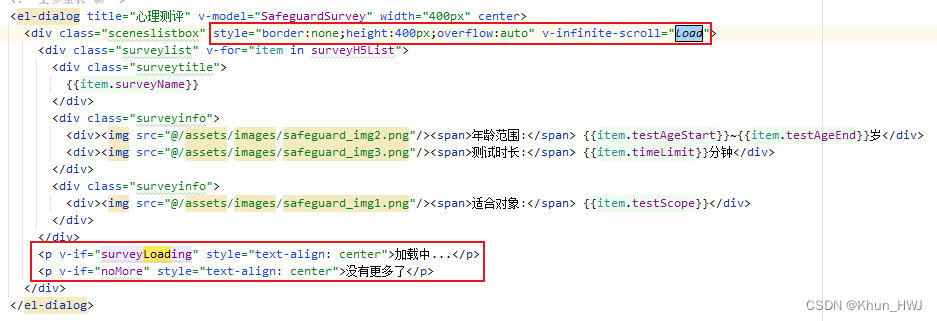
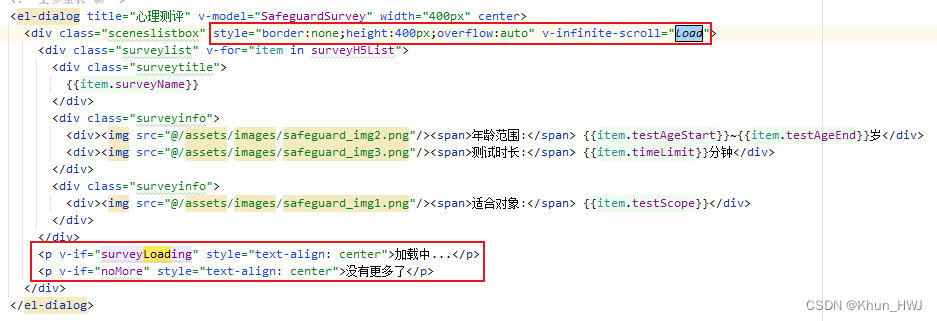
const surveyLoading = ref(false);
const surveyH5List = ref([]);
const surveyH5Total = ref(0);
const surveyPageNum = ref(1);
const noMore = ref(false);
function load () {
surveyLoading.value = true
if(surveyH5List.value.length < surveyH5Total.value){
surveyPageNum.value++
surveyLists(5,surveyPageNum.value)
}
setTimeout(() => {
surveyLoading.value = false
noMore.value = true
}, 2000)
}
function surveyLists(pageSize,pageNum) {
surveyList({tenantId: tenantId.value,pageSize:pageSize,pageNum:pageNum}).then((response) => {
surveyH5List.value = surveyH5List.value.concat(response.rows);
surveyH5Total.value = response.total
});
}
function goToSurvey(){
SafeguardSurvey.value = true;
surveyLists(5,1)
}






















 2467
2467











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








