java+echarts实现动态图表,jsp前台页面通过ajax异步请求,controller层处理完数据返回前台实现动态图表。
一个简单实例:
1. 前台echarts图表依赖js文件:
echarts.js 下载地址 :http://echarts.baidu.com/download.html
jquery-1.11.2.min.js jquery依赖js文件
2.前台页面:
引用echarts.js、jquery-1.11.2.min.js
编写图表:
更多类型的图表参考echarts官网,地址:http://echarts.baidu.com/examples/
2.java后台controller层:
package controller;
import javax.servlet.http.HttpServletResponse;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.ResponseBody;
import dao.JsonUtil;
import net.sf.json.JSONArray;
import net.sf.json.JSONObject;
import vo.User;
@Controller
public class Usercontroller {
@ResponseBody
@RequestMapping("/login.do")
public void login(HttpServletResponse response){
JSONObject jo=new JSONObject();
JSONArray arr=new JSONArray();
arr.add(1);
arr.add(2);
arr.add(3);
arr.add(4);
arr.add(5);
arr.add(6);
JSONArray arr1=new JSONArray();
arr1.add(10);
arr1.add(20);
arr1.add(30);
arr1.add(40);
arr1.add(50);
arr1.add(60);
jo.put("xAxis", arr);
jo.put("series", arr1);
System.out.println( "========>"+jo.toString());
//后台输出的json格式:
//========>{"xAxis":[1,2,3,4,5,6],"series":[10,20,30,40,50,60]}
//========>{"xAxis":[1,2,3,4,5,6],"series":[10,20,30,40,50,60]}
JsonUtil.write(response, jo); //把值返回给前台
}
}
实际使用查询出数据组装成“{"xAxis":[1,2,3,4,5,6],"series":[10,20,30,40,50,60]}“这种格式json返回给前台即可。
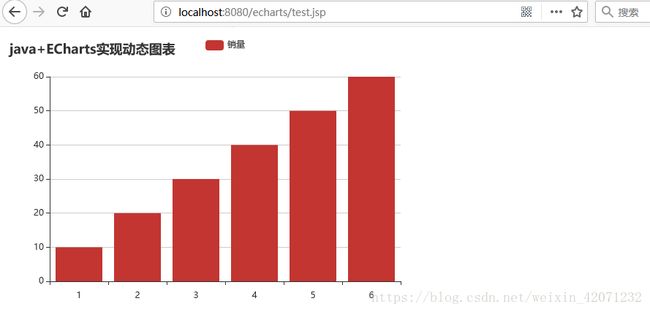
3.测试





















 403
403











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








