echarts 显示下载按钮,echarts 自定义按钮,echarts 添加按钮
>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>
©Copyright 蕃薯耀 2017年2月8日 星期三
http://www.cnblogs.com/fanshuyao/
一、echarts内置按钮
echarts按钮在工具栏。
内置有导出图片,数据视图,动态类型切换,数据区域缩放,重置五个工具。如下图所示:

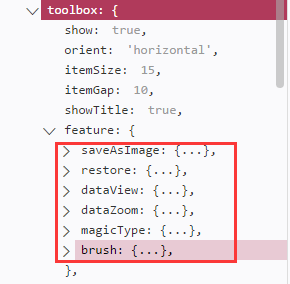
按钮的配置在toolbox下的feature属性
http://echarts.baidu.com/option.html#toolbox
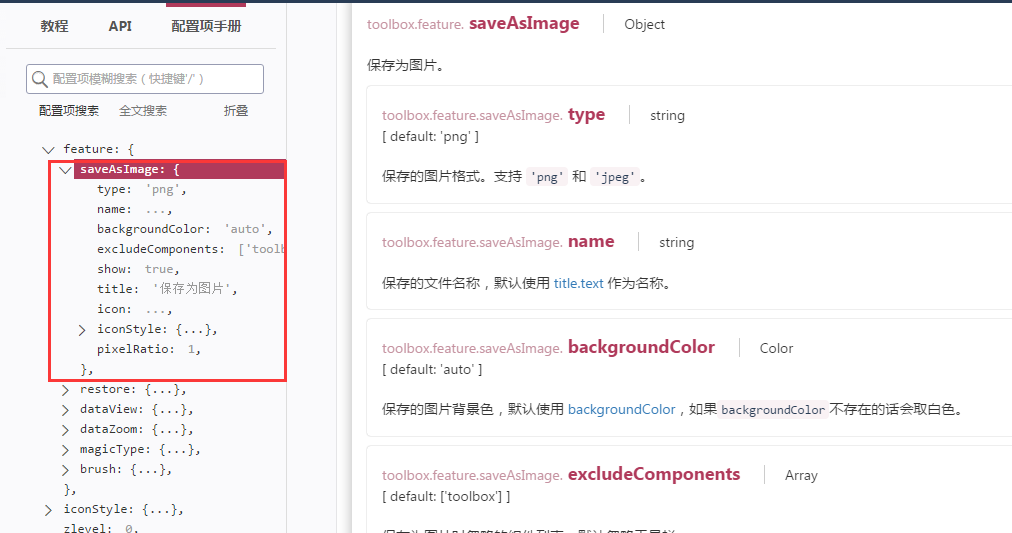
1、保存为图片:saveAsImage

文档见:http://echarts.baidu.com/option.html#toolbox.feature.saveAsImage
2、数据视图工具,可以展现当前图表所用的数据,编辑后可以动态更新:dataView
文档见:http://echarts.baidu.com/option.html#toolbox.feature.dataView
其它的不再说了,自己到官网看文档
下面的代码显示下载图片按钮及数据视图按钮:
Js代码 
toolbox: {
//show: true,
itemSize: 20,
itemGap: 30,
right: 50,
feature: {
dataView: {show:true},
saveAsImage: {
//excludeComponents :['toolbox'],
pixelRatio: 2
}
}
}
二、echarts自定义按钮
除了各个内置的工具按钮外,还可以自定义工具按钮。
注意,自定义的工具名字,只能以 my 开头,例如下例中的 myTool1,myTool2:
Js代码 
{
toolbox: {
feature: {
myTool1: {
show: true,
title: '自定义扩展方法1',
icon: 'image://http://echarts.baidu.com/images/favicon.png',
onclick: function (){
alert('myToolHandler1')
}
},
myTool2: {
show: true,
title: '自定义扩展方法',
icon: 'image://http://echarts.baidu.com/images/favicon.png',
onclick: function (){
alert('myToolHandler2')
}
}
}
}
}
(如果你觉得文章对你有帮助,欢迎捐赠,^_^,谢谢!)
>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>
©Copyright 蕃薯耀 2017年2月8日 星期三
http://www.cnblogs.com/fanshuyao/




















 545
545











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








