今天看一篇文档中见到了了v-cloak指令,感觉很新鲜。由于使用的频率不高。但还是想了解下是做什么的。

众所周知,程序的指令一般都是语义化的,然后,我企图从cloak这个单词能找到点线索。
然后发现,英语不好的我,被难住了。。。不认识这个单词。。。于是我习惯的打开百度查一查。
cloak英[kləʊk],美[kloʊk]
n.(尤指旧时的) 披风,斗篷; 遮盖物;
v.遮盖; 掩盖;
再看下对v-cloak的介绍。
当网络较慢,网页还在加载 Vue.js ,而导致 Vue 来不及渲染,这时页面就会显示出 Vue 源代码。我们可以使用 v-cloak 指令来解决这一问题。
然而,具体怎么实现呢,可是没见demo,还是不太明白意思。我就试着写了下,看了下效果。
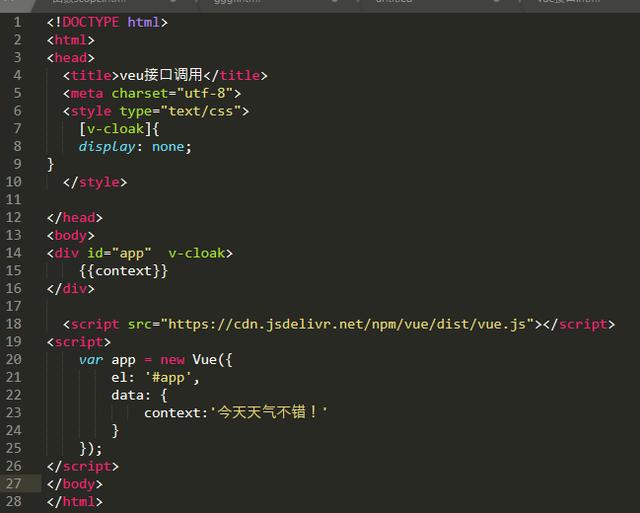
未使用v-cloak的一般代码
veu接口调用 {{context}}
如上面的代码构成的html文件,我们看到的页面会在 {{context}}和天气之间闪烁一下,其主要原因就是使用cdn引入的vue.js文件的加载速度没有 {{context}}这个内容先渲染进页面。所以才导致了内容跳跃的问题。

当然,如何解决这个问题呢?有两种解决办法:
解决方案1:将cdn引入的代码移动到head标签内
如下方代码:
veu接口调用 {{context}}
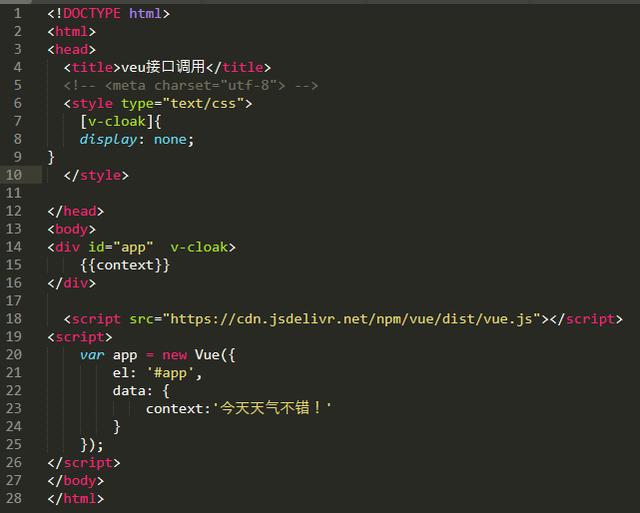
解决方案2:使用v-cloak指令。
如下方代码:
veu接口调用 {{context}}
由于加载的效果间隔时间较短,没办法截图,各位读者可以直接复制上面的代码进行试验。

另外,我还注意到了传统的html代码不需要专门写编码格式为utf-8即可。但是引入了vue.js之后,不写这一行会出现乱码问题,大家可以注意一下!

























 684
684











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








