节点操作
因为 DOM 的存在,这使我们可以通过 JavaScript 来获取、创建、修改、或删除节点。
下面提供的例子中的 element 均为元素节点。
获取节点
父子关系
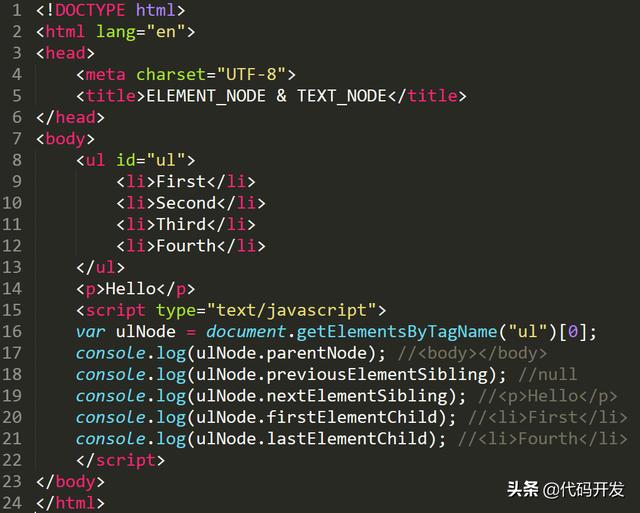
- element.parentNode
- element.firstChild/element.lastChild
- element.childNodes/element.children
兄弟关系
- element.previousSibling/element.nextSibling
- element.previousElementSibling/element.nextElementSibling
通过节点直接的关系获取节点会导致代码维护性大大降低(节点之间的关系变化会直接影响到获取节点),而通过接口则可以有效的解决此问题。

注意区别节点遍历和元素遍历:
在节点遍历的例子中,body、ul、li、p节点之间是没有空格的,因为如果有空格,那么空格就会被当做一个TEXT节点,从而用ulNode.previousSibling获取到得就是一个空的文本节点,而不是
First 节点了。即节点遍历的几个属性会得到所有的节点类型,而 元素遍历只会得到相对应的元素节点。一般情况下,用得比较多得还是 元素节点的遍历属性。获取元素节点接口
getElementById
获取文档中指定 id 的节点对象。
var element = document.getElementById('id');getElementsByTagName
动态的获取具有指定标签元素节点的集合(其返回值会被 DOM 的变化所影响,其值会发生变化)。
// 示例var collection = element.getElementsByTagName('tagName');// 获取指定元素的所有节点var allNodes = document.getElementsByTagName('*');// 获取所有 p 元素的节点var elements = document.getElementsByTagName('p');// 取出第一个 p 元素var p = elements[0];getElementsByClassName
获取指定元素中具有指定 class 的所有节点。多个 class 可的选择可使用空格分隔,与顺序无关。
var elements = element.getElementsByClassName('className');IE9 及一下版本不支持 getElementsByClassName。
querySelector / querySelectorAll
获取一个 list (其返回结果不会被之后 DOM 的修改所影响,获取后不会再变化)符合传入的 CSS 选择器的第一个元素或全部元素。
var listElementNode = element.querySelector('selector');var listElementsNodes = element.querySelectorAll('selector');var sampleSingleNode = element.querySelector('#className');var sampleAllNodes = element.querySelectorAll('#className');IE9 以下不支持 querySelector 与 querySelectorAll
创建节点
创建节点 -> 设置属性 -> 插入节点
var element = document.createElement('tagName');修改节点
textContent
获取或设置节点以及其后代节点的文本内容(对于节点中的所有文本内容)。
element.textContent; // 获取element.textContent = 'New Content';不支持 IE 9 及其一下版本。
innerText
获取或设置节点以及节点后代的文本内容。其作用于 textContent 几乎一致。
element.innerText;不支持 FireFox 浏览器。
插入节点
appendChild
在指定的元素内追加一个元素节点。
var aChild = element.appendChild(aChild);insertBefore
在指定元素的指定节点前插入指定的元素。
var aChild = element.insertBefore(aChild, referenceChild);删除节点
删除指定的节点的子元素节点。
var child = element.removeChild(child);innerHTML
获取或设置指定节点之中所有的 HTML 内容。替换之前内部所有的内容并创建全新的一批节点(去除之前添加的事件和样式)。innerHTML 不检查内容,直接运行并替换原先的内容。
只建议在创建全新的节点时使用。不可在用户可控的情况下使用。
var elementsHTML = element.innerHTML;


















 1772
1772











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








