记得第一次打开微信开发者工具,新建一个小程序项目,导入默认模板运行后,出现了关于“小程序与小游戏获取用户信息接口调整,请开发者注意升级”的警告信息,一脸懵逼的点着链接过去,发现这个改动已经在猩球掀起了一场腥风血雨(链接就不上了,免得条哥又说我打广告),大概意思是wx.getUserInfo这个底层接口将无法获取用户基本开放信息,造成上线的众多小程序授权登录工作不正常,程序猿怨声载道,但又无可奈何,附上最具代表性的动图:

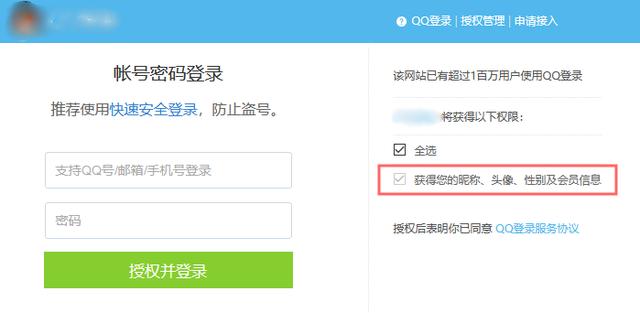
大概是群愤压不住了,25天后,微信又出来放出了一个声明:(链接隐身)通过wx.getUserInfo还是可以获取到用户基本信息,但是前提是用户已经通过主动点击一个特殊的button组件授权过。呃……思路清奇的授权操作。这么说吧,以往通过第三方登录只需要发起一个授权请求,用户在授权页面登录,我们就可以获取到包括用户头像,昵称等最基本的信息,如下:

但现在在小程序里面的登录和获取用户基本信息是两个步骤:开发人员通过wx.login返回的code经由后台服务器可以获取到当前用户的openId和unionId,这就是所谓的无感登录,这其实对后端开发人员来说更方便了因为通过openId和unionId,能唯一区分微信生态下的用户。但是对于用户来说就有点奇怪了,如果你的应用无法显示用户头像、昵称这些对用户更友好的信息,用户大都不知道自己已经登录了。想要获取用户的基本信息,需要在页面放置一个open-type="getUserInfo"的button组件:
登录 由用户主动点击确定授权后,在页面实现的getUserInfo方法才能获得用户的基本信息。总之,就是以前通过一次授权调用即可获取想要的数据,现在不行了,在这篇文章《小程序内用户帐号登录规范调整和优化建议官》(https://developers.weixin.qq.com/community/operate/doc/000640bb8441b82900e89f48351401)种,微信给出了账号登录规范,嘛~很好的阐述了为了保护用户隐私,所以增加了这么一个很合理的流程。

怎么办,还是得写啊,代码量并不多,都是接口调用,这里就不一一解释了:
index.wxml:
{{user.nickName}} 登录 
空格被条哥自动去除了,格式如图参考
index.js:
const app = getApp();Page({ data: { user: null }, login: function (e) { if(e.detail.userInfo) { this.remote(e.detail.userInfo); } else { wx.showModal({ title: '授权失败', content: '请开启“使用我的用户信息”', confirmText: '去设置', success: res => { res.confirm && wx.openSetting({ success: res => { res.authSetting['scope.userInfo'] && wx.getUserInfo({ success: res => this.remote(res.userInfo); }); } }); } }); } }, remote(user) { this.setData({user: user}); wx.login({ success: res => { // 将res.code发送给服务器端,由服务器端再向微信发起获取openId和unionId的请求, // 随后颁发一个登录凭证返回到客户端,客户端将这个凭证保存到本地,作为用户登录的 // 凭证,具体代码大家自由去实现哦! } }); }})
格式如图参考
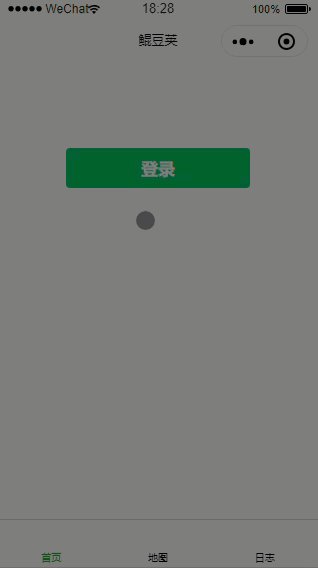
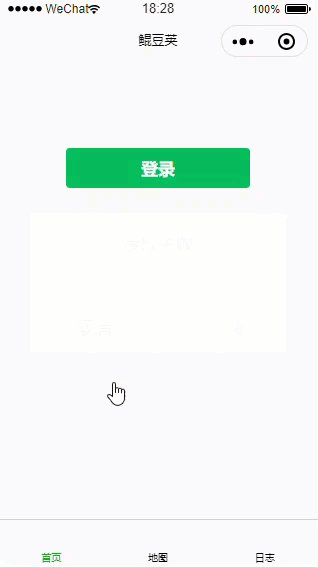
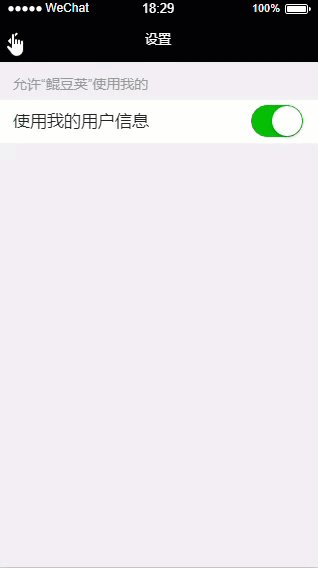
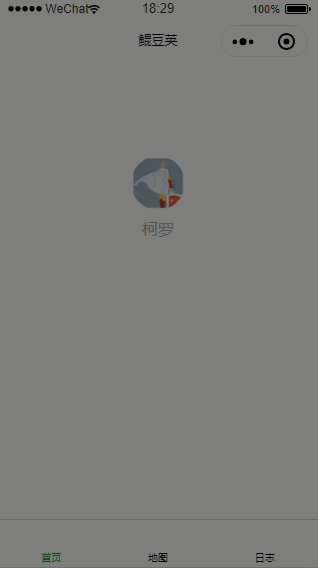
最后的实现效果:

实现这种效果的前提是不应该在用户在进入小程序后就要求用户登录,不然发布环节过不了微信团队的审核。可以将这个“登录”按钮放在个人中心。有人会问,如果我的所有页面都是需要登录,而且需要获取用户头像、昵称可咋整(这种需求真的很大量)?咋整?这是伪需求,得改!

给你代码往期回顾:
给你代码:网站图标favicon自动抓取
给你代码:网站微信登录接入
给你代码:如何压制MySQL主键值非连续增长
给你代码:自建外贸站之PayPal支付集成




















 3361
3361











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








