在微信小程序中,获取用户信息时,需要用到两个api就行
uni.login以及uni.getUserProfile
let wxAuthInfo = {};
uni.login({
provider: "weixin",
success: (res) => {
console.log(res)
wxAuthInfo.code = res.code;
})uni.getUserProfile({
desc: "获取你的昵称、头像、地区及性别",
success: async (res) => {
console.log(res);
wxAuthInfo.encryptedData = res.encryptedData;
wxAuthInfo.iv = res.iv;
// 调用服务端接口获取相关用户信息
const wxRes:any = await wxLogin(wxAuthInfo);
if (wxRes.data?.code == 200) {
const sessionInfo = wxRes.data.sessionInfo;
wxAuthInfo.sessionKey = sessionInfo.sessionKey;
socketUser.socketId = sessionInfo.openId;
socketUser.socketName = sessionInfo.nickName;
socketUser.avatarUrl = sessionInfo.avatarUrl;
uni.setStorageSync("socketUser", JSON.stringify(socketUser))
}
},
fail:err=>{
console.log(err)
}
})注意:
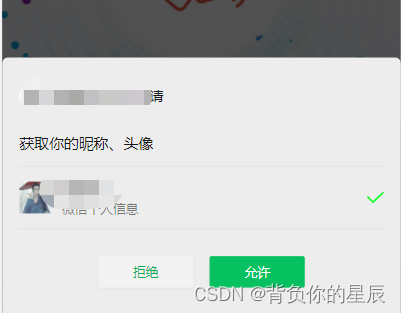
但是在使用中,我们会发现uni.getUserProfile这玩意不会出现以下弹框。这是因为微信官方的调试库问题;

调试库版本关系:

所以我们只需要把调试库换成2.21.2-2.27.0之间即可;
到此就可以出现弹框授权了哦!




















 3494
3494











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








