前言
近期新学了WPF来开发项目,在此记录开发WPF的基础知识。
环境
当前使用系统:win7
开发工具: VS2015
操作
创建项目
开启VS后:
- 点击文件
- 选择新建
- 点击项目
- 找到模板(Visual C#)下选中WPF应用程序
- 修改项目项目名(修改"名称"右侧输入框内容,此处默认名为WpfApplication1)
- 修改项目路径(修改"位置"右侧输入框内容)
- 点击确认,项目创建结束


界面组成介绍
新建项目后显示界面如下:

XAML代码界面
创建项目后,系统自动生成窗口元素其内容为网格元素。
格式:<元素名 属性=“值”>内容</元素名> 或 <元素名 属性=“值”/> 或 <元素名/>
窗口元素
管理、配置、创建、显示用户与独立应用程序交互的窗口,可将控件元素或布局元素添加于<Window 属性=“值”>内容</ Window >的内容位置
WPF Window说明
| 自动生成属性 | 含义 |
|---|---|
| x:Class | 对应cs文件中partial关键字继承Window父类的同名类 |
| xmlns | 默认的命名空间 |
| xmlns:x | 映射为 x: 前缀的命名空间 |
| xmlns:d | 映射为 d: 前缀的命名空间 |
| xmlns:mc | 映射为 mc: 前缀的命名空间 |
| xmlns:local | 映射为 local: 前缀、含 x:Class 同名类和所有 XAML 文件的代码的命名空间 |
| mc:Ignorable | 忽略参数前缀中的设计特性 一般为d前缀名 |
| Title | 运行时窗口显示标题 |
| Height | 窗口高度 |
| Width | 窗口宽度 |
| 可选填属性 | 含义 | 参数 |
|---|---|---|
| WindowState | 窗口状态 | Maximized(全屏)、Minimized(最小化)、Normal(还原) |
| WindowStyle | 边框类型 | None (不显示标题栏和边框)、SingleBorderWindow(单个边框的窗口)、ThreeDBorderWindow(三维边框)、ToolWindow(固定工具窗口) |
| 默认命名空间 | 含义 |
|---|---|
| http://schemas.microsoft.com/winfx/2006/xaml/presentation | 整个Windows Presentation Foundation (WPF) |
| http://schemas.microsoft.com/winfx/2006/xaml | 单独的可扩展应用程序标记语言 (XAML) |
| http://schemas.microsoft.com/expression/blend/2008 | 设计器支持 |
| http://schemas.openxmlformats.org/markup-compatibility/2006 | 表示并支持读取 XAML 的标记兼容性模式 |
布局元素
项目自动生成的网格元素Grid是常用布局元素之一。布局元素的内容一般可放置多个控件或嵌套其它布局。
| 布局元素名 | 解释 | 特点 |
|---|---|---|
| Grid | 网格 | 行列摆放子元素,效果类似表格 |
| StackPanel | 栈 | 水平或竖直排列子元素,移除一个元素自动前移补齐 |
| Canvas | 画布 | 坐标放置子元素 |
| DockPanel | 停靠 | 按上下左右中的区域放置子元素,最后一个子元素默认填充布局剩余空间 |
| WrapPanel | 自动折行 | 按布局大小自动子元素换行排列 |
控件元素
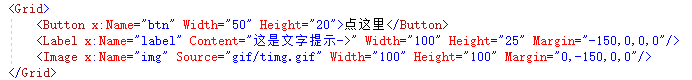
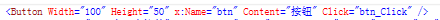
控件元素继承了System.Windows.Control类,用于展示用户数据响应用户操作。使用例子如下(图片需添加到相应目录路径,修改属性为始终复制、内容):

| 常用元素名 | 解释 |
|---|---|
| Button | 按钮 |
| Image | 图片 |
常用于文本显示的控件如下:
| 元素名称 | 继承于 | 特点 |
|---|---|---|
| Label | ContentControl | 控件禁用时前景色(文字颜色)变化,内容可以放置任意对象 |
| TextBlock | FrameworkElement | 性能比label更好适合纯文本静态显示 |
| TextBox | FrameworkElement | 允许编辑文本内容 |
常见控件属性如下:
| 属性名 | 解释 | 参数格式 |
|---|---|---|
| Name或x:Name | 控件名称 | 同一XAML中命名唯一,区分大小写,不可用符号 |
| Width | 宽度 | 数字(固定宽度)、数字*(按窗体大小改变的比例进行缩放、Grid中ColumnDefinition 设置列宽) |
| Height | 高度 | 数字(固定高度)、数字*(按窗体大小改变的比例进行缩放、Grid中RowDefinition设置行高) |
常见控件改变位置、叠放次序的属性如下:
| 属性名 | 介绍 |
|---|---|
| Margin | 控件与所处面板四个边界的距离(Margin=“左边距,上边距,右边距,下边距”) |
| Canvas.Left | 与所处画布左边界的距离,该属性只在画布内有效 |
| Canvas.Top | 与所处画布上边界的距离,该属性只在画布内有效 |
| Canvas.Right | 与所处画布右边界的距离,该属性只在画布内有效,若Left属性有固定数值则Right无效,若Left属性设置Auto则Right生效 |
| Canvas.Bottom | 与所处画布下边界的距离,该属性只在画布内有效,若Top属性有固定数值则Bottom无效,若Top属性设置Auto则Bottom生效 |
| Panel.ZIndex | 改变叠放次序(未设置按默认添加顺序),默认为0,数值大者在重叠处可覆盖数值小者显示 |
快捷操作
- 跳转XAML对应的CS文件:按F7键或右键-查看代码
- 代码格式整理: Ctrl+K Ctrl+D
- 快速定位设计器内控件或布局元素:鼠标光标移到XAML中元素所在行,设计器自动在该元素四周显示方框形状白点
设计器界面
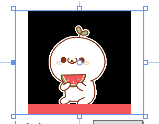
初始为空白,当在XAML中增加控件时,设计器中会出现控件的样式和所在位置。在XAML中使用上述例子,显示如下:

设计器内控件操作
点击控件后,控件四周出现方框形状白点,可点击并拖动白点对控件进行缩放旋转。
鼠标置于四个角之一位置的白点上
- 鼠标光标变为弯曲的双向箭头时,点击白点不放并移动鼠标可保持原宽高比例旋转控件如左图。
- 鼠标光标变为笔直的双向箭头时,点击白点不放并移动鼠标可保持原宽高比例缩放控件如右图。


鼠标置于四条边中点之一位置的白点上
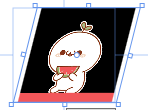
- 鼠标光标变为水平或竖直的双向箭头时,点击白点不放并移动鼠标可水平或竖直改变控件的宽或高如左图。当控件为图片时需设置Stretch属性为"Fill"使图片内容也不保持原比例填充宽高。
- 鼠标光标变为水平或竖直的左三角斜杠右三角时,点击白点不放并移动鼠标可水平或竖直倾斜缩放控件如右图。


鼠标置于控件内部任意处时,点击不放并移动鼠标,控件可被拖动改变位置。
拖动不同面板元素内容中的控件:
- Grid面板中,自动改变Margin属性值对应左、上、右、下边距位置。
Grid面板下同一单元格内控件元素位置可重叠,按添加在Grid内容的顺序,后添加的在重叠处可覆盖前添加的控件。

控件设置Row行数或Column列数属性后会添加在Grid相应行列单元格区域内(不设置则默认添加在Grid的第0行第0列单元格下)。
多行多列情况下拖动控件,新位置所在行高或列宽可容纳控件大小则自动改变行数或列数属性,否则会自动生成显示完整控件内容需要的跨行或列属性。

- Canvas面板中,随着鼠标拖动控件自动改变 Canvas.Left和 Canvas.Top属性值对应X、Y轴坐标数值。可重叠,重叠顺序同Grid的同一单元格。

- StackPanel面板中,单个控件只能按面板布局的Orientation属性水平或竖直面板内移动到同一StackPanel面板下的其他元素的左右或上下。

设计器工具按钮操作
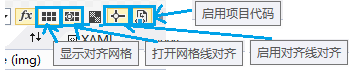
下图为常用设计器工具按钮解释:

下图为显示对齐网格和启用对齐线对齐效果。打开网格线对齐时拖动控件移动距离为5或5的倍数

快捷操作
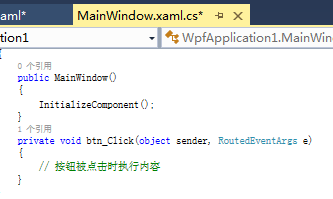
- 按钮添加点击事件:双击该按钮,元素属性自动生成Click点击事件属性(属性值为处理事件的函数名称,默认为控件名_Click"),CS文件内出现该事件的空处理函数。
- 跳转CS对应的XAML文件:按shift+F7键或右键-查看设计器


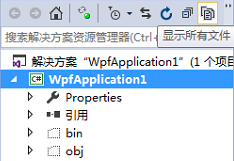
解决资源管理器
本窗口默认为解决资源管理器,可通过点击下侧选项卡切换为.Net Refector Object、团队资源管理器、类视图、属性窗口。
解决资源管理器:显示了包括在本项目(此处为WPFApplication1 项目)中的文件和引用库(dll文件)。若要显示目录下所有文件,点击如图所示的按钮后,未包含文件图标显示为虚线。

CS文件
XAML中所有添加元素设置属性事件等操作,均可在CS内代码实现。
| 属性值 | 解释 | 等同CS代码中 |
|---|---|---|
| Auto | 按控件大小自动设置数值 | double.NaN |





















 1095
1095











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








