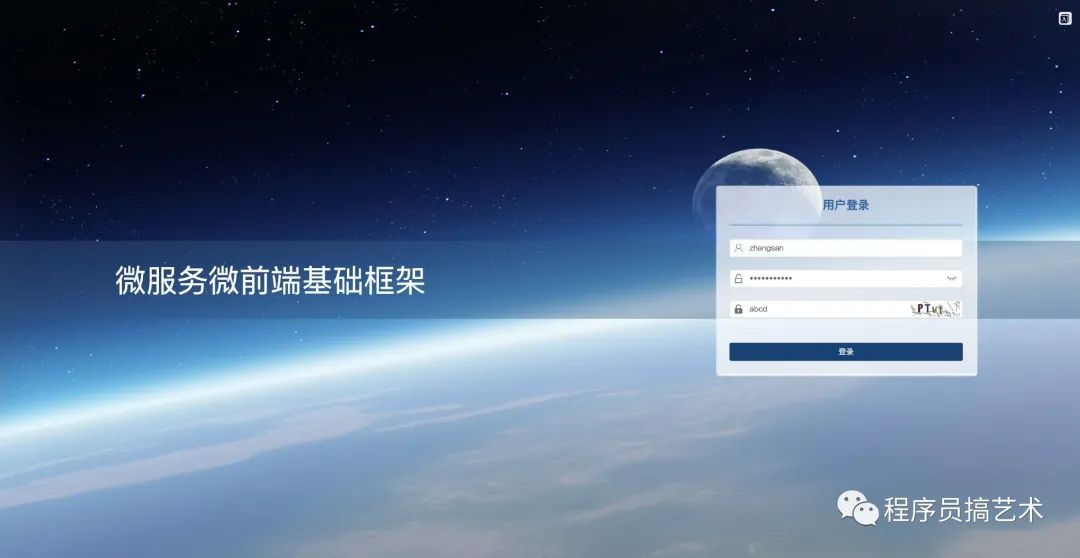
预览本文的实现效果:
# gitee
git clone git@gitee.com:cloudyly/dscloudy-admin-single.git
# github
git clone git@github.com:cloudyly/dscloudy-admin-single.git
git checkout 03_LoginPage
经过前面的一系列准备工作,现在终于进入到框架基础功能及组件的正式开发阶段!我会从登录界面到主界面、业务功能一步步迭代开发,在迭代开发过程中逐步实现通用组件及基础功能框架、第三方框架的整合。首先是登录,依次从界面、表单校验,到网络请求、mock 数据、状态管理等展开描述。本文主要内容:开发登录界面,实现登录界面的国际化及登录表单校验。后续文章将围绕登录,从网络请求 axios 的封装、Mock JS、状态管理等方面进行实现。登录界面效果图如下:

Git 本地仓库切换新分支:
git checkout -b 03_LoginPage
确认分支:
git branch
1 准备工作
1.1 定义插座
通过 vue-cli 创建的工程,App.vue 文件中默认会生成很多内容,将里面的模板、JS、样式都删除,只保留路由的插座即可:
1.2 创建页面
登录功能属于核心模块,在 core module 中创建登录页面 login.vue,该文件暂时保留最简代码。
src/modules/core/pages/login.vue:
登录页面
1.3 配置路由
修改路由配置,删除脚手架默认创建的路由,定义登录界面的路由。
src/router/index.js:
import Vue from 'vue'
import VueRouter from 'vue-router'
Vue.use(VueRouter)
const routes = [
{
path: '/login',
name: 'Login',
component: () => import(/* webpackChunkName: "about" */ '../modules/core/pages/login')
}
]
const router = new VueRouter({
mode: 'history',
base: process.env.BASE_URL,
routes
})
export default router
1.4 安装模块
我们采用模块化的架构,需要将模块安装到主工程中才能加载该模块。首先在 main.js 中安装 core 模块:
...
import moduleCore from '@/modules/core'
...
Vue.use(moduleCore, store)
...
1.5 测试
经过上面的几个步骤,已经添加并完成登录界面、核心模块的配置。先测试上述操作是否正确,再进行后续的编码实现工作。在浏览器中访问 http://localhost:8080/login, 如果能否访问刚才创建的登录页面(如下图所示)、控制台不报错,则说明上面的改造没有问题。

1.6 特别说明
这里需要特别说明:上面的路由设置只是临时性的,后面会对路由进行改造,包括动态路由加载、路由配置规则、路由权限控制等内容。不要幻想着一步登天、一口气吃成一个大胖子。实战驱动,需要明确目标、专注。循序渐进、目标分解。跟着文章的节奏,逐个功能点开发实现,最终会潜移默化的得到想得到的。
2 国际化改造
由于系统模块较多,需要国际化的文本也多,如果按照之前定义国家化语言文件的方式,会导致 src/i18n 中的 en.js、zh.js 文件太过庞大,故上面两个文件只保留框架级的语言,其他语言放在各个模块中、并按功能模块进行拆分配置。
2.1 创建目录及文件
src/modules/core/ 按照如下结构创建目录及文件:
modules/
|- core/
|- i18n/ 存放 core module 的语言文件
|- login/ 存放登录功能的语言文件
|- en.js 登录功能的英文
|- zh.js 登录功能的中文
|- index.js 导入并导出 core module 所有功能涉及的英文和中文
|- ...
|- index.js
每个 module 中的 i18n 目录,都用于存放语言文件。在该目录下可以创建多个子目录,每个子目录对应一个功能,里面分别包含 en.js 和 zh.js 文件。在与子目录平级(i18n目录下)创建 index.js,该文件引入各个子目录功能的语言配置。最后只需要在 src/i18n 中引入各个模块的语言文件即可。这样便将语言文件分散到各个 module 中,便于各个 module 自行维护。
2.2 配置 core module 语言文件
src/modules/core/i18n/login/en.js:
export default {
loginTitle: 'User Sign In',
usernamePlaceHolder: 'Please input username',
passwordPlaceHolder: 'Please input password',
validCodePlaceHolder: 'Please input valid code',
login: 'SIGN IN',
username: 'Username',
password: 'Password',
validCode: 'Valid Code',
loginError: 'Sign Error',
userInfoError: 'Get User Info Error',
noFunctionPermission: 'the account has no function permission'
}
src/modules/core/i18n/login/zh.js:
export default {
loginTitle: '用户登录',
usernamePlaceHolder: '请输入用户名',
passwordPlaceHolder: '请输入密码',
validCodePlaceHolder: '请输入验证码',
login: '登录',
username: '用户名',
password: '密码',
validCode: '验证码',
loginError: '登录失败',
userInfoError: '获取用户信息失败',
noFunctionPermission: '该用户没有菜单权限'
}
在 src/modules/core/i18n/index.js 中将其进行聚合并导出:
import loginEn from './login/en'
import loginZh from './login/zh'
export default {
en: {
login: loginEn
},
zh: {
login: loginZh
}
}
2.3 全局引入
完成 core 中登录功能的语言配置后,需要将其引入到全局的语言配置(src/i18n/)中
src/i18n/en.js
import core from '@/modules/core/i18n/index'
export default {
app: {
appName: 'Micro Service Micro Front Platform'
},
valid: {
notNull: ' Not Blank',
minLength: ' min length is ',
maxLength: ' max length is ',
lengthIs: ' length must '
},
core: core.en
}
src/i18n/zh.js
import core from '@/modules/core/i18n/index'
export default {
app: {
appName: '微服务微前端基础框架'
},
valid: {
notNull: ' 不能为空',
minLength: ' 最小长度是 ',
maxLength: ' 最大长度是 ',
lengthIs: ' 长度必须是 '
},
core: core.zh
}
3 登录界面开发
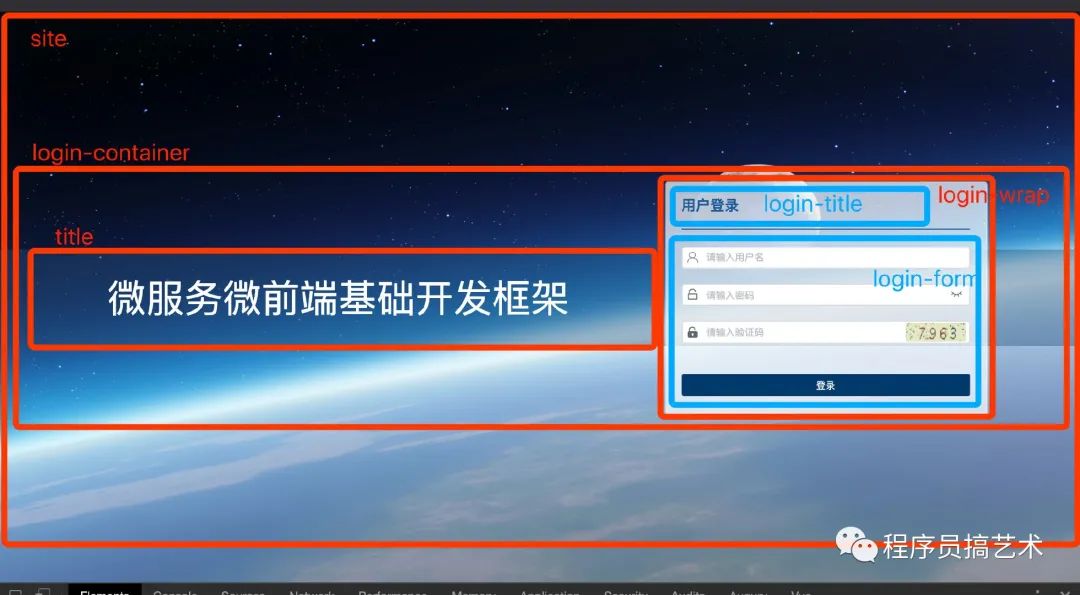
3.1 布局结构
界面布局结构如下:

整个界面的布局采用弹性盒子模型(flex),在《全局设置》中,创建了 mixin.scss,里面定义了一些样式,通过 @import 引入该文件后,便可以方便的使用 @include 混入里面的样式类,这里使用到了 flex() 和 flex-col()。
3.2 代码实现
src/modules/core/pages/login.vue:
{{ $t('app.appName') }}
{{ $t('core.login.loginTitle') }}
![]() {{ $t('core.login.login') }}
{{ $t('core.login.login') }}
登录表单设计了三个字段:用户名 username,密码 password,验证码 validCode。实现了密码的明文、暗文切换。
验证码采用本地图片模拟,后面会专门用一篇文章记录登录的逻辑(前端使用公钥对密码进行处理、后端解析后加密存储、生成 jwt token等,整个过程使用 RSA、Spring Cloud OAuth 2、 JWT、非对称加密等知识)。
4 表单验证
4.1 通用规则封装
在中台后台管理系统中,表单验证是个必备的功能,很多规则可以复用,于是我定义了 rules.js 文件。该文件用于存放通用的规则。现在只使用到非空校验、长度校验规则,后续有新的规则(如时间校验、数字校验、手机号校验等),我会把规则添加到这个文件中,不断迭代完善。
src/common/rules.js
import i18n from '@/i18n'
const validNotNullAndLengthRange = (rule, value, callback, displayName, minLength, maxLength) => {
if (!value) {
callback(new Error(`${displayName}${i18n.t('valid.notNull')}`))
} else {
if ((minLength > -1) && (value.length callback(new Error(`${displayName}${i18n.t('valid.minLength')}${minLength}`))
} else if ((maxLength > -1) && (value.length > maxLength)) {
callback(new Error(`${displayName}${i18n.t('valid.maxLength')}${maxLength}`))
} else {
callback()
}
}
}
const validNotNullAndLength = (rule, value, callback, displayName, length) => {
if (!value) {
callback(new Error(`${displayName}${i18n.t('valid.notNull')}`))
} else {
if (value.length !== length) {
callback(new Error(`${displayName}${i18n.t('valid.lengthIs')}${length}`))
} else {
callback()
}
}
}
export default {
/**
* 校验字符串: 非空
* @param displayName 错误提示展示的字段名
*/
notNull: (displayName) => {
return { required: true, message: `${displayName}${i18n.t('valid.notNull')}` }
},
/**
* 校验字符串: 非空 且 长度区间
* @param displayName 错误提示展示的字段名
* @param minLength 最小长度(-1表示不限制)
* @param maxLength 最大长度(-1表示不限制)
*/
notNullAndLengthRange: (displayName, minLength, maxLength) => {
return {
validator: (rule, value, callback) => validNotNullAndLengthRange(rule, value, callback, displayName, minLength, maxLength)
}
},
/**
* 校验字符串: 非空 且 长度等于
* @param displayName 错误提示展示的字段名
* @param length 长度值
*/
notNullAndLength: (displayName, length) => {
return {
validator: (rule, value, callback) => validNotNullAndLength(rule, value, callback, displayName, length)
}
}
}
4.2 全局挂载
由于系统中很多地方都要使用校验规则,将上面的校验规则挂到 Vue 原型的 commonRules 属性上,这样在 Vue 文件便可以方便的通过 this.commonRules.xxx 进行使用。
main.js:
...
import rules from '@/common/rules'
...
Vue.prototype.commonRules = rules
...
4.3 登录表单
改造登录表单,使其支持验证。首先修改 login.vue 的表单,为其添加校验规则 :rule="loginRules",
<el-form ref="form" label-position="left" :model="loginForm" :rules="loginRules">
然后在 data 中定义规则 loginRules:
data () {
return {
// ...
loginRules: {
username: [
this.commonRules.notNullAndLengthRange(this.$t('core.login.username'), 4, 18)
],
password: [
this.commonRules.notNullAndLengthRange(this.$t('core.login.password'), 6, 18)
],
validCode: [
this.commonRules.notNullAndLength(this.$t('core.login.validCode'), 4)
]
}
}
},
上面的规则分表表示:
用户名:不能为空,长度 4 - 18 位;
密码:不能为空,长度 6 - 18 位;
验证码:不能为空,长度 4 位。
刷新页面,现在便可以在输入内容或失去焦点时进行该字段的校验了。但点击按钮,还不会校验表单。
4.4 提交时校验
实现点击 ‘登录’ 按钮时,对登录表单进行校验,这里使用 es6 中的 async await 方式进行异步操作:
async onLoginBtnClick () {
const valid = await this.$refs.form.validate()
if (!valid) {
return
}
console.log('表单校验通过,提交数据')
}
此时,点击按钮会对表单进行校验,校验通过才会执行后面的逻辑。
下一篇将会整合 axios 到工程中。
提交代码:
git add .
git cz
[框架开发] 登录界面
合并到 master 分支:
git checkout master
git merge 03_LoginPage
将本地分支分别全部推送到 Gitee 和 GitHub
git push --all gitee_origin
git push --all github_origin





















 3763
3763

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








