2020年注定是崎岖的一年,随着公共卫生事件、原油价格暴跌等重大利空因素影响,再生PET虽然处于石油化工衍生品行业末端,余波所致仍在劫难逃,再生PET价格一天时间下跌300-400元/吨,跌幅之大令人难以置信。但如果说只是今年行业的加速洗牌,那只能寄希望于时间来的慢点。
原油暴跌,再生PET行业
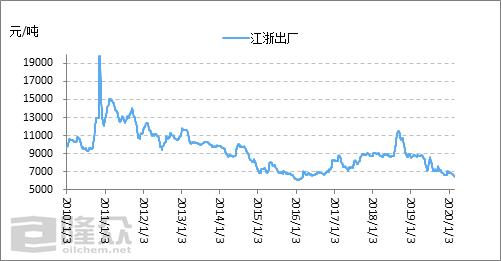
聚酯切片2015-2020年价格走势

近10年涤纶短纤价格走势图:

区别于一些战争、自然灾害,公共卫生事件对国内基础设施影响较小,而最直接的影响就是消费。公共卫生事件一个月有余,对于再生PET来说,国内下游化纤厂、终端纱线,布料以及终端织造、家纺业都处于停工状态,需求基本停滞。
然而上游聚酯切片、涤纶短纤不停工随着时间库存慢慢升高,本以为随着卫生事件好转,需求缓慢恢复而重拾信心的商家随着OPEC的谈崩,原油暴跌而悲观收场,原油暴跌直接导致聚酯产品价格一路下滑,大炼化时代下,聚酯成本一降再降,此次事件使再生行业产能过剩面临、行业淘汰的速度可能加快来临。
截至目前收盘,江浙地区半光切片含税价格在5200元/吨,江浙仿大化上机白片不含税价格在4900元/吨左右,两者价差可以忽略不计;江浙地区1.4D直纺短纤含税价格6500元/吨左右,仿大化高强本白含税价格6100元/吨,两者价差不断缩小。
再生行业压力逐渐转移到产业链上游,据悉目前国内毛瓶市场价格已突破3000元/吨,不断压缩上游利润。弱势行情下,个体打包站,拾荒人员或难以继续青睐毛瓶而转向其他再生产品,劳动成本压力下,加之大化纤的产品优势,再生企业生存空间不断被挤压,或加速淘汰一批企业退市。
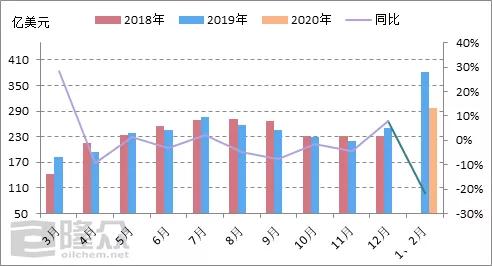
纺织品服装出口:1-2月同比下降21.77%:

拉动经济腾发的三驾马车,出口占据着不可或缺的位置。然而一波未平一波又起,遭此劫难出口下滑也在意料当中。据海关统计,2020年1-2月我国纺织品服装出口298.348亿美元,同比-21.77%。纺织纱线、织物及制品出口137.725亿美元,同比-19.9%。服装及衣着附件出口160.623亿美元,同比-20.0%。
综上所述,此次公共事件影响的不止国内整体需求,随着事件扩散海外而加重,国外预计会重新经历一遍国内的情况,进而影响海外的整体需求,而纺织业作为国内出口大户,截至目前,再生化纤外贸订单基本停滞,其影响有多大不言而喻。2020年注定是再生聚酯行业艰难的又一年,在上下夹缝中自保,窥行业之变后再重新起航。




















 3487
3487











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








