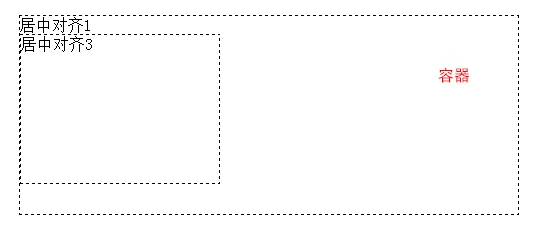
一、下图给出一个大的容器(相当于浏览器窗口),里面有3个元素,如何实现三种不同的居中?

居中结果:

二、居中对齐分类
1. text-align: center; (最常见)
2. margin: 0 auto;
3. line-weight: H(所在容器的高度)
三、个个击破
1. text-align: center;
对于普通文本、内联元素有用
可以实现容器中“居中对齐1”,在容器中的居中。
2. margin: 0 auto;(暂且将包裹“居中对齐3”的叫居中对齐2)
对于块状元素有用
“居中对齐2”为块状元素,让其左右外边距为“auto”,那么左右就默认相等、且在容器中居中
其上下外边距可以任意设定。
3.line-weight:H(所在容器的高度)
对于块状元素中的文本有用
“居中对齐3”文本在“居中对齐2”块状元素当中,当文本的行高=H(居中对齐2的高度时),
文本就在上下方向上居中了,如果你想再实现左右方向居中的话,text-align: center;就
可以解决。





















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








