经常性逛github,发现了一些优秀的开源项目,其中的框架及代码非常不错,现在给大家推荐三个快速开发平台。
第一个就是优秀的Jeecg-boot快速开发平台

前端采用阿里的ant-design-vue,兼容PC端、手机端、Pad端。
开发环境
语言:Java 8
IDE(JAVA):IDEA / Eclipse安装lombok插件
IDE(前端):WebStorm 或者 IDEA
依赖管理:Maven
数据库:MySQL5.7+ & Oracle 11g & Sqlserver2017
缓存:Redis
后端
基础框架:Spring Boot 2.1.3.RELEASE
持久层框架:Mybatis-plus_3.1.2
安全框架:Apache Shiro 1.4.0,Jwt_3.7.0
数据库连接池:阿里巴巴Druid 1.1.10
缓存框架:redis
日志打印:logback
其他:fastjson,poi,Swagger-ui,quartz, lombok(简化代码)等。
前端
Vue 2.6.10,Vuex,Vue Router
Axios
ant-design-vue
webpack,yarn
vue-cropper - 头像裁剪组件
@antv/g2 - Alipay AntV 数据可视化图表
Viser-vue - antv/g2 封装实现
eslint,@vue/cli 3.2.1
vue-print-nb - 打印
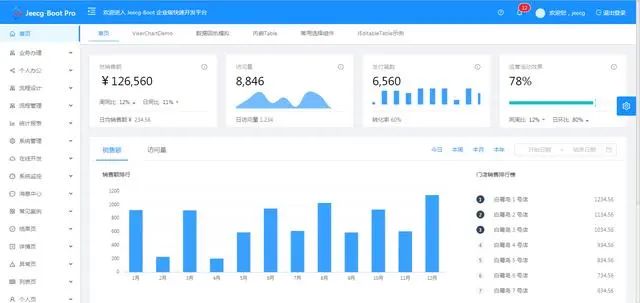
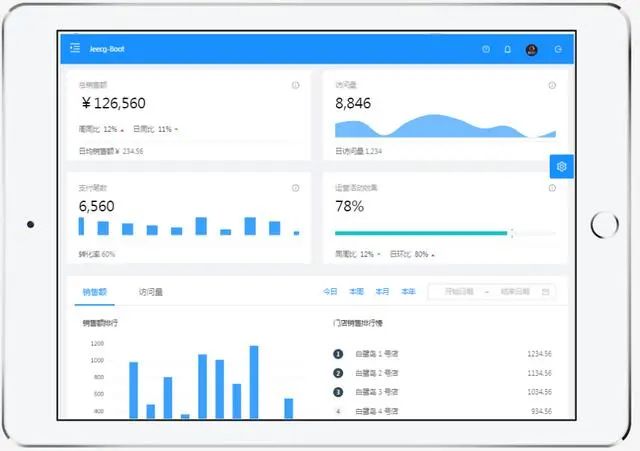
大屏展示:


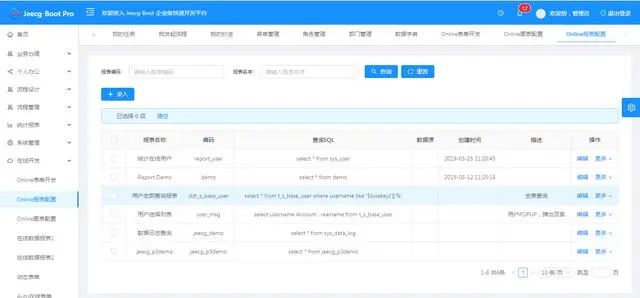
统计报表

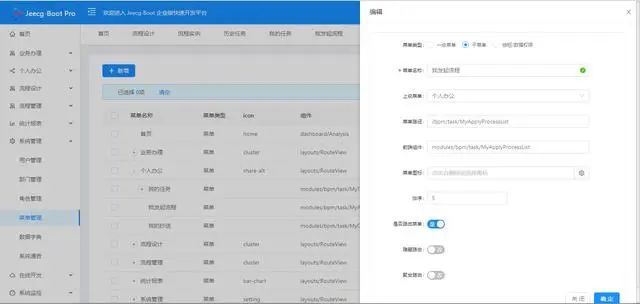
菜单栏


统计图

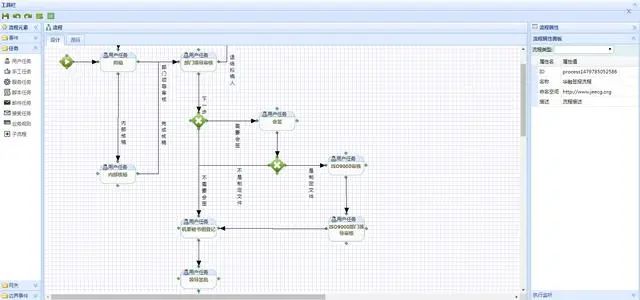
流程表

PAD端展示

github地址:
https://github.com/zhangdaiscott/jeecg-boot
技术文档
在线演示 :http://boot.jeecg.com
技术官网:http://www.jeecg.com
开发文档:http://doc.jeecg.com
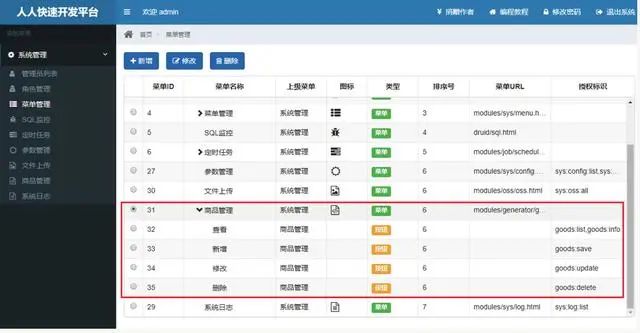
第二套系统:renren-fast

renren-fast 是一个轻量级的 Spring Boot 快速开发平台,能快速开发项目并交付【接私活利器】 完善的 XSS 防范及脚本过滤,彻底杜绝 XSS 攻击,实现前后端分离,通过 token 进行数据交互


github地址:
https://github.com/renrenio/renren-fast-vue
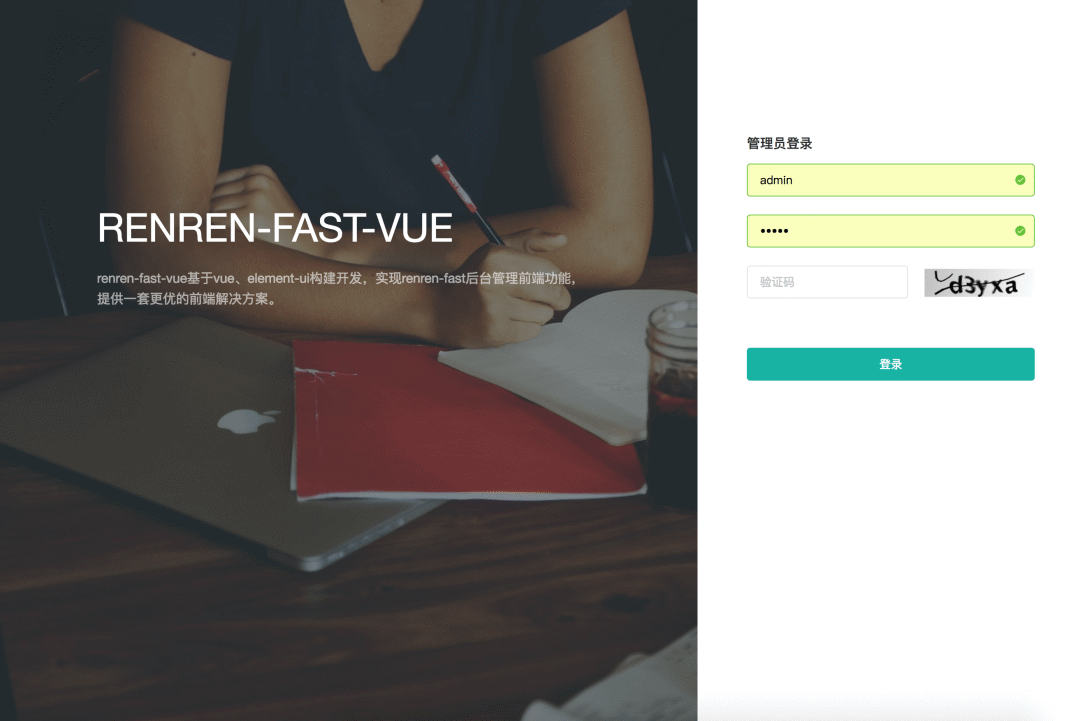
renren-fast-vue
renren-fast-vue基于vue、element-ui构建开发,实现renren-fast后台管理前端功能,提供一套更优的前端解决方案
前后端分离,通过token进行数据交互,可独立部署
主题定制,通过scss变量统一一站式定制
动态菜单,通过菜单管理统一管理访问路由
数据切换,通过mock配置对接口数据/mock模拟数据进行切换
发布时,可动态配置CDN静态资源/切换新旧版本
演示地址:http://demo.open.renren.io/renren-fast (账号密码:admin/admin)
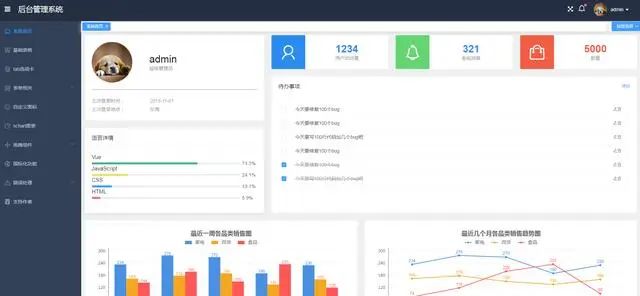
第三套系统:vue-manager-system

这个系统设计的比较优秀,只包含了前端部分,不过功能都比较完善。如下图所示
基于vue + element的后台管理系统解决方案
前言
该方案作为一套多功能的后台框架模板,适用于绝大部分的后台管理系统(Web Management System)开发。基于 vue.js,使用 vue-cli3 脚手架,引用 Element UI 组件库,方便开发快速简洁好看的组件。分离颜色样式,支持手动切换主题色,而且很方便使用自定义主题色。
功能
Element UI
登录/注销
Dashboard
表格
Tab 选项卡
表单
图表
?富文本编辑器
markdown 编辑器
图片拖拽/裁剪上传
支持切换主题色
✨列表拖拽排序
权限测试
404 / 403
三级菜单
自定义图标
可拖拽弹窗
国际化

github地址:https://github.com/lin-xin/vue-manage-system
线上地址:https://lin-xin.gitee.io/example/work/#/dashboard
整体来看简洁大方,内容完善,功能也可以。
上面是给大家推荐的三种快速开发平台,如有喜欢的拿去就是,都是开源的项目。
hello,我是御风,很高兴在这里与你相遇。我是一名程序员,也是一名B站UP主。我乐于分享,勤于学习。希望我们共同成长。永远相信梦想的力量























 975
975











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








