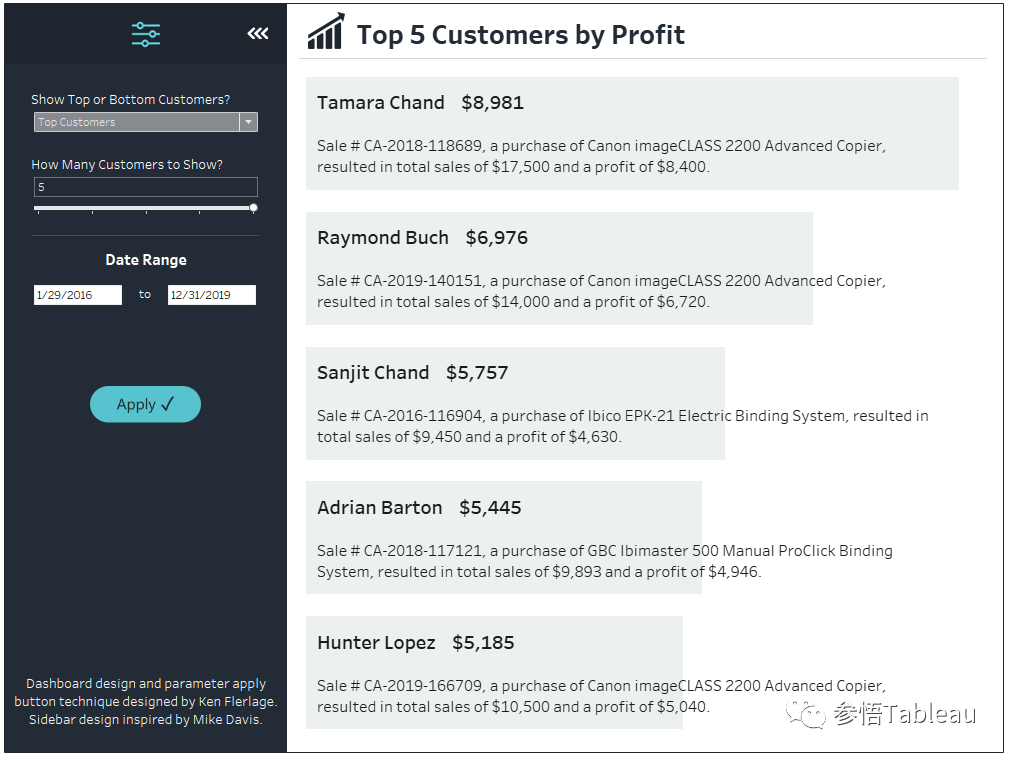
平时利用Tableau自带的筛选器进行筛选时,每一次操作筛选器,视图都会进行一次查询,如果有大量数据或复杂的计算,其性能会大幅降低。Ken Flerlage大神给我们提供了一个利用参数动作,制作提交按钮,实现多条件筛选的方法。

https://public.tableau.com/profile/ken.flerlage#!/vizhome/ParameterApplyButton/Menu
上面这个例子略微复杂了一点,我们利用Tableau自带的超市数据,做一下简单的演示,只使用两个筛选条件。
创建计算字段
打开超市数据,我们只定义开始日期和结束日期。
新建四个参数
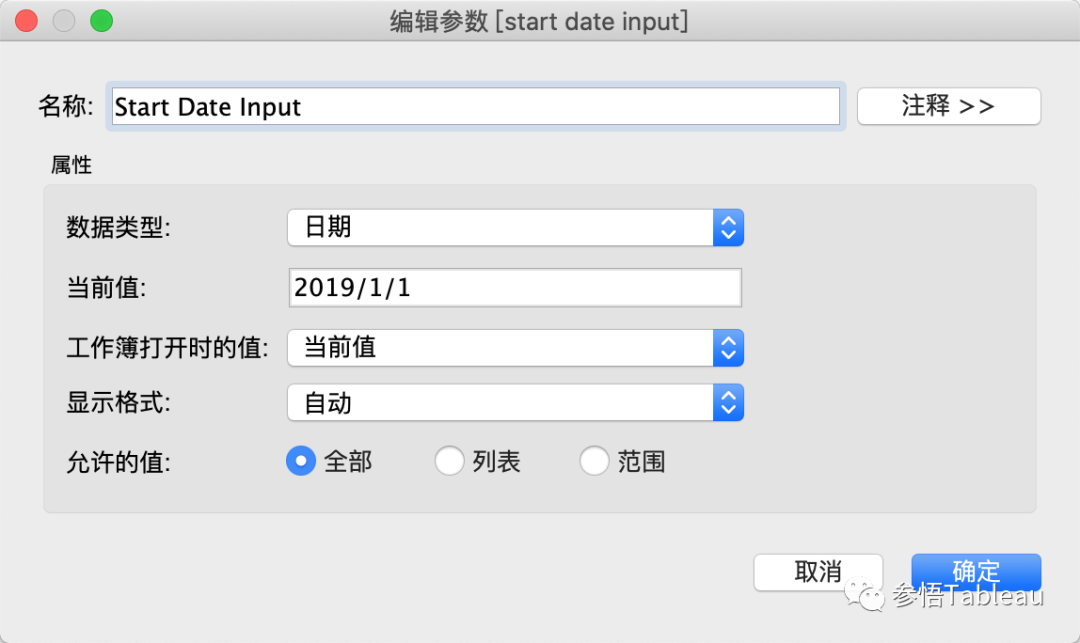
Start Date Input

Start Date Final(同上)
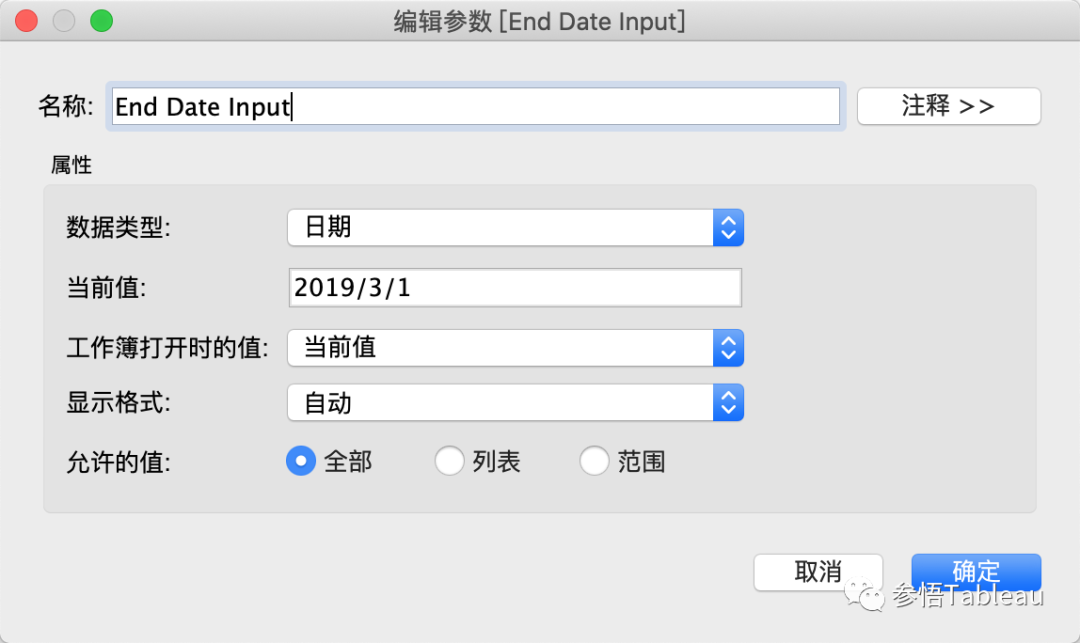
End Date Input

End Date Final(同上)
新建一个计算字段
Data Filter=
IF [订单日期]>=[Start Date Final] and [订单日期]<=[End Date Final]then
TRUE
ELSE
FALSE
END
随便新建一个工作表视图,命名为“图表”,保证[Data Filter]筛选器为“真”。

新建按钮
下面这个方法是一种通用的创建开关按钮的方法。
新建数据源,并导入Toggle表
Toggle
1
2
新建计算字段
Toggle Next=IF [Toggle]= 1 then 2 ELSE 1 END
用这个字段达到开关效果。
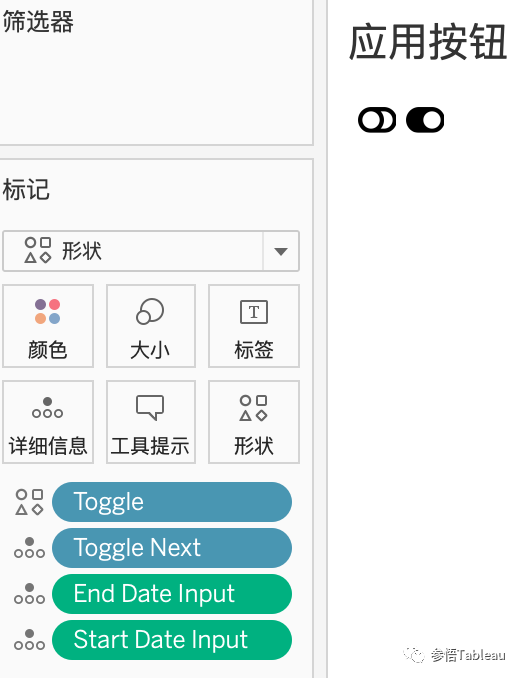
按下图,创建工作表,命名为“按钮”

形状[Toggle]的值1和2,在这个例子中应该选择一样的图形。但为了顺便演示开关的效果,我选择不同的形状。
创建仪表板
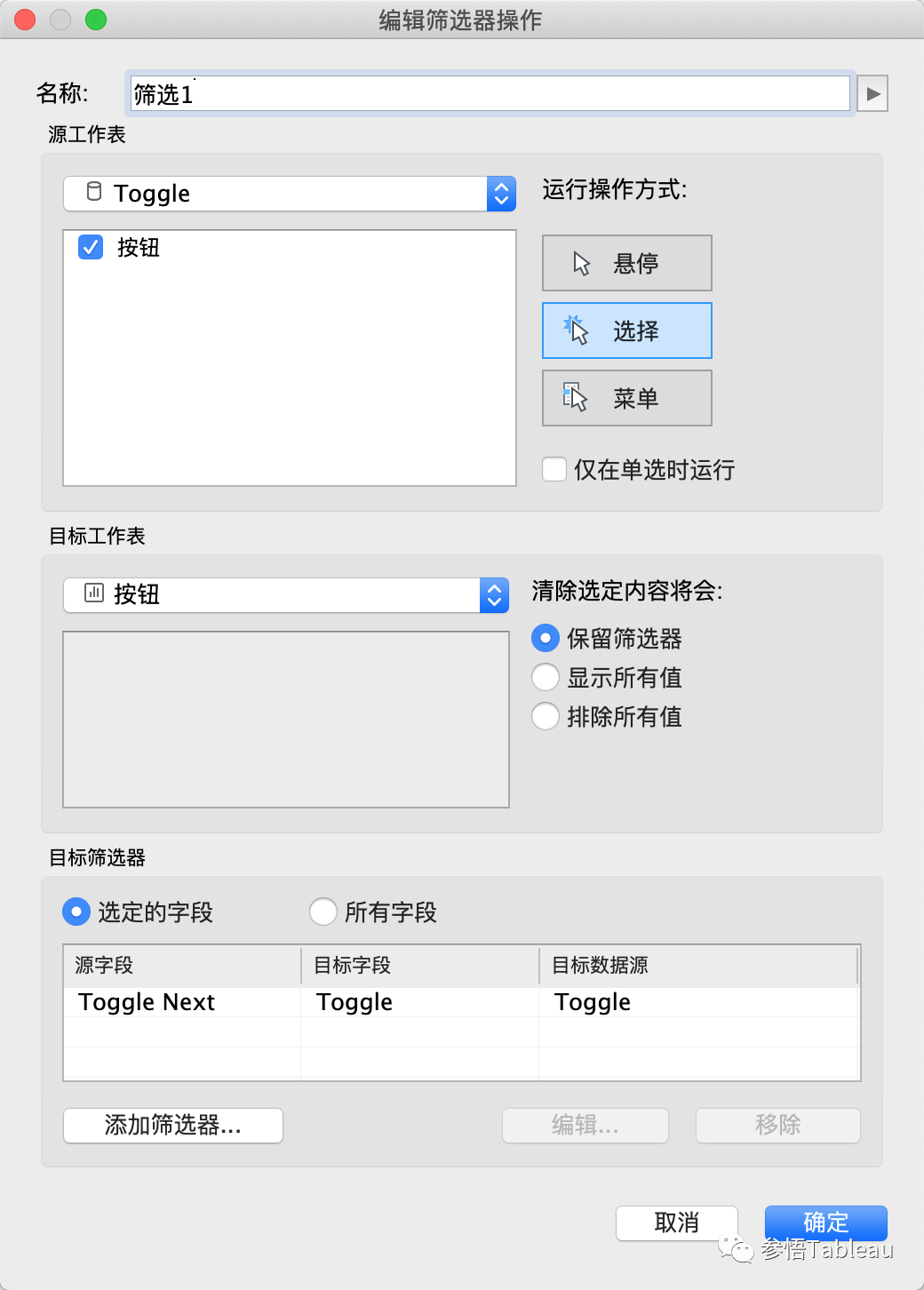
- 新增筛选器

这个筛选器,保证了开关按钮的动态效果。
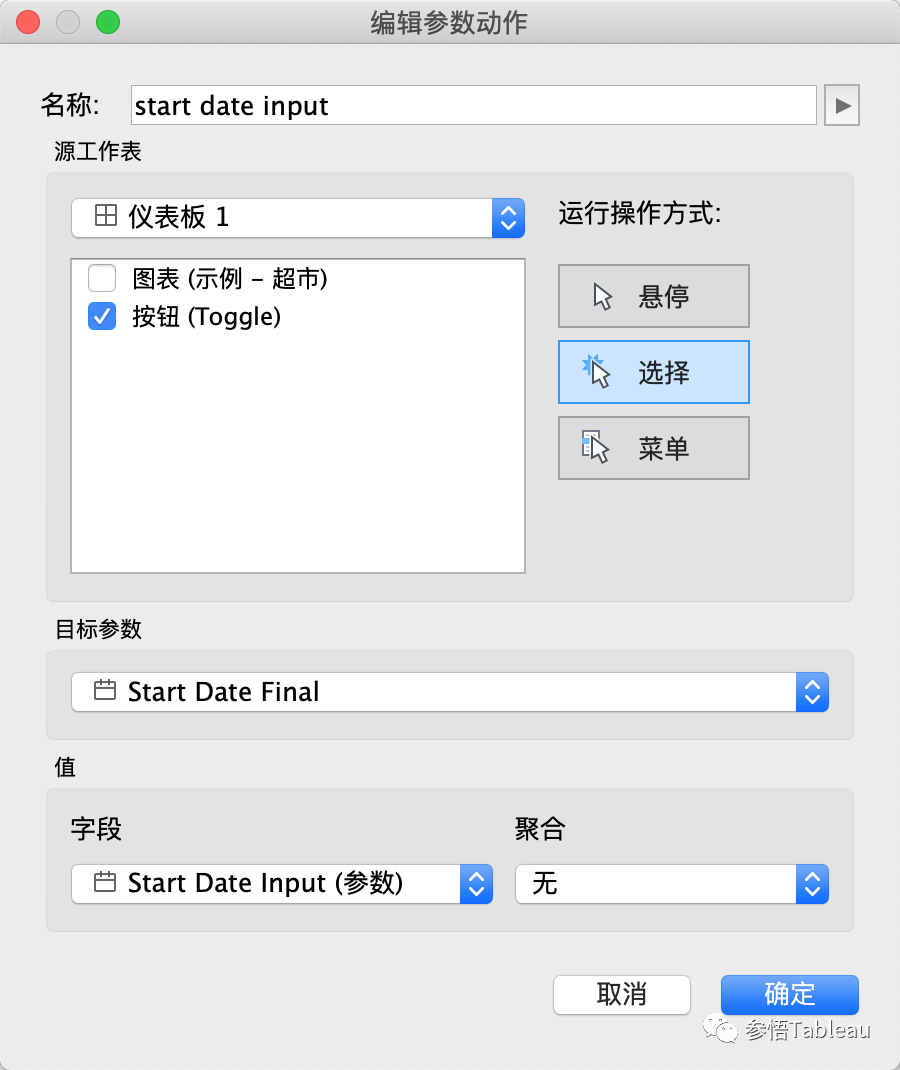
新增参数动作 start date input

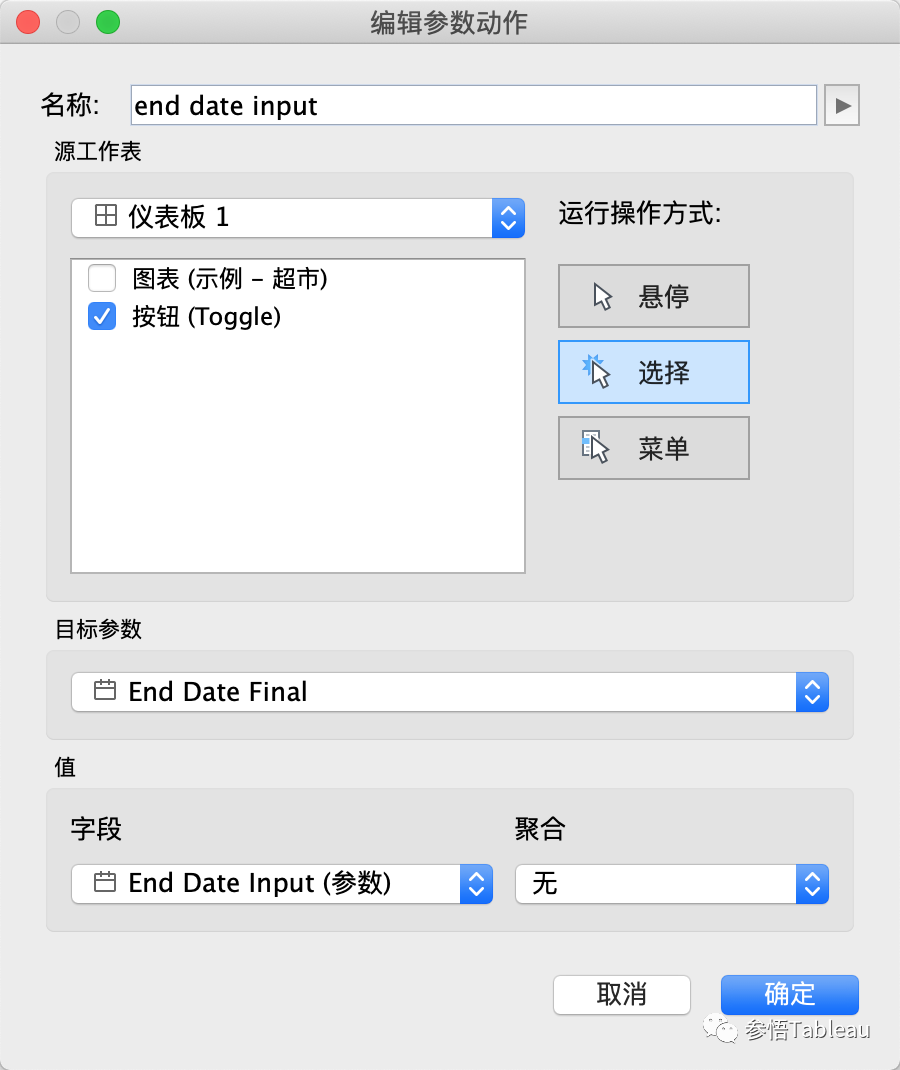
新增参数动作 end date input

通过这两个筛选器,把[Input]的值传给[Final],[Final]的值又影响了[Data Filter],从而达到了同时视图筛选的目的。
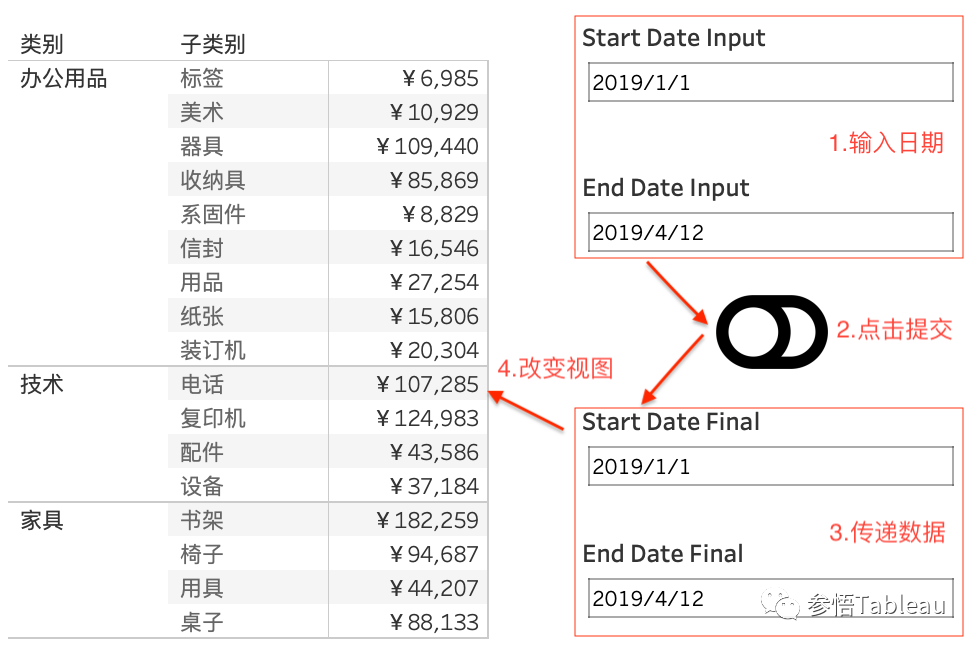
制作一个仪表板,在[Input]输入值,点击开关按钮,[Final]会相应变换,表格也会跟着变换。

很简单,快去试试吧。
特别提示:这个例子中,由于只是参数和参数之间传递数据,所以用两个数据源是可以的。但是如果是计算字段和参数之间传递数据,新建的Toggle表就需要与原数据做并集,形成一张表,其他步骤不变。

------END------





















 3042
3042

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








