
初学者在学习vue的时候,特别是刚开始使用vue-cli的时候,在开发过程中经常会出现很多的报错,因此感觉人生不值得,今天一篇文章,帮你搞定所有报错,人生是值得的!!!!
1,node版本不够
报错:SyntaxError:Block-scoped declarations <let,const,function,class>not yet supported outside strict mode
在使用vue脚手架前,得升级一下node的版本
第一步:首先安装n模块:
npm install -g n
第二步:升级node.js到最新稳定版
n stable
第三步:n后面也可以跟随版本号比如:
n v0.10.26
n 0.10.26
还是不行的话就卸载node,去官网下载一个新版本就行了,安装好了之后,在操作台上输入node -v和npm -v,有输出就已经安装完成了。就可以接着安装vue脚手架了。
2,$ is undefined but never used import $ from ‘jquery’
没有安装jquery依赖,安装一下就好了,然后要引入到全局或者对应的页面
npm install jquery3,routes.foreach is not a function
routes非数组报错,把routes改成数组就可了。4,eslint 报错
eslint限制的编码错误,注意分号、空格,根据报错的位置去排查就可以了,
第一次使用eslint肯定会出现很多很多的报错,经常使用就行了,
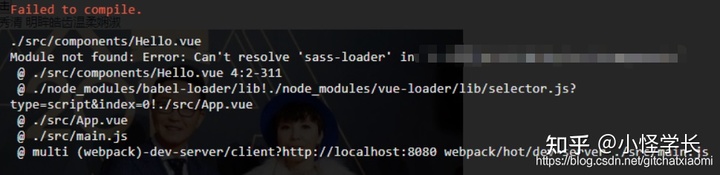
你的代码就会变得非常规范。5,sass,less等css处理器

如果没有使用这些预处理器,那就去把css标签里面的lang=‘sass’或者lang=”less“给删除了就可以了,如果有这些预处理器的使用的要求的话,就要去npm install 这些预处理器。
支持sass支持sass首先需要安装sass-loader和node-sass 另外还需要安装style-loader和css-loader。
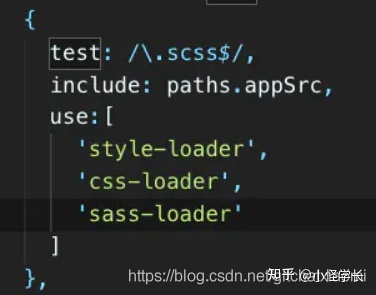
npm install -D sass-loader node-sass style-loader css-loadersass-loader将sass代码编译成css(默认通过node-sass),然后css-loader将编译出来的代码编译成符合CommonJS的代码,最后style-loader将编译后的代码再转为js代码,然后webpack就可以识别,进行后续打包操作,而且webpack进行loader编译的顺序是从下到上的,这样我们在webpack中的配置就很简单了,在module.rules进行配置:


作者:作者:git小米粥
链接:vue报错及其解决办法_gitchatxiaomi的博客-CSDN博客





















 94
94











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








