默认get方法没有contentType,post方法的contentType为:application/x-www-form-urlencoded; charset=UTF-8
(1) 设置成application/x-www-form-urlencoded, 后端可以直接用
String username = request.getParameter("username");
String password = request.getParameter("password");
getParamter方法获取。
如:
$.ajax({
type: 'post',
url:'/contentType',
contentType:'application/x-www-form-urlencoded',
data:{
username:'admin',
password:'123123'
},
dataType:'json',
success:function (data) {
}
})
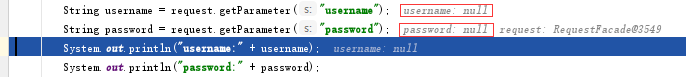
(2)设置成application/json

这个时候可以看出取不到数据了。
解决办法:
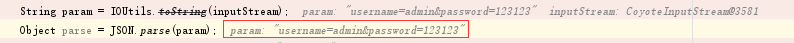
InputStream inputStream = request.getInputStream();
String param = IOUtils.toString(inputStream);
如果这样请求:
$.ajax({
type: 'post',
url:'/contentType',
contentType:'application/json',
data:{
username:'admin',
password:'123123'
},
dataType:'json',
success:function (data) {
}
})
拿到的是一个&分隔开的键值对

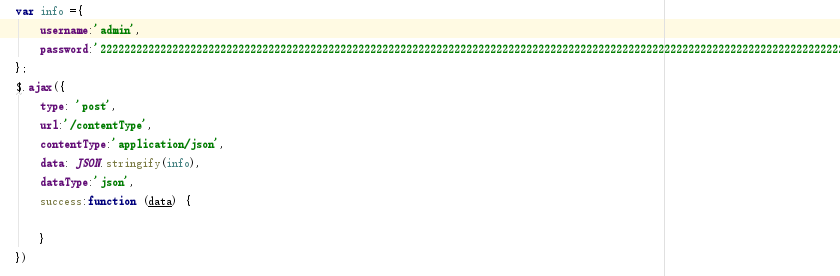
所以前端先做一层json的转化:
var info ={
username:'admin',
password:'123123'
};
$.ajax({
type: 'post',
url:'/contentType',
contentType:'application/json',
data: JSON.stringify(info),
dataType:'json',
success:function (data) {
}
})
然后就可以得到标准的json的格式了。接下来就是json的转化了

接下来测试:'application/json'和'application/x-www-form-urlencoded'能携带的数据量的差异:

用application/json:后面‘2’长度几十万,后端都可以接收。
改用另外一个也可以
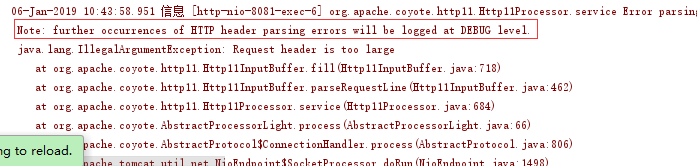
但是get方法表单传值和json传值是有限制的,太多服务端会报错:

所以用post传值长度一般情况是是足够的。
Jquery Ajax 异步设置Table中某列的值
可根据table中某列中的ID去改变某列的值! 只是参考,实际应用中不能这样做的,如果有很多行,频繁访问服务器,服务器是顶不住的! JS: $(document).ready(function () ...
jquery ajax 超时设置
自:jquery ajax超时设置 var ajaxTimeoutTest = $.ajax({ url:'', //请求的URL timeout : 1000, //超时时间设置,单位毫秒 typ ...
jQuery.ajax() 如何设置 Headers 中的 Accept 内容
其实很简单,首先如果是常见类型,则请直接设置 dataType 属性 $.ajax({ dataType: "json", type: "get", succe ...
jquery ajax超时设置
var ajaxTimeoutTest = $.ajax({ url:'', //请求的URL timeout : 1000, //超时时间设置,单位毫秒 type : 'get', //请求方式 ...
jquery ajax超时设置(转载)
var ajaxTimeoutTest = $.ajax({ url:'', //请求的URL timeout : 1000, //超时时间设置,单位毫秒 type : 'get', //请求方式,g ...
jQuery.ajax() 设置 Headers 中的 Accept 内容
jQuery.ajax() 如何设置 Headers 中的 Accept 内容 其实很简单,首先如果是常见类型,则请直接设置 dataType 属性 $.ajax({ dataType: &quo ...
contentType设置类型导致ajax post data 获取不到数据
ajax post data 获取不到数据,注意 content-type的设置 .post/get关于 jQuery data 传递数据.网上各种获取不到数据,乱码之类的. 好吧今天我也遇到了, ...
jQuery.ajax 根据不同的Content-Type做出不同的响应
使用H5+ASP.NET General Handler开发项目,使用ajax进行前后端的通讯.有一个场景需求是根据服务器返回的不同数据类型,前端进行不同的响应,这里记录下如何使用$.ajax实现该需 ...
Ajax应用常见的HTTP ContentType设置
文章出处:Ajax应用常见的HTTP ContentType设置 ajax开发中, 常遇到下面的几种情况: 1 服务端需要返回一段普通文本给客户端 2 服务端需要返回一段HTML代码给客户端 3 服务 ...
随机推荐
torch 入门
torch 入门1.安装环境我的环境mac book pro 集成显卡 Intel Iris不能用 cunn 模块,因为显卡不支持 CUDA2.安装步骤: 官方文档 (1).git clone htt ...
javascript跨域通信(一):利用location.hash实现跨域iframe自适应
页面域关系: a.html所属域A:www.A.comb.html所属域B:www.B.com 问题本质: js对跨域iframe访问问题,因为要控制a.html中iframe的高度和宽度就必须首先读 ...
MYSQL创建多张表,相同表结构,不同表名
#!/bin/bashfor i in {0..63}domysql -u$1 -p$2 -h127.0.0.1 <
Spring与Jdbc Demo
方法一:继承JdbcTemplate来实现 1.配置applicationContext




















 4328
4328











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








