
border-radius 属性
向 div 元素添加圆角边框
案例(1)实现圆角 代码会放在最下面

案例(2)实现圆形

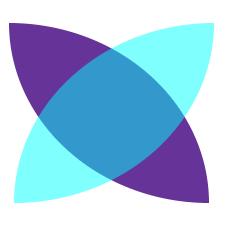
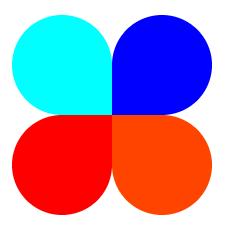
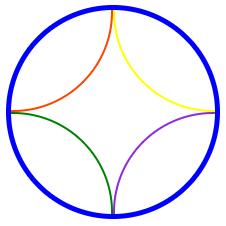
案例(3)叶子、外圆、内圆
border-radius: 0 100%;
background-color: rebeccapurple;
border-radius: 100% 0;
background-color: aqua;

background-color: aqua;
border-radius: 50% 50% 0 50%;
background-color: blue;
border-radius: 50% 50% 50% 0;
background-color: red;
border-radius: 50% 0 50% 50%;
background-color: #f40;
border-radius: 0 50% 50% 50%;

border-bottom-right-radius: 100px 100px;
border-right: 2px solid #f40;
border-bottom: 2px solid #f40;
border-bottom-left-radius: 100px 100px;
border-left: 2px solid yellow;
border-bottom: 2px solid yellow;
border-top-right-radius: 100px 100px;
border-right: 2px solid green;
border-top: 2px solid green;
border-top-left-radius: 100px 100px;
border-left: 2px solid blueviolet;
border-top: 2px solid blueviolet;

Document.box{
position: relative;
width: 205px;
}
.box .circular1{
width: 200px;
height: 180px;
border-radius: 0 100%;
background-color: rebeccapurple;
}
.box .circular2{
width: 200px;
height: 180px;
border-radius:100% 0;
position: absolute;
right: 0;
top:0;
background-color: aqua;
opacity: 0.5;
}
.box2{
width: 200px;
height: 200px;
}
.box2 .circular{
width: 100px;
height: 100px;
float: left;
background-color: aqua;
}
.box2::after{
content: '';
display: block;
clear: both;
}
.box2 .circular.box2-1{
background-color: aqua;
border-radius: 50% 50% 0 50%;
}
.box2 .circular.box2-2{
background-color:blue;
border-radius: 50% 50% 50% 0;
}
.box2 .circular.box2-3{
background-color: red;
border-radius: 50% 0 50% 50%;
}
.box2 .circular.box2-4{
background-color: #f40;
border-radius:0 50% 50% 50%;
}
.box3{
width: 204px;
height: 204px;
border: 5px solid blue;
border-radius: 50%;
overflow: hidden;
}
.box3 .circular{
width: 100px;
height: 100px;
float: left;
float: left;
}
.box3 .circular.box3-1{
border-bottom-right-radius: 100px 100px;
border-right: 2px solid #f40;
border-bottom: 2px solid #f40;
}
.box3 .circular.box3-2{
border-bottom-left-radius: 100px 100px;
border-left: 2px solid yellow;
border-bottom: 2px solid yellow;
}
.box3 .circular.box3-3{
border-top-right-radius: 100px 100px;
border-right: 2px solid green;
border-top: 2px solid green;
}
.box3 .circular.box3-4{
border-top-left-radius: 100px 100px;
border-left: 2px solid blueviolet;
border-top: 2px solid blueviolet;
}
.box4{
width: 200px;
height: 200px;
border: 5px solid blueviolet;
border-radius: 10px;
margin-top: 20px;
}
.box5{
width: 200px;
height: 200px;
border: 5px solid blueviolet;
border-radius: 100px;
margin-top: 20px;
}




















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








