1.文本
十六进制值 - 如: #FF0000
一个RGB值 - 如: RGB(255,0,0)
颜色的名称 - 如: red‘’RGBA()
2.水平对齐方式
text-align 属性规定元素中的文本的水平对齐方式。
left 把文本排列到左边。默认值:由浏览器决定。
right 把文本排列到右边。
center 把文本排列到中间。
justify 实现两端对齐文本效果。
文本其他操作
font-size: 10px;
line-height: 200px; 文本行高 通俗的讲,文字高度加上文字上下的空白区域的高度 50%:基于字体大小的百分比 #line-height = height 文字会垂直居中
vertical-align: -40px 设置元素内容的垂直对齐方式 ,只对行内元素有效,对块级元素无效 (行类标签对父级的位置垂直调整)
text-decoration:none
text-decoration:underline red #属性用来设置或删除文本的装饰。主要是用来删除链接的下划线
font-family: 'Lucida Bright'font-weight: lighter/bold/border/ #字体加粗
font-weight:900
font-style: oblique
text-indent: 150px; 首行缩进150px
letter-spacing: 10px; 字母间距(包括汉字)
word-spacing: 20px; 单词间距
text-transform: capitalize/uppercase/lowercase ; 文本转换,用于所有字句变成大写或小写字母,或每个单词的首字母大写
边框属性
简写:border :1px soild red;
deshed:虚线
只加有一个方向的:border-right :1px soild red;
border-radius: 50%
列表属性
ul li{list-style:none;} #去掉列表前的标志
ul{padding:0} #去掉列表前的空格
背景属性
background-color
background-image
background-repeat : no-repeat(repeat 平铺满) repeat-x #x轴平衡
background-position :right top [20 px 20px] 背景图片在固定的位置的移动 center :背景居中
opacity :0.4 #设置透明度
display属性
4.display:none; 吧不想让用户看到的给隐藏了(很重要的一个属性)
5.visibility :hiddon; 也是隐藏
注意与visibility:hidden的区别:
visibility:hidden:可以隐藏某个元素,但隐藏的元素仍需占用与未隐藏之前一样的空间。也就是说,该元素虽然被隐藏了,但仍然会影响布局。
display:none:可以隐藏某个元素,且隐藏的元素不会占用任何空间。也就是说,该元素不但被隐藏了,而且该元素原本占用的空间也会从页面布局中消失
盒子模型:
margin: 用于控制元素与元素之间的距离;margin的最基本用途就是控制元素周围空间的间隔,从视觉角度上达到相互隔开的目的。
padding: 用于控制内容与边框之间的距离;
Border(边框): 围绕在内边距和内容外的边框。
Content(内容): 盒子的内容,显示文本和图像。


margin:10px 20px 20px 10px;
上边距为10px
右边距为20px
下边距为20px
左边距为10px
margin:10px 20px 10px;
上边距为10px
左右边距为20px
下边距为10px
margin:10px 20px;
上下边距为10px
左右边距为20px
margin:25px;
所有的4个边距都是25px
简写属性
margin: 0 auto;(只针对盒子居中)
float浮动


*{
margin:0;
}
.r1{
100px;
height: 100px;
background-color: #7A77C8;float: left;
}
对方水电费第三方水电费第三方是非得失对方水电费第三方水电费第三方是非得失对方水电费第三方水电费第三方是非得失对方水电费第三方水电费第三方是非得失对方水电费第三方水电费第三方是非得失对方水电费第三方水电费第三方是非得失对方水电费第三方水电费第三方是非得失对方水电费第三方水电费第三方是非得失对方水电费第三方水电费第三方是非得失对方水电费第三方水电费第三方是非得失对方水电费第三方水电费第三方是非得失对方水电费第三方水电费第三方是非得失对方水电费第三方水电费第三方是非得失对方水电费第三方水电费第三方是非得失对方水电费第三方水电费第三方是非得失对方水电费第三方水电费第三方是非得失对方水电费第三方水电费第三方是非得失对方水电费第三方水电费第三方是非得失对方水电费第三方水电费第三方是非得失对方水电费第三方水电费第三方是非得失对方水电费第三方水电费第三方是非得失对方水电费第三方水电费第三方是非得失对方水电费第三方水电费第三方是非得失对方水电费第三方水电费第三方是非得失对方水电费第三方水电费第三方是非得失对方水电费第三方水电费第三方是非得失对方水电费第三方水电费第三方是非得失对方水电费第三方水电费第三方是非得失对方水电费第三方水电费第三方是非得失对方水电费第三方水电费第三方是非得失对方水电费第三方水电费第三方是非得失对方水电费第三方水电费第三方是非得失对方水电费第三方水电费第三方是非得失对方水电费第三方水电费第三方是非得失对方水电费第三方水电费第三方是非得失对方水电费第三方水电费第三方是非得失对方水电费第三方水电费第三方是非得失对方水电费第三方水电费第三方是非得失对方水电费第三方水电费第三方是非得失
文字环绕
非完全脱离文档流
内容不会造成覆盖现象,只有DIV形成覆盖现象。


*{
margin:0;
}
.r1{
100px;
height: 100px;
background-color: #7A77C8;float: left;
}
.r2{
200px;
height: 200px;
background-color: wheat;
}
示例
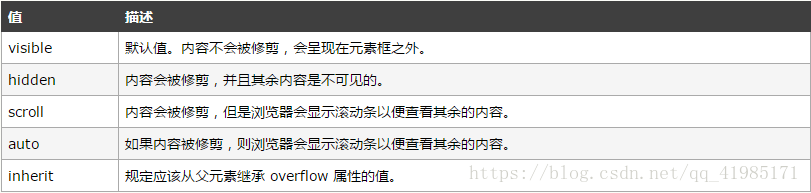
overflow解决溢出

清除浮动(只对自己标签有影响)
clear语法:
clear:none | left | right | both
1.clear:left 清除的是左边的浮动
2.clear:both :保证左右两边都没有浮动
注意:
排序的时候是一个标签一个标签的排
如果上一个是浮动的,就紧贴个上一个
如果上一个不是浮动的,就和上一个保持垂直不变
场景:
两个div标签,第一个div标签浮动了,第二个div标签肯定会顶上去(但是便签里的内容会被第一个div便签挤出来),如果不希望第二个标签顶上去,就可以清除浮动


}.c2{width:200px;height:30px;background-color:aqua;float:left;
}.c3{width:200px;height:100px;background-color:crimson;float:left;
}.content{
/*100px;*/
/*height: 100px;*/
}





















 2922
2922











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








