随着SPA应用程序的普及,前端开发中对路由的操作越来越离不开了,目前基本上前端框架中的路由都是基于hash和history模式,在大量使用之余我们也理应该去窥探一下它他们的真面

hash
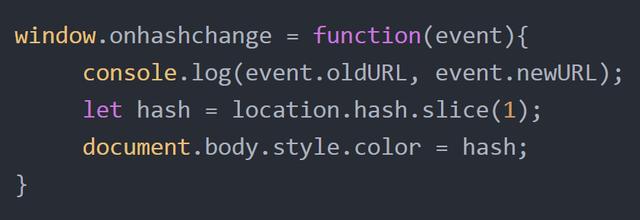
hash模式的原理其实非常简单,它提供了一个onhashchange事件,通过window进行监听

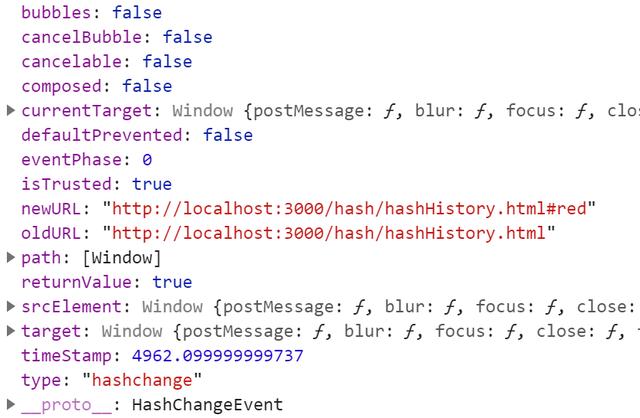
回调函数中返回的hash信息如下

其特点是URL地址后面跟着一个“#”号,#号后面跟着的就是所谓的hash值,不管hash值怎么发生变化,浏览器都不会向服务器发送请求,这样我们就可以通过判断hash的变化来更改界面的显示了,上图的代码中,通过改变hash的颜色值让界面字体颜色跟着发生变化。
当然这只是很简单的一种实现,更重要的一点是,因为hash发生变化的所有URL地址都会被浏览器所记录下来,当你操作浏览器后退前进按钮时,你也会看到界面字体的变化,这样一来界面的状态就和URL一一关联起来,慢慢的就成了我们现在所谓的前端路由,单页面应用的标配。
history
history是H5里面提供的API,随着它的到来前端路由也随之进化,对比hashchange只能改变#后面的片段,而history api 则让前端路由更加自由
history api可以分为两大部分: 切换和修改
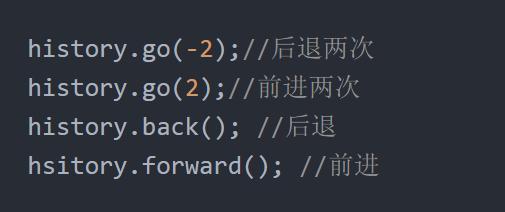
- 切换提供三个方法 back, forward, go
其分别对应浏览器的前进,后退,跳转操作

- 修改提供了两个方法 pushState 和 replaceState,常用的是pushState

通过调用pushState方法把界面的状态保存在stae对象中,当操作浏览器前进后退按钮时,可以通过onpopstate监听然后通过event.state去获取这个对象,从而让界面还原,针对上面代码此时的页面状态就是页面字体颜色。其实界面滚动条的位置,阅读进度等一些状态都可以存储到state的里面。
对比总结
上述两种路由各有优劣,hash模式浏览器兼容性好,完全由前端实现,只不过url路径中始终带着#号,看着跟一般的url不一样有点别扭,而history由于是新出的api对低版本的浏览器兼容会有问题,但是在url中没有#号,更加直观,还有最重要一点是history路由害怕刷新,因为切换路由后浏览器中url改变,再刷新的话会重新向服务器发送请求,所以后端需要做简单的配置。





















 2995
2995











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








