一般我们在就行接口测试的时候,post请求一般会有多种body参数提交方式。
今天给大家讲解一下post请求常见的数据提交方式:
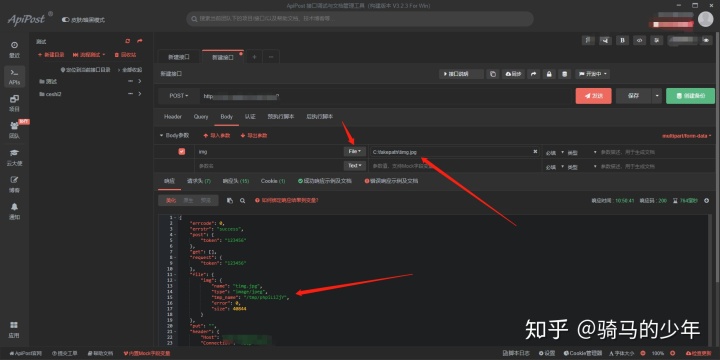
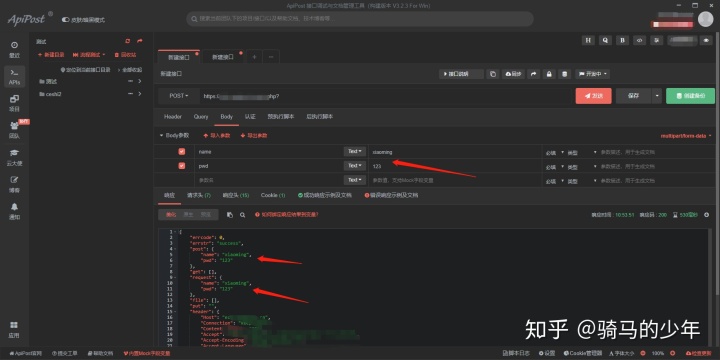
一、multipart/form-datamultipart/form-data 就是http请求中的multipart/form-data,它会将表单的数据处理为一条消息,以标签为单元,用分隔符分开。既可以上传键值对,也可以上传文件。当上传的字段是文件时,会有Content-Type来说明文件类型;content-disposition,用来说明字段的一些信息;由于有boundary隔离,所以multipart/form-data既可以上传文件,也可以上传键值对,它采用了键值对的方式,所以可以上传多个文件。

二、application/x-www-from-urlencodedapplication/x-www-from-urlencoded,会将表单内的数据转换为键值对,比如,name=xiaoming&pwd = 123

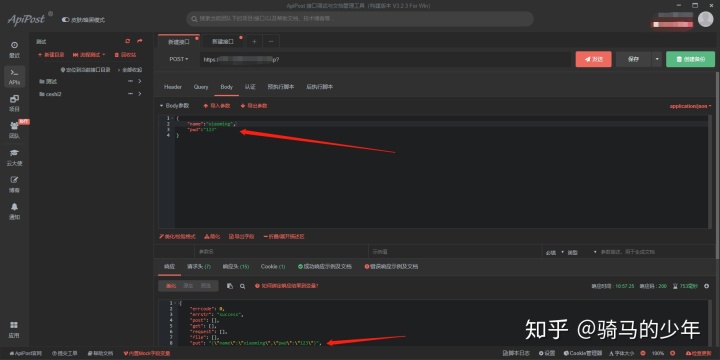
三、application/json
application/json就是以json格式传递数据格式





















 767
767











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








