
前言
感谢大家,对之前的两篇文章的大力支持。
(其实是站酷上的,知乎没人理我 233333)
NorthSea:Lottie中渐变填充的实现研究zhuanlan.zhihu.com

我们把 Lottie 的渲染原理搞明白了,然后一个偶然的机会,我发现了一个特别尴尬的事情。
其实,官方是支持原生渐变的。下面我们来做一个简单的操作,来实现原生渐变。
准备工具

Bodymoivn最新版本为5.5.5,算法更完善了,强烈推荐更新。
airbnb/lottie-webgithub.com
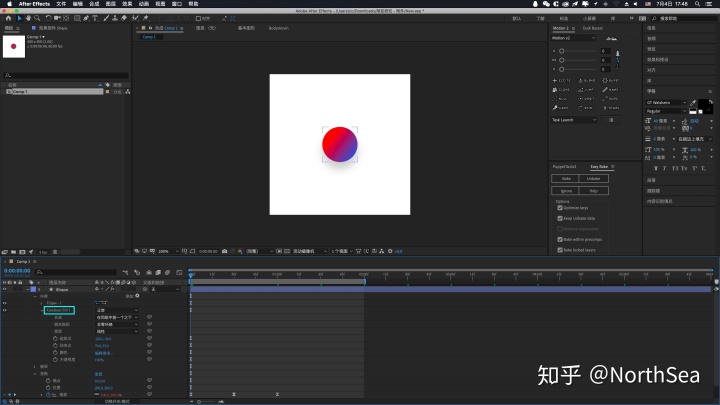
在AE中制作一个渐变填充的矢量小球

将原本“渐变填充”的 标签 改为 "Gradient"(不带引号),然后直接导出 json。
(注意:如果渐变还是黑白的话,请保存好 AE 工程文件,然后完全关闭AE,再打开渲染一次)
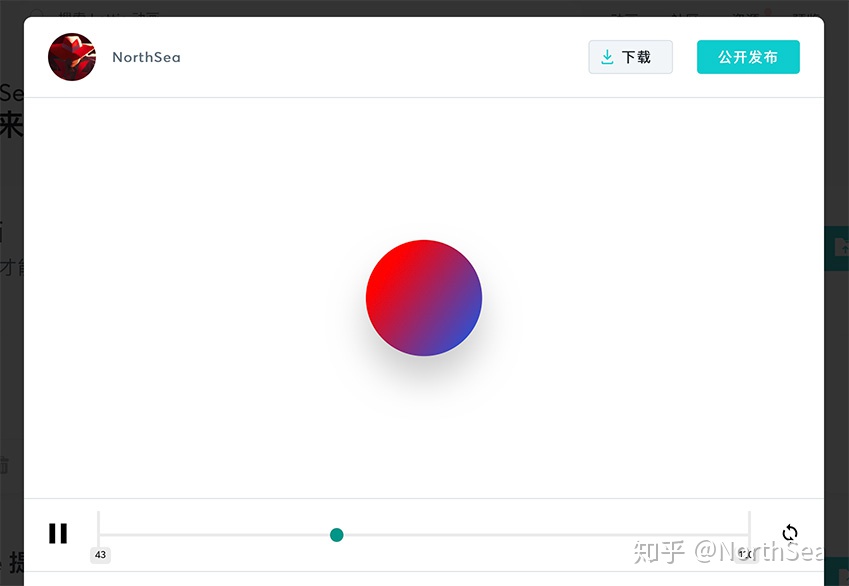
拖到 Lottie 社区看效果

Bang!大功告成。我还加入了弹性表达式以及阴影,全部都是原生支持,不用改 code。
都放在附件里面了,感兴趣的同学可以自行研究。
(这两个链接都可以下载到附件)
Lottie中渐变填充 简化版|UI-网页|教程|NorthSea - 原创文章 - 站酷 (ZCOOL)www.zcool.com.cn























 9879
9879











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








