博主介绍:✌全网粉丝30W+,csdn特邀作者、博客专家、CSDN新星计划导师、Java领域优质创作者,博客之星、掘金/华为云/阿里云/InfoQ等平台优质作者、专注于Java技术领域和毕业项目实战✌
🍅文末获取源码联系🍅
👇🏻 精彩专栏推荐订阅👇🏻 不然下次找不到哟
2022-2024年最全的计算机软件毕业设计选题大全:1000个热门选题推荐✅
感兴趣的可以先收藏起来,还有大家在毕设选题,项目以及论文编写等相关问题都可以给我留言咨询,希望帮助更多的人

系统介绍:
当今时代,是信息大爆炸的时代,人们每天都能接收到数不清的各类信息,其形式不仅包含传统的文字和图片,还有视频、音频等多阅读资料源也较以往增长了太多。因此市面上各种阅读类应用的用户体验参差不齐,所以设计一个通用的阅读器,小说阅读器小程序采用java开发语言、以及Mysql数据库等技术。系统主要分为管理员和用户二部分,管理员服务端:首页、个人中心、用户管理、小说分类管理、书城管理、订单信息管理、小说资讯管理、小说章节管理、书圈、系统管理,用户客户端;首页、书城、小说资讯、书圈、我的等功能,基本上实现了整个小说阅读器小程序信息管理的过程。本系统在一般小说阅读器小程序的基础上增加了最新信息的功能方便用户快速浏览,是一个高效的、动态的、相互友好的小说阅读器小程序。
关键词 :小说阅读器小程序;Java技术;Mysql数据库;SSM框架

程序上交给用户进行使用时,需要提供程序的操作流程图,这样便于用户容易理解程序的具体工作步骤,现如今程序的操作流程都有一个大致的标准,即先通过登录页面提交登录数据,通过程序验证正确之后,用户才能在程序功能操作区页面操作对应的功能。

程序操作流程图
相关技术框架
Vue框架
Vue是最近几年最火的前端应用,在H5以及APP和小程序上面,有着很大的市场份额。作为一个不断的向前发展的生态系统,Vue不仅仅只是作为了网页的开发,Vue的概念主要是让以前静态写的DOM,变成了动态生成,超快运行虚拟DOM,DOM就是HTML里面W3C设置的标准,是文档对象模型。使用Vue,让文档对象生成变得更加智能化,在使用过程中对该机构进行访问,就能改变文档的结构、样式以及内容。让用户能体现到极简界面,急速打开,从上往下的打开层次感,使用的更加舒适。
微信小程序
小程序是一种新的开放能力,开发者可以快速地开发一个小程序。小程序可以在微信内被便捷地获取和传播,同时具有出色的使用体验。尤其拥抱微信生态圈,让微信小程序更加的如虎添翼,发展迅猛。
uni-app 是一个使用 Vue.js 开发所有前端应用的框架,开发者编写一套代码,可发布到iOS、Android、Web(响应式)、以及各种小程序(微信/支付宝/百度/头条/QQ/钉钉/淘宝)、快应用等多个平台。
DCloud公司拥有800万开发者、数百万应用、12亿手机端月活用户、数千款uni-app插件。
uni-app在手,做啥都不愁。即使不跨端,uni-app也是更好的小程序开发框架更好的App跨平台框架、更方便的H5开发框架。不管领导安排什么样的项目,你都可以快速交付,不需要转换开发思维、不需要更改开发习惯。
功能截图:
5.1管理员服务端功能模块
管理员登录,管理员通过输入用户名、密码、角色等信息即可进行系统登录,如图5-1所示。

图5-1管理员登录界面图
管理员登录进入小说阅读器小程序可以查看首页、个人中心、用户管理、小说分类管理、书城管理、订单信息管理、小说资讯管理、小说章节管理、书圈、系统管理等内容,如图5-2所示。

图5-2管理员功能界面图
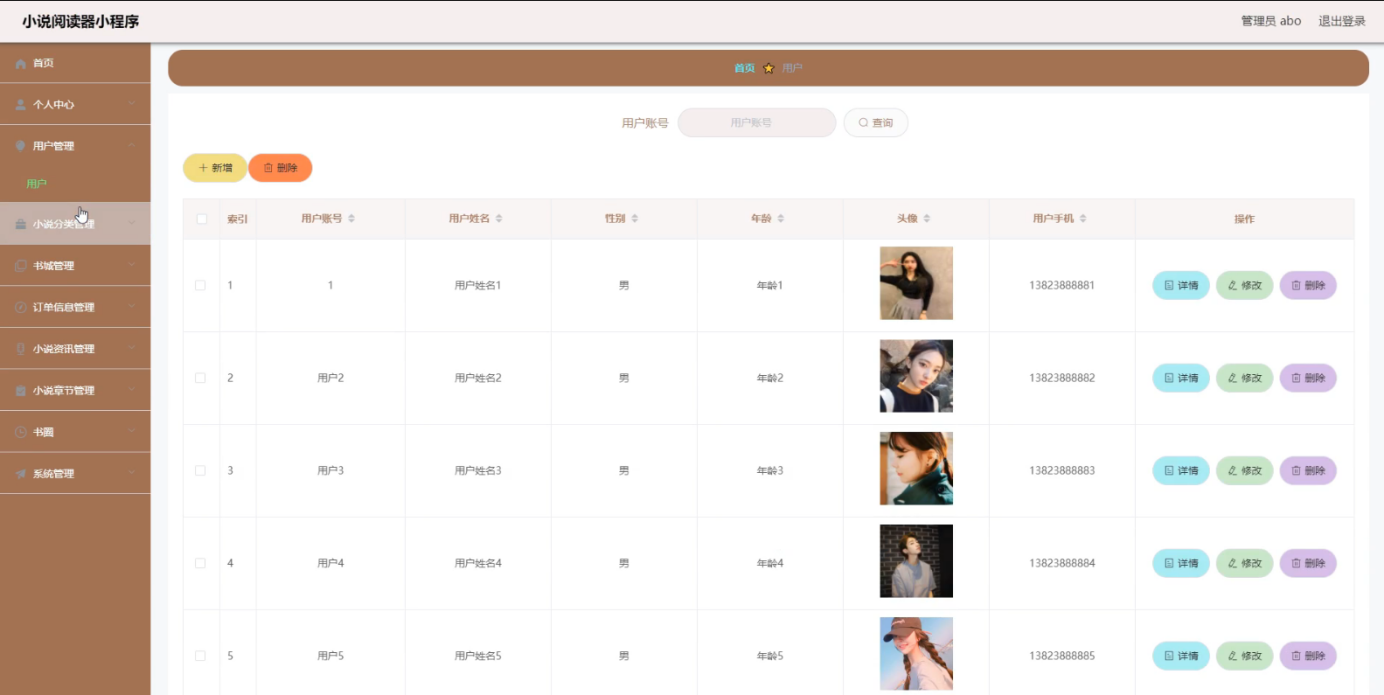
用户管理,在用户管理页面可以查看用户账号、用户姓名、性别、年龄、头像、用户手机等信息,并可根据需要进行详情、删除、修改等操作,如图5-3所示。

图5-3用户管理界面图
小说分类管理,在小说分类管理页面可以查看小说分类等内容,并可根据需要进行详情、删除,修改等操作,如图5-4所示。

图5-4小说分类管理界面图
书城管理,在书城管理页面可以查看小说编号、小说名称、小说分类、图片封面、作者、出版社、总章节、字数、价格等信息,并可根据需要进行详情、查看评论、删除,修改等操作,如图5-5所示。

图5-5书城管理界面图
订单信息管理,在订单信息管理页面可以查看订单编号、小说编号、小说名称、小说分类、图片封面、作者、价格、用户账号、用户姓名、备注、用户手机、是否支付、审核回复、审核状态、审核等信息,并可根据需要进行详情、推送章节、删除,修改等操作,如图5-6所示。

图5-6订单信息管理界面图
小说资讯管理,在小说资讯管理页面可以查看标题、封面、资讯来源、发布时间等信息,并可根据需要进行详情、删除,修改等操作,如图5-7所示。

图5-7小说资讯管理界面图
小说章节管理,在小说章节管理页面可以查看订单编号、小说名称、图片封面、章节、用户账号、用户姓名等信息,并可根据需要进行详情、修改、删除等操作,如图5- 8所示。

图5-8小说章节管理界面图
书圈,在书圈页面可以查看帖子标题、用户名、状态等信息,并可根据需要进行修改操作,如图5- 9所示。

图5-9书圈界面图
轮播图;该页面为轮播图管理界面。管理员可以在此页面进行首页轮播图的管理,通过新建操作可在轮播图中加入新的图片,还可以对以上传的图片进行修改操作,以及图片的删除等操作,如图5- 10所示

图5-10轮播图界面图
5.2用户客户端功能模块
用户注册通过注册窗口,进行在线填写自己的用户账号、密码、用户姓名、性别、年龄、用户手机等,信息编辑完成后核对信息无误后进行选择注册,系统核对用户所输入的账号信息是否准确,核对信息准确无误后系统进入到操作界面。如图5-11所示。

图5-11用户注册界面图
用户登录通过账号、密码页面,进入到小说阅读器小程序主界面,进入到操作界面,进行相对应操作,如图5-12所示。

图5-12用户登录界面图
用户首页页面可以查看首页、书城、小说资讯、书圈、我的等信息,进行提交操作,如图5-13所示。

图5-13用户首页界面图
用户进入书城页面可以填写小说编号、小说名称、小说分类、图片封面、作者、出版社、总章节、字数、价格等信息,进行购买或收藏等操作,如图5-14所示。

图5-14书城界面图
用户进入订单信息页面可以填写订单编号、小说编号、小说名称、小说分类、图片封面、作者、价格、用户账号、用户姓名、备注、用户手机等信息,进行提交等操作,如图5-15所示。

图5-15订单信息界面图
用户进入我的发布页面可以填写标题、内容等信息,进行确认提交操作,如图5-16所示。

图5-16我的发布界面图
用户进入用户信息页面可以填写用户账号、用户姓名、性别、年龄、头像、用户手机等信息,进行保存、退出登录操作,如图5-17所示。

图5-17用户信息界面图
用户进入书圈发帖详情页面可以填写帖子标题、用户名等信息,进行回复、评论等操作,如图5-18所示。

图5-18书圈发帖详情界面图
代码实现:
package com.controller;
import java.util.Arrays;
import java.util.Calendar;
import java.util.Date;
import java.util.Map;
import javax.servlet.http.HttpServletRequest;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.GetMapping;
import org.springframework.web.bind.annotation.PathVariable;
import org.springframework.web.bind.annotation.PostMapping;
import org.springframework.web.bind.annotation.RequestBody;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RequestParam;
import org.springframework.web.bind.annotation.ResponseBody;
import org.springframework.web.bind.annotation.RestController;
import com.annotation.IgnoreAuth;
import com.baomidou.mybatisplus.mapper.EntityWrapper;
import com.entity.TokenEntity;
import com.entity.UserEntity;
import com.service.TokenService;
import com.service.UserService;
import com.utils.CommonUtil;
import com.utils.MD5Util;
import com.utils.MPUtil;
import com.utils.PageUtils;
import com.utils.R;
import com.utils.ValidatorUtils;
/**
* 登录相关
*/
@RequestMapping("users")
@RestController
public class UserController{
@Autowired
private UserService userService;
@Autowired
private TokenService tokenService;
/**
* 登录
*/
@IgnoreAuth
@PostMapping(value = "/login")
public R login(String username, String password, String captcha, HttpServletRequest request) {
UserEntity user = userService.selectOne(new EntityWrapper<UserEntity>().eq("username", username));
if(user==null || !user.getPassword().equals(password)) {
return R.error("账号或密码不正确");
}
String token = tokenService.generateToken(user.getId(),username, "users", user.getRole());
return R.ok().put("token", token);
}
/**
* 注册
*/
@IgnoreAuth
@PostMapping(value = "/register")
public R register(@RequestBody UserEntity user){
// ValidatorUtils.validateEntity(user);
if(userService.selectOne(new EntityWrapper<UserEntity>().eq("username", user.getUsername())) !=null) {
return R.error("用户已存在");
}
userService.insert(user);
return R.ok();
}
/**
* 退出
*/
@GetMapping(value = "logout")
public R logout(HttpServletRequest request) {
request.getSession().invalidate();
return R.ok("退出成功");
}
/**
* 密码重置
*/
@IgnoreAuth
@RequestMapping(value = "/resetPass")
public R resetPass(String username, HttpServletRequest request){
UserEntity user = userService.selectOne(new EntityWrapper<UserEntity>().eq("username", username));
if(user==null) {
return R.error("账号不存在");
}
user.setPassword("123456");
userService.update(user,null);
return R.ok("密码已重置为:123456");
}
/**
* 列表
*/
@RequestMapping("/page")
public R page(@RequestParam Map<String, Object> params,UserEntity user){
EntityWrapper<UserEntity> ew = new EntityWrapper<UserEntity>();
PageUtils page = userService.queryPage(params, MPUtil.sort(MPUtil.between(MPUtil.allLike(ew, user), params), params));
return R.ok().put("data", page);
}
/**
* 列表
*/
@RequestMapping("/list")
public R list( UserEntity user){
EntityWrapper<UserEntity> ew = new EntityWrapper<UserEntity>();
ew.allEq(MPUtil.allEQMapPre( user, "user"));
return R.ok().put("data", userService.selectListView(ew));
}
/**
* 信息
*/
@RequestMapping("/info/{id}")
public R info(@PathVariable("id") String id){
UserEntity user = userService.selectById(id);
return R.ok().put("data", user);
}
/**
* 获取用户的session用户信息
*/
@RequestMapping("/session")
public R getCurrUser(HttpServletRequest request){
Long id = (Long)request.getSession().getAttribute("userId");
UserEntity user = userService.selectById(id);
return R.ok().put("data", user);
}
/**
* 保存
*/
@PostMapping("/save")
public R save(@RequestBody UserEntity user){
// ValidatorUtils.validateEntity(user);
if(userService.selectOne(new EntityWrapper<UserEntity>().eq("username", user.getUsername())) !=null) {
return R.error("用户已存在");
}
userService.insert(user);
return R.ok();
}
/**
* 修改
*/
@RequestMapping("/update")
public R update(@RequestBody UserEntity user){
// ValidatorUtils.validateEntity(user);
UserEntity u = userService.selectOne(new EntityWrapper<UserEntity>().eq("username", user.getUsername()));
if(u!=null && u.getId()!=user.getId() && u.getUsername().equals(user.getUsername())) {
return R.error("用户名已存在。");
}
userService.updateById(user);//全部更新
return R.ok();
}
/**
* 删除
*/
@RequestMapping("/delete")
public R delete(@RequestBody Long[] ids){
userService.deleteBatchIds(Arrays.asList(ids));
return R.ok();
}
}
论文参考:



源码获取:
大家点赞、收藏、关注、评论啦 、查看👇🏻获取微信联系方式👇🏻
精彩专栏推荐订阅:在下方专栏👇🏻






















 3968
3968











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










