对于刚入门 Cocos Creator 并且没有 JavaScript 编程经验的同学来说,敲代码的体验真的是太差了。由于官网的文档都是基于 js 编写的,所以很多同学刚开始接触的都是 js 代码,对于 VS Code 编辑器来说,哪怕你装了很多智能提示的插件,也无法对 creator 自定义结构的代码进行有效提示,更别提跳转功能了。
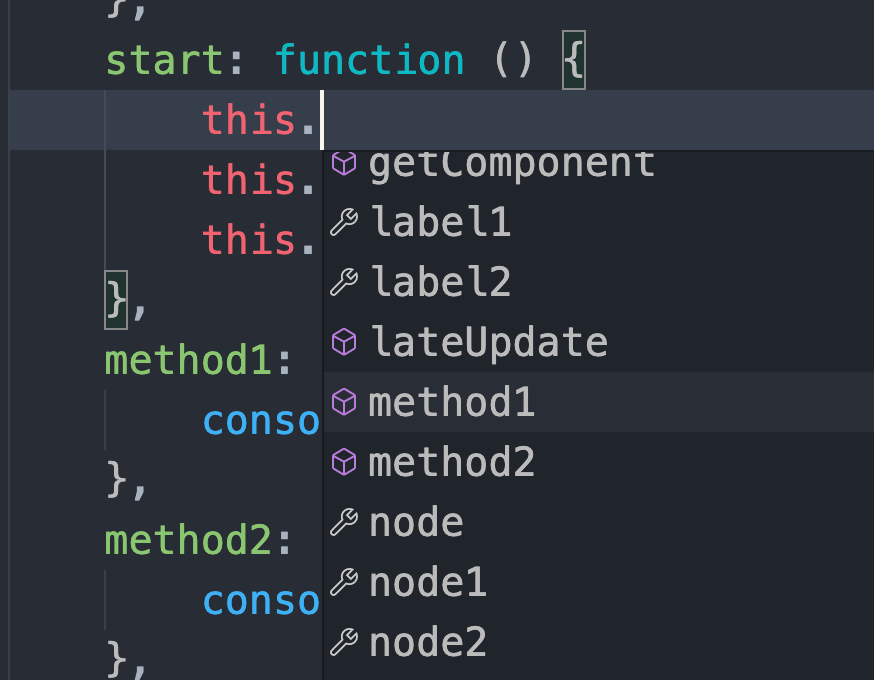
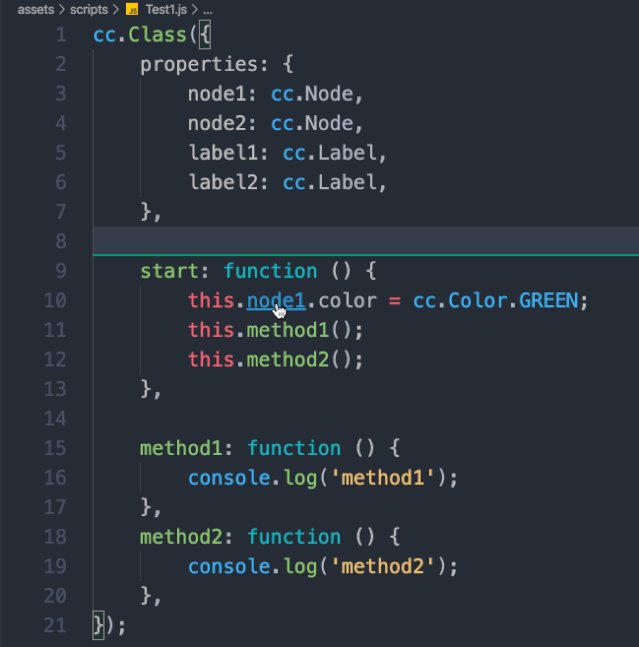
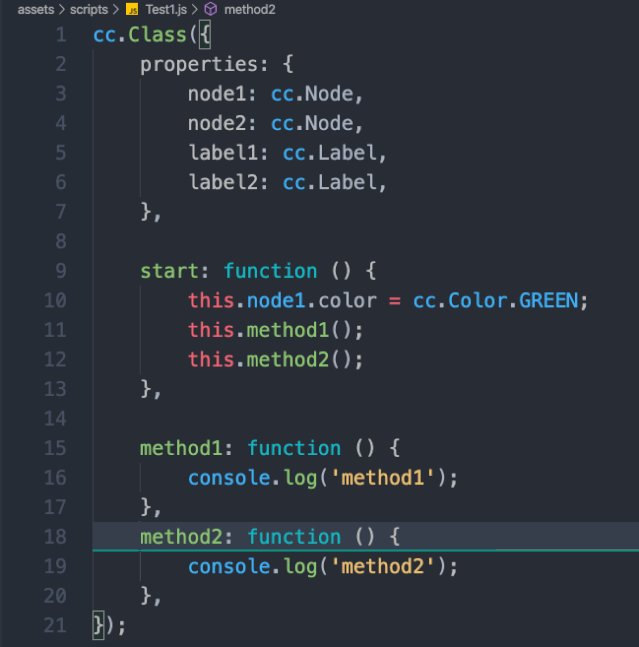
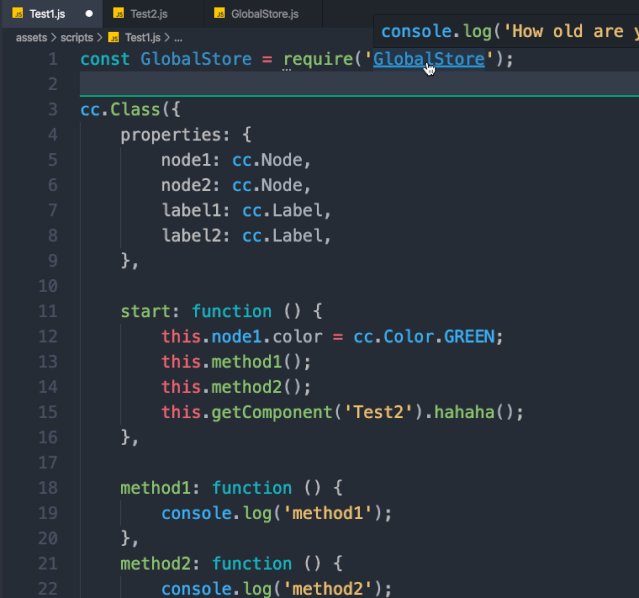
比如下面这段代码,当你在 start 方法里,输入 this. 的时候并不会提示 method1、method2 和上面的 node1 等属性,当你按住 ctrl/cmd 键点击 this.method1() 时也不能跳转到 method1 函数体内。
cc.Class({ properties: { node1: cc.Node, node2: cc.Node, label1: cc.Label, label2: cc.Label, }, start: function() { this.method1(); }, method1: function() { console.log('method1'); }, method2: function() { console.log('method2'); },});是不是很气?
救星来了,
VS Code 插件商店搜索 Cocos Creator JS

还你做程序员的雄风!!!(哪跟哪啊。。。)

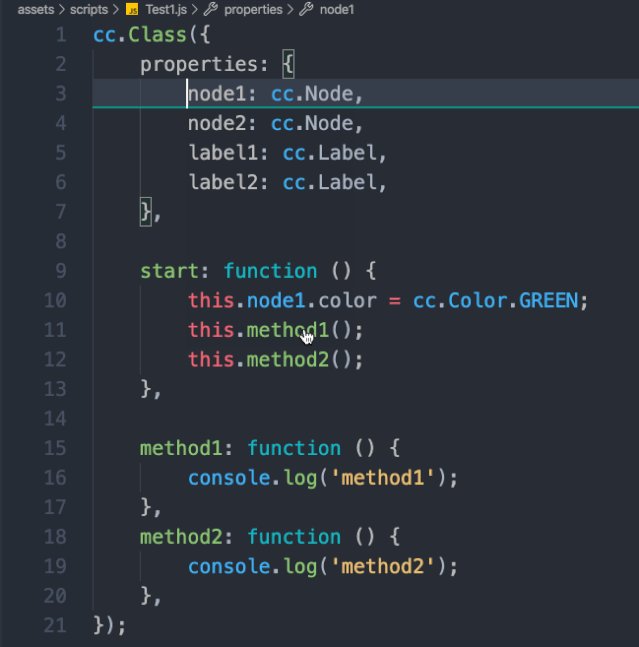
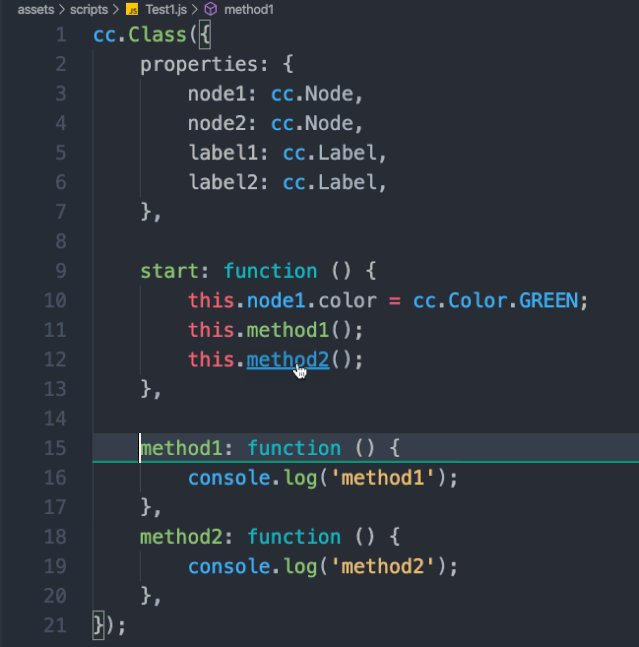
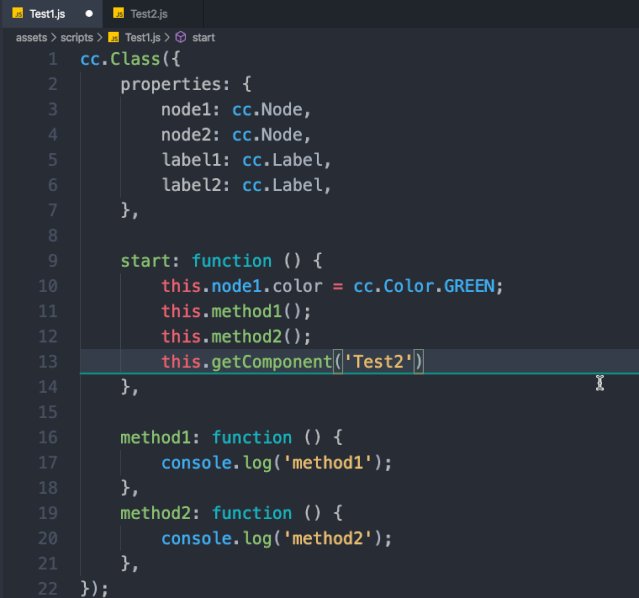
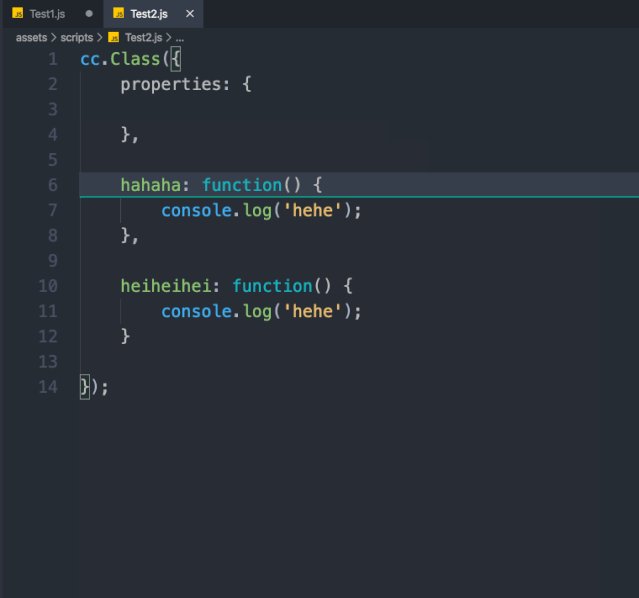
不光是提示功能,还支持函数跳转

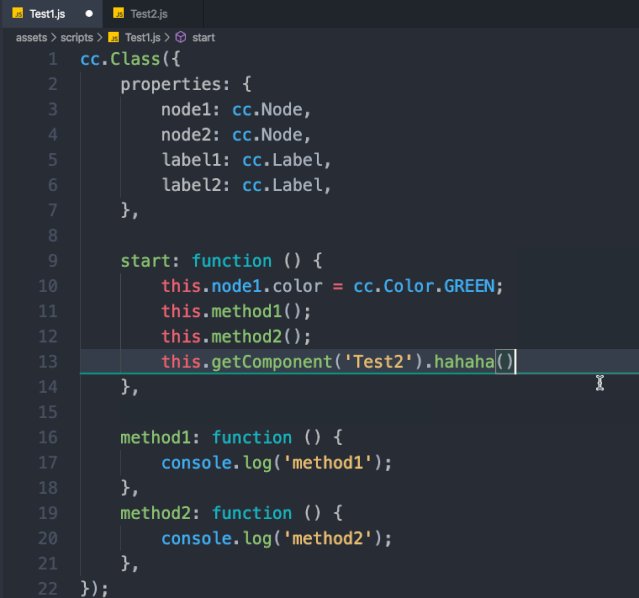
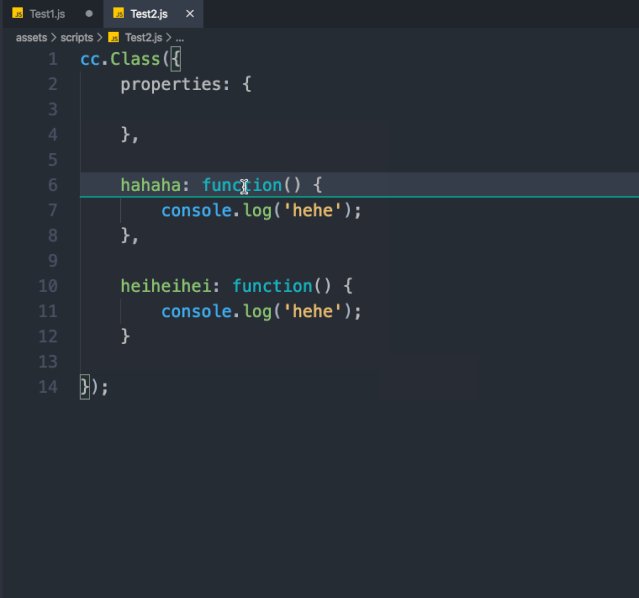
不光跳自己,还能跳外部文件

模块名也可以

当然,我只是把做好的功能展示出来了,比如函数参数提示这种东西就没有了。另外由于每个人的代码风格不同,可能解析的不准确,不要找我,自己来改。
https://github.com/potato47/vscode-cocos-creator-js
最后,我建议能不用 JS 就不用 JS,TypeScript 很香的。




















 163
163











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








