
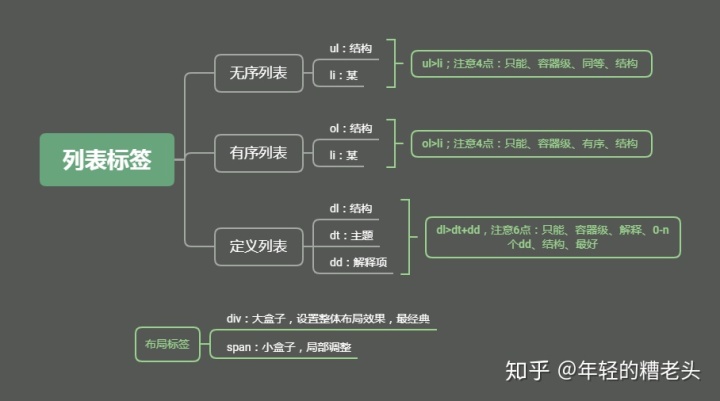
列表使用场景:
内容相关、结构相似、样式相近的内容,根据内容的不同分为:无序列表、有序列表、定义列表
- 无序列表:两个标签<ul>和<li>,是嵌套关系,快捷键ul>li
ul:unordered list,表示定义一个无序列表的大结构
li:list item,列表项,定义的是无序列表内的某一项
2.有序列表:<ol>和<li>,是嵌套关系,快捷键ol>li
ol:ordered list,表示定义一个有序的列表的大结构。
li:list item,定义的是有序列表的每一项。
有序无序列表注意事项:
- 内部都只能嵌套<li>标签,而<li>不能脱离<ol>和<ul>单独书写
- <li>标签是经典的容器级标签,可嵌套一个有序无序列表
- <li>之间,有序列表有先后顺序,无序列表没有
- 都只是搭建列表结构,前面的数字或圆点是CSS负责的
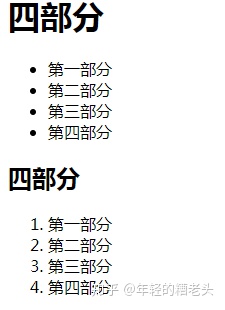
<h1>四部分</h1>
<ul>
<li>第一部分</li>
<li>第二部分</li>
<li>第三部分</li>
<li>第四部分</li>
</ul>
<h2>四部分</h2>
<ol>
<li>第一部分</li>
<li>第二部分</li>
<li>第三部分</li>
<li>第四部分</li>
</ol>
3.定义列表:三个标签<dl>、<dt>和<dd>,dt和dd是同级关系,快捷键:dl>dt+dd
dl:definition list,表示定义一个自定义列表的大结构。
dt:definition term,表示定义自定义列表中的一个主题或者术语。
dd:definition description,定义解释项,表示描述或解释前面的定义主题。
定义列表注意事项:
- <dl>内部只能嵌套<dt>和<dd>,<dt>与<dd>不能脱离<dl>单独书写。
- dl内部可以放多组dt和dd,每个dd解释说明的是前面的距离最近的一个dt。
- 每个dt后面可以有0到多个解释项的dd,每个dd解释的都是前面距离最近的一个dt。
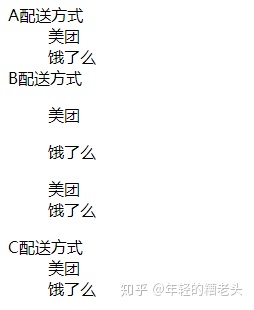
- <dl>
<dt>A配送方式</dt>
<dd>美团</dd>
<dd>饿了么</dd>
<dt>B配送方式</dt>
<dd>
<p>美团</p>
<p>饿了么</p>
<p>美团 <br/>饿了么 </p>
</dd>
<dt>C配送方式</dt>
<dd>美团</dd>
<dd>饿了么</dd>
</dl>





















 279
279











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








