
来源 | https://www.geeksforgeeks.org/how-to-create-image-overlay-hover-using-html-css/
翻译 | web前端开发(web_qdkf)
在本文中,我们将介绍5种不同类型的叠加层:左,右,上,下和淡入淡出。你将需要两个div。一个将是你的叠加层div,其中包含一旦用户将鼠标悬停在图像上时将显示的内容,另一个将是既包含图像又覆盖其图像的容器。
代表叠加层的内部div将具有两个类。一种将用于设置所有叠加的样式,另一种则表示特定的叠加类型(左,右,上,下或淡入淡出)。
你的图片应放置在内部div(重叠)的外部,但应放置在外部div(容器)的内部。不要忘记添加描述图像的替代文本,以帮助依赖屏幕阅读器的用户。
HTML代码:
Image Overlay
GeeksforGeeks Image Overlay ![]()
"https://media.geeksforgeeks.org/wp-content/uploads/20200325132558/download311.png" > CSS代码:设置容器相对于其正常位置的位置,并定义其宽度和高度。使覆盖层起作用的关键是将其位置设置为绝对位置。这意味着其相对于其最接近的祖先的位置,在这种情况下是图像。
因此,覆盖层并不总是存在,而是仅在用户将鼠标悬停在图像上方时显示,将其不透明度设置为零,表示完全透明。
使用“背景颜色”设置叠加层的颜色。使用“过渡”,以便逐渐显示叠加层,而不是在图像上弹出。由于我们将叠加层的不透明度设置为零,因此当我们将鼠标悬停在容器上时,我们希望将不透明度设置为1。
这意味着,一旦用户将鼠标悬停在容器项上,叠加层就会出现。
body { text-align: center; } h1 { color: green; } .container img { width: 250px; height: 250px; } .container { position: relative; width: 400px; height: auto; }
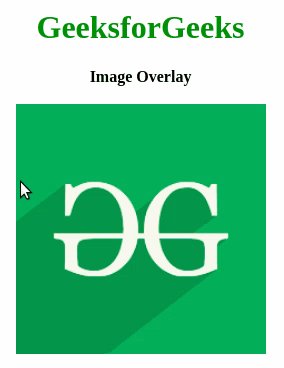
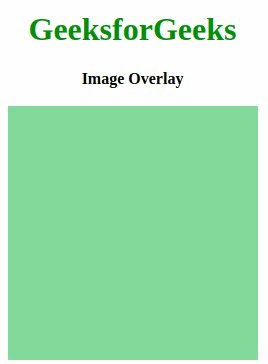
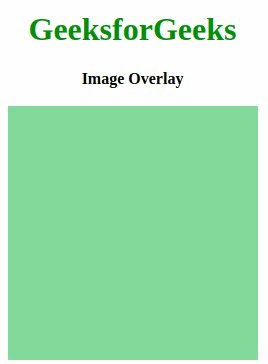
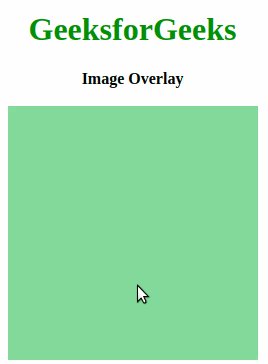
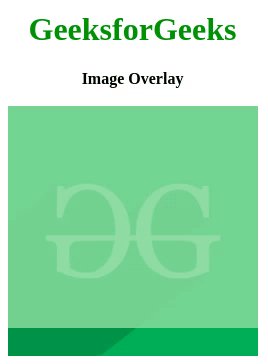
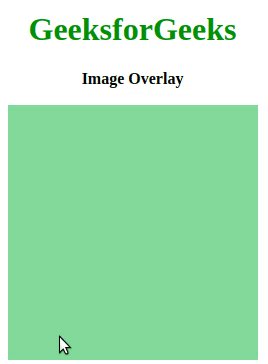
淡入叠加:叠加的宽度和高度等于div图像的宽度和高度。将鼠标悬停在图像上后,叠加层将显示在该图像的顶部。
代码:
Image Overlay body { text-align: center; } h1 { color: green; } .container img { width: 250px; height: 250px; } .container { position: relative; width: 400px; height: auto; } .overlay { position: absolute; transition: all 0.3s ease; opacity: 0; background-color: #9bcd9b; } .container:hover .overlay { opacity: 1; } .overlayFade { height: 250px; width: 250px; top: 0; left: 75px; background-color: #9bcd9b; }
GeeksforGeeks Image Overlay ![]()
"https://media.geeksforgeeks.org/wp-content/uploads/20200325132558/download311.png" > 输出:

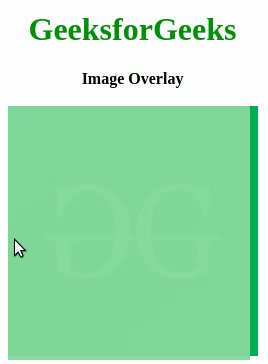
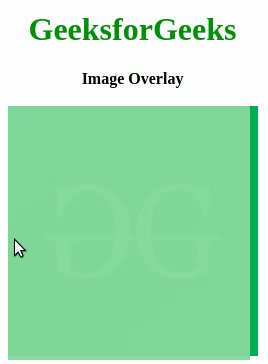
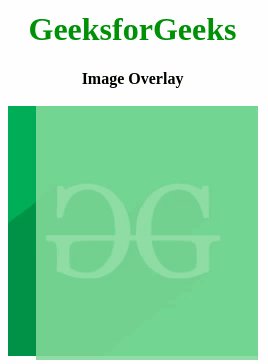
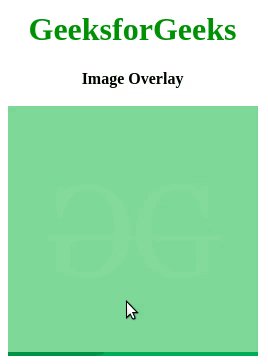
左侧叠加层:叠加层的高度是图像的高度(100%)。宽度为零,并设置为左侧。将鼠标悬停在图像上并逐渐从左向右移动时,宽度将设置为100%。
代码:
Image Overlay body { text-align: center; } h1 { color: green; } .container img { width: 250px; height: 250px; } .container { position: relative; width: 400px; height: auto; } .overlay { position: absolute; transition: all 0.3s ease; opacity: 0; background-color: #9bcd9b; } .container:hover .overlay { opacity: 1; } .overlayLeft{ height: 100%; width: 0; top: 0; left: 75px; background-color: #9bcd9b;; } .container:hover .overlayLeft{ width: 250px; }
GeeksforGeeks Image Overlay ![]()
"https://media.geeksforgeeks.org/wp-content/uploads/20200325132558/download311.png" > 输出:

左侧叠加层:叠加层的高度是图像的高度(100%)。宽度为零,并设置为左侧。将鼠标悬停在图像上并逐渐从左向右移动时,宽度将设置为100%。
Image Overlay body { text-align: center; } h1 { color: green; } .container img { width: 250px; height: 250px; } .container { position: relative; width: 400px; height: auto; } .overlay { position: absolute; transition: all 0.3s ease; opacity: 0; background-color: #9bcd9b; } .container:hover .overlay { opacity: 1; } .overlayLeft{ height: 100%; width: 0; top: 0; left: 75px; background-color: #9bcd9b;; } .container:hover .overlayLeft{ width: 250px; }
GeeksforGeeks Image Overlay ![]()
"https://media.geeksforgeeks.org/wp-content/uploads/20200325132558/download311.png" > 输出:

右侧叠加层:叠加层的高度是图像的高度(100%)。宽度为零,并设置为右。将鼠标悬停在图像上并逐渐从右向左移动时,宽度将设置为100%。
代码:
Image Overlay body { text-align: center; } h1 { color: green; } .container img { width: 250px; height: 250px; } .container { position: relative; width: 400px; height: auto; } .overlay { position: absolute; transition: all 0.3s ease; opacity: 0; background-color: #9bcd9b; } .container:hover .overlay { opacity: 1; } .overlayRight{ height: 100%; width: 0; top: 0; right: 75px; background-color: #9bcd9b;; } .container:hover .overlayRight{ width: 250px; }
GeeksforGeeks Image Overlay ![]()
"https://media.geeksforgeeks.org/wp-content/uploads/20200325132558/download311.png" > 输出:

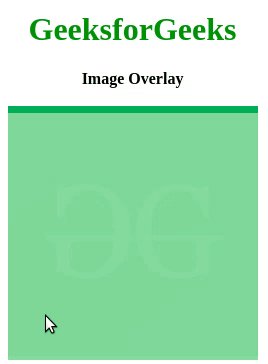
顶部叠加层:叠加层的宽度是图像的宽度(100%)。高度为零并设置为顶部。将鼠标悬停在图像上并逐渐从上到下移动时,高度将设置为100%。
代码:
Image Overlay body { text-align: center; } h1 { color: green; } .container img { width: 250px; height: 250px; } .container { position: relative; width: 400px; height: auto; } .overlay { position: absolute; transition: all 0.3s ease; opacity: 0; background-color: #9bcd9b; } .container:hover .overlay { opacity: 1; } .overlayTop{ width: 250px; height: 0; top: 0; right: 75px; background-color: #9bcd9b;; } .container:hover .overlayTop{ height: 250px; }
GeeksforGeeks Image Overlay ![]()
"https://media.geeksforgeeks.org/wp-content/uploads/20200325132558/download311.png" > 输出:

底部叠加层:叠加层的宽度是图像的宽度(100%)。高度为零,并设置为底部。将鼠标悬停在图像上并逐渐从下往上移动时,高度将设置为100%。
代码:
Image Overlay body { text-align: center; } h1 { color: green; } .container img { width: 250px; height: 250px; } .container { position: relative; width: 400px; height: auto; } .overlay { position: absolute; transition: all 0.3s ease; opacity: 0; background-color: #9bcd9b; } .container:hover .overlay { opacity: 1; } .overlayBottom{ width: 250px; height: 0; bottom: 0; right: 75px; background-color: #9bcd9b;; } .container:hover .overlayBottom{ height: 255px; }
GeeksforGeeks Image Overlay ![]()
"https://media.geeksforgeeks.org/wp-content/uploads/20200325132558/download311.png" > 输出:























 4142
4142











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








