

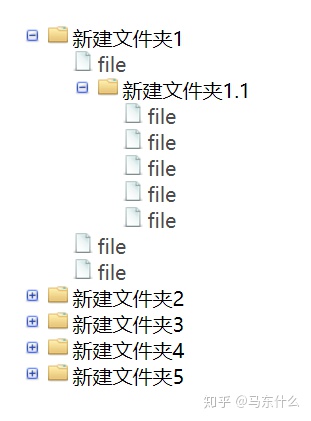
这是实现出来的效果 通过点击加号减号或是文件夹可实现树的收放
下面先将下它的原理 首先看看如何实现点击加号减号完成切换


<div class="checkbox">
<input type="file" id="handsome" /><label for="file">文件夹</label>
</div>
这是我们的html结构 我们是通过checkbox 和 label来实现这个效果的
checkbox通过css input:checked来检查状态
label设置样式
css
.checkbox input{
cursor:default;
opacity: 0;
}
.checkbox label{
cursor: pointer;
}
.checkbox input+label{
background: url(toggle-small-expand.png) no-repeat;
padding-left: 20px;
}
.checkbox input:checked + label{
background: url(toggle-small.png) no-repeat;
}
我们将图标设置在label上 然后将input框通过透明度消失掉 把图标移动到input框
当我们点击这个图标时其实就把选择框选中了 自然input:checked也就选择到了它
原理并不难,但实现的效果是挺不错的
下面我把代码贴上 讲解都在注释里
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>纯css树</title>
<style>
.tree{
margin-top: 40px;
padding-left: 10px; /*本来默认是40px*/
}
a{
color: #4C4C4C;
text-decoration: none;
/*去掉a标签的特性 a标签默认字体蓝色 下面带一个横线 */
}
li a{
background: url(data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAABAAAAAQCAYAAAAf8/9hAAAAGXRFWHRTb2Z0d2FyZQBBZG9iZSBJbWFnZVJlYWR5ccllPAAAAYdJREFUeNqMksFqwkAQhmc3W4q0OSq09170LdJzb32IvkQVpIeeS6Gehdz6AkUoePOYe71VEBGiVkUxyaYzY9bENIYuTDbZ3f/b+Wci7ptNoCGEuMPpCsrHp9Z6qKMI4jjmBWVecL7utlqdHW4GFFpDhHtm3/M86PZ6D3QXxpchSqIlITSJgoBjt93CZr2G1WoFy+WS5/d2u4PnblF3YwAqQnEyBKElPs8sK006DCFEsO/78Oq64NTrby+u+4g7TwzQKUCSWDIG/kAcx2E7tm3Dh+fNDhmE2QwygCIIZcKvaDe1gBt5C9mRh9AlqCkE7C1ICZDcVASx9gCZWsgADhmUQCycwxMArgHXYZ9PIcTC9fDIAvY8nwHJTkHYQhCcsEAZYKvKIIJrmbGwGI/holo96oIugdC6sbCeTkEO+33wRyP6bVVSCD5kYOabumPW6SxpSEsXVL4Hg9piNjvPVPMgoKJRKCygUoq7QGdJQ1q6tYJR+5lM5peNxjP8Y+jNZk4aKsevAAMAmFzedjV8x2YAAAAASUVORK5CYII=) no-repeat;
/*给普通文件设置图标*/ /*图片全部使用base64*/
padding-left: 20px ;
}
li{
list-style: none;
position: relative; /* 和input配合*/
}
li input{
opacity:0; /*为了让checkbox消失*/
cursor:pointer; /*小手*/
position: absolute; /*为了让label可以设置成块级元素 因为label需要进行图标和文字的偏离*/
}
label{
display: block;
padding-left: 20px; /*让文字和图标分离*/
margin-left: 20px ; /*因为压在加号图标上 需要 整体向右移动 */
background: url(data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAABAAAAAQCAYAAAAf8/9hAAAAGXRFWHRTb2Z0d2FyZQBBZG9iZSBJbWFnZVJlYWR5ccllPAAAATNJREFUeNqkk71KA1EQhc/dOxsbEYukVYm9jQg+hz6CYGkrBNsEKwtrX0EfwU4UVFDLFWSDlYGAGszP3p91ZlNpdoVrBg572bnf2ZlhR+V5jnmCbo9VZTJS2ODHbkX63Od4Ij7ssdbKbvAFbB76o2GWYTAe42sywX7aQL8/xNnjYsRXttR1G+3tg4tW7twPWGmNXvJcnBvrzRlzyd+c7nTIeWjPXxD9jjqDb0mC9O6+tAdhpwbWQDTTwsCgvrpSCksFr1dsYAsDC1diUETFe11bgC0qcCBnMoiCQikIS9ZxBcawgQnkIwgrBiT9h1YQRYUBkfFTA2/DKvA8RGGJ5xf/OcSK0JogLH2MsCS/VKzjsBZYwtJDiu7nSevyP4v00kNXNqnGWpbFCuQt613Nu87fAgwAb3KTD1NdyNYAAAAASUVORK5CYII=) no-repeat; /* 文件夹图标*/
cursor: pointer;
}
.tree ol{
background: url(data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAABAAAAAQCAYAAAAf8/9hAAAAGXRFWHRTb2Z0d2FyZQBBZG9iZSBJbWFnZVJlYWR5ccllPAAAAURJREFUeNpi/P//PwMlgImBQkCxASwwRlLLKwYmJqZgRkbGbiBXEYva+0Dvlv7792/tvBoxTAO+fv0MororE6UU9VU5MHRfvP1DsX3+M5DhaxkYxDC98ObNGxBW1FVmY/j16xcYu6SdYvjw4QPDixcvGGSEvoLlQeqweuHdu7dg+vfv32D85ctXsNijR4/B4hwcnHA1WA348uUbmP779y+DUchOuIKQsltgetsUE7garAb8/w9h/vz5h+H0Sk8w2yRsN8OZVa5g9ocPn+BqsBrAzs4PdQEzw48ff+Fi375B2Gxs3HA1WNPB45NlDNzcIvfPXv8LVMwJxmdWOcDZF2//A8uD1GF1wefXZ8Q+Pt42oWN+VBED41d5DKv+/30IlJ8IVCcF5D2DCTPC8gIwAXEDKT4Qk0Di+wzU8xnDgKGbmQACDAAtTZadqmiADQAAAABJRU5ErkJggg==) no-repeat; /*在ol上设置加号图标*/
background-size:16px 16px;
/*border: 1px solid;*/
/*position: relative;
top: -20px;
padding-top: 20px ;*/
margin-top: -20px; /*现在想把加号图标移动到checked选框上 向上移动*/
padding-top: 20px ;
}
.tree ol > li { display: none;} /*将全部子文件隐藏*/
input:checked ~ ol > li{
display: block; /*兄弟选择器 当check被选中时 将它下面消失的元素出来*/
}
input:checked ~ ol {
background: url(data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAABAAAAAQCAYAAAAf8/9hAAAAGXRFWHRTb2Z0d2FyZQBBZG9iZSBJbWFnZVJlYWR5ccllPAAAASxJREFUeNpi/P//PwMlgImBQkCxASwwRlLLKwYmJqZgRkbGbiBXEYva+0Dvlv7792/tvBoxTAO+fv0MororE6UU9VU5MHRfvP1DsX3+M5DhaxkYsBjw5s0bEKWoq6zA8OvXL7AYKIC/f//O8OPHDwYZIVaQGqjLlDENePfuLZj+/fs3GH/58pXh/fv3YDYIcHBwwtVgDYMvX76B6b9//zIYhezEULhtiglcDVYD/v+HMH/+/MNweqUnhsIPHz7B1WA1gJ2dH+oCZqCf/2IoZGPjhqvBmg4enyxj4OYWuX/2+l+gYk4MfPH2P7A8SB1WF3x+fUbs4+NtEzrmRxUxMH6Vx7Dq/9+HQPmJQHVSQN4zmDAjLC8AExA3kOIDMQkkvs9APZ8xDBi6mQkgwADDMYZH9Ls66AAAAABJRU5ErkJggg==) no-repeat; /*兄弟选择器 当check被选中时 将ol的图标变成减号*/
background-size:16px 16px;
}
</style>
</head>
<body>
<ol class="tree">
<li>
<input type="checkbox" id="Wenjian1" checked="checked" /><label for="Wenjian1">新建文件夹1</label>
<ol>
<li class="file"><a href="#">file</a></li>
<li>
<input type="checkbox" id="Wenjian1.1" checked="checked"/><label for="Wenjian1.1">新建文件夹1.1</label>
<ol>
<li><a href="#">file</a></li>
<li><a href="#">file</a></li>
<li><a href="#">file</a></li>
<li><a href="#">file</a></li>
<li><a href="#">file</a></li>
</ol>
</li>
<li class="file"><a href="#">file</a></li>
<li class="file"><a href="#">file</a></li>
</ol>
</li>
<li>
<input type="checkbox" id="Wenjian2" /><label for="Wenjian2">新建文件夹2</label>
<ol>
<li class="file"><a href="#">file</a></li>
<li>
<input type="checkbox" id="Wenjian2.1" /><label for="Wenjian2.1">新建文件夹2.1</label>
<ol>
<li><a href="#">file</a></li>
<li><a href="#">file</a></li>
<li><a href="#">file</a></li>
</ol>
</li>
<li class="file"><a href="#">file</a></li>
<li class="file"><a href="#">file</a></li>
</ol>
</li>
<li>
<input type="checkbox" id="Wenjian3" /><label for="Wenjian3">新建文件夹3</label>
<ol>
<li class="file"><a href="#">file</a></li>
<li>
<input type="checkbox" id="Wenjian3.1" /><label for="Wenjian3.1">新建文件夹3.1</label>
<ol>
<li><a href="#">file</a></li>
</ol>
</li>
<li class="file"><a href="#">file</a></li>
<li class="file"><a href="#">file</a></li>
</ol>
</li>
<li>
<input type="checkbox" id="Wenjian4" /><label for="Wenjian4">新建文件夹4</label>
<ol>
<li class="file"><a href="#">file</a></li>
<li class="file"><a href="#">file</a></li>
<li class="file"><a href="#">file</a></li>
<li>
<input type="checkbox" id="Wenjian4.1" /><label for="Wenjian4.1">新建文件夹4.1</label>
<ol>
<li><a href="#">file</a></li>
<li><a href="#">file</a></li>
<li><a href="#">file</a></li>
<li><a href="#">file</a></li>
<li><a href="#">file</a></li>
</ol>
</li>
</ol>
</li>
<li>
<input type="checkbox" id="Wenjian5" /><label for="Wenjian5">新建文件夹5</label>
<ol>
<li class="file"><a href="#">file</a></li>
<li>
<input type="checkbox" id="Wenjian5.1" /><label for="Wenjian5.1">新建文件夹5.1</label>
<ol>
<li><a href="#">file</a></li>
</ol>
</li>
<li class="file"><a href="#">file</a></li>
<li class="file"><a href="#">file</a></li>
<li>
<input type="checkbox" id="Wenjian5.2" /><label for="Wenjian5.2">新建文件夹5.2</label>
<ol>
<li><a href="#">file</a></li>
</ol>
</li>
</ol>
</li>
</ol>
</body>
</html>
然后在写这个的时候发现了一个问题 希望能得到解答
链接:关于z-index层叠的问题 relative元素为什么会盖在普通元素上面? - 知乎 https://www.zhihu.com/question/317593710




















 177
177











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








