今天把之前安装开发环境的笔记分享给大家,也当做是一份备份,万一电脑丢了呢,是吧,哈哈,闲话不多说了,下面步入正题:
第一步:安装node.js
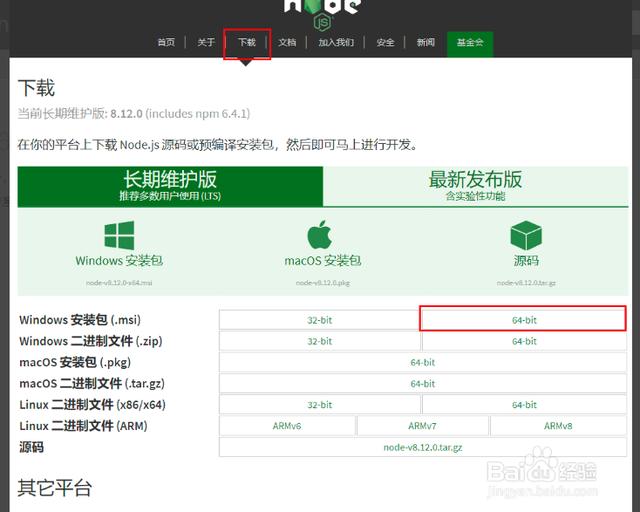
进入nodejs官网:http://nodejs.cn/download/下载对应系统的安装版本,我这里下载的是windows 64bit的版本。


然后右键管理员运行,一直下一步至完成,cmd node -v查看版本。

第二步:配置本地仓库路径,默认在C盘,C盘会变得越来越大,总有一天会受不了~~
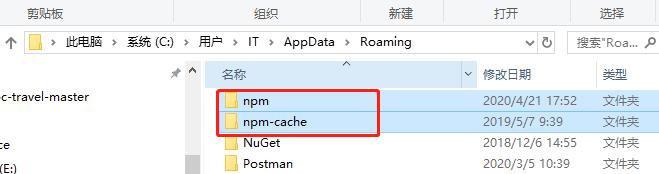
看看2个目录,npm的本地仓库跑在系统盘c盘的用户目录了(没见到npm-cache是因为没有用过,一使用缓存目录就生成了),我们试图把这2个目录移动到D:odejs

先在D盘目录下建好如下图两个文件夹:

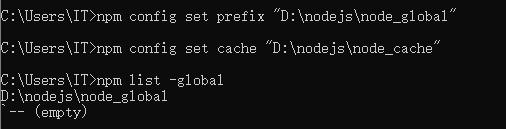
然后运行以下2条命令
npm config set prefix "D:odejsode_global"
npm config set cache "D:odejsode_cache"

第三步:配置淘宝镜像
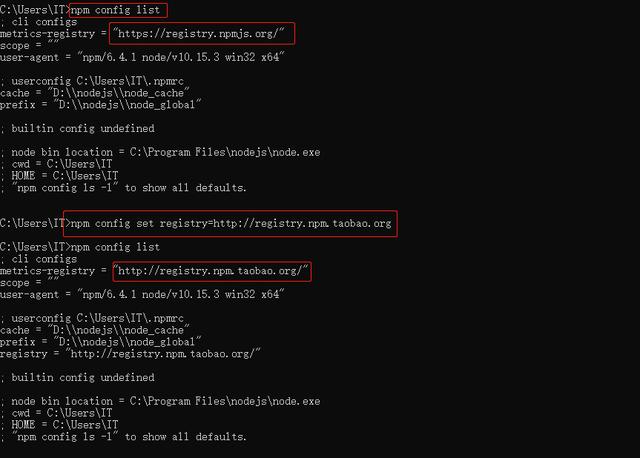
输入命令npm config set registry=http://registry.npm.taobao.org 配置镜像,这样npm安装依赖什么的就从淘宝安装,速度快很多。


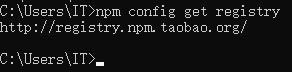
检查淘宝镜像是否配置成功命令:npm config get registry

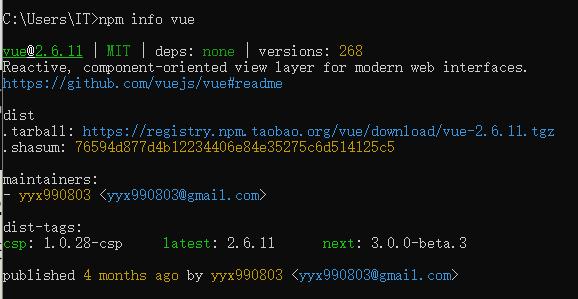
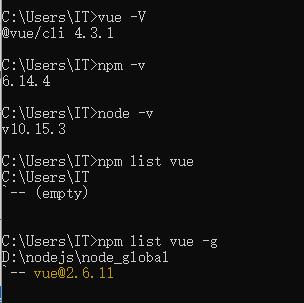
Npm info vue 看看能否获得vue的信息
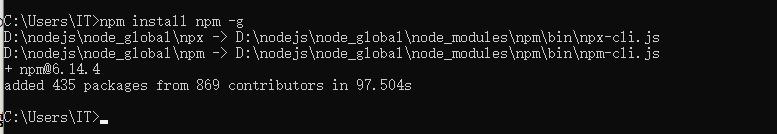
npm install npm –g
npm install 安装或者更新命令 ,npm 模块名字,-g这个参数意思是安装到global目录下,也就是上面设置的D:odejsode_global里面。

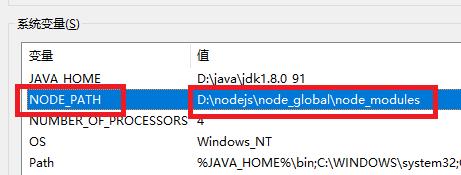
注意,此时,默认的模块D:odejsode_modules 目录将会改变为D:odejsode_globalode_modules 目录,如果直接运行npm install等命令会报错的。我们需要做1件事情,增加环境变量NODE_PATH 内容是:D:odejsode_globalode_modules

注意,后面的操作需要重新打开CMD让上面的环境变量生效
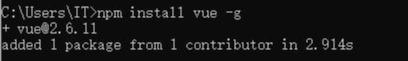
第四步:测试NPM安装vue
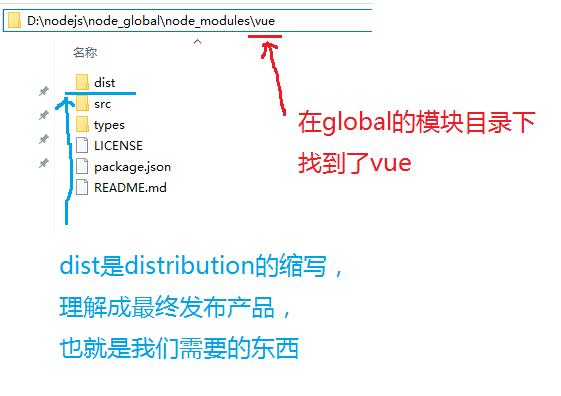
命令:npm install vue -g
这里的-g是指安装到global全局目录去


第五步:测试NPM安装vue-router
命令:npm install vue-router -g

第六步:安装vue cli脚手架,注意新版的命令@vue/cli
npm install @vue/cli –g





















 3万+
3万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








