一、JavaScript组成
1.ECMAScript:是ECMA制定的脚本语言的语法标准,基础语法的规范,为了让不同的浏览器都可以运行通过标准运行出来的代码。
2.文档对象模型(DOM):JavaScript操作网页上的元素(标签)的API。
3.浏览器对象模型(BOM):JavaScript操作浏览器的部分功能的API。
二、JavaScript书写格式
1.CSS书写格式
1.行内样式: 写在标签内部
2.内嵌样式(内联样式) : 写在一对head标签中
3.外链样式: 写在一个单独的.css文件中, 再导入进来
2.JavaScript书写格式
1.行内样式: 写在标签内部
2.内嵌样式(内联样式) : 写在一对head标签中
3.外链样式: 写在一个单独的.js文件中, 再导入进来
3.JavaScript书写格式注意点
1.不推荐直接将JavaScript代码书写到标签内部
2.默认情况下浏览器会从上至下的解析网页, 所以如果将JavaScript写到一对head标签中, 并且需要通过JavaScript代码操作界面上的元素, 那么就不能直接书写JavaScript代码, 否则无效
2.1如果想将JavaScript写到一对head标签中, 并且需要在JavaScript代码中操作界面上的元素, 那么必须加上window.onload = function(){操作界面元素的JavaScript}
2.2window.onload的含义: 等到界面上所有的内容都加载完毕再执行{}中的代码
2.3由于默认情况下浏览器会从上至下的解析网页, 所以如果想通过JavaScript操作界面上的元素只需要等到元素被加载解析之后操作就可以了, 所以我们还可以将JavaScript代码写到body结束标签的前面
3.如果通过外链式导入.js文件, 并且需要在.js文件中操作界面上的元素, 那么如果是在head标签中导入的, 必须在.js文件中加上window.onload. 如果是在body结束标签前面导入的, 那么就不用添加window.onload
4.如果需要在一对script标签中编写JavaScript代码, 那么就不能同时通过script标签再导入其它的.js文件, 否则书写的JavaScript代码无效
三、JavaScript常见输出方式
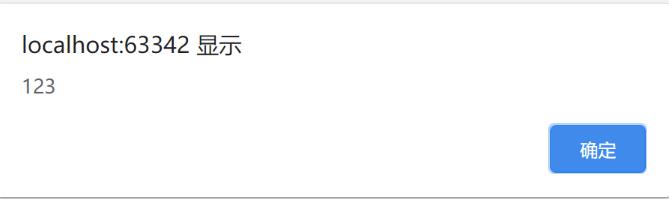
1.通过弹窗的形式来输出
alert(需要输出的内容);

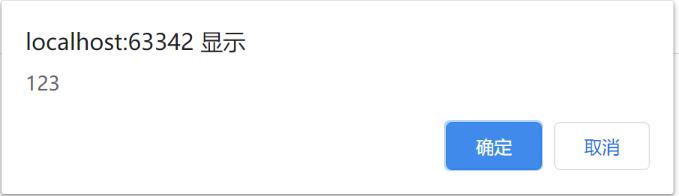
confirm(需要输出的内容);

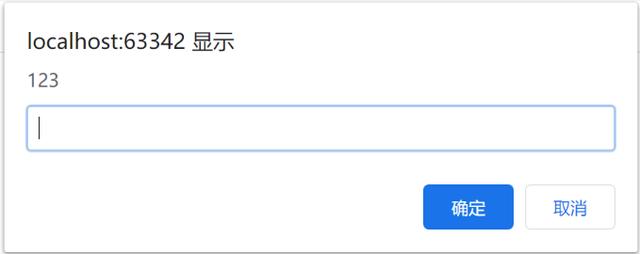
prompt(需要输出的内容);

注意点:
如果需要输出的内容不是数字, 那么就必须通过单引号或者双引号括起来
在JavaScript中是严格区分大小写的, alert()和ALERT()不是一回事
在编写JavaScript代码的时候, 一定要记住每一句代码后面都需要添加一个分号, 并且这个分号必须是英文的分号
我们会发现有时候不写分号程序也能够运行, 这里并不是因为不需要分号, 而是浏览器自动帮助我们添加了分号, 浏览器自动添加会消耗一定的性能, 并且有可能会添加错误
2.通过网页内容区域的形式来输出
document.write(需要输出的内容);
注意点:
如果需要输出的内容不是数字, 那么就必须通过单引号或者双引号括起来
3.通过开发者工具控制台的形式来输出
console.log(需要输出的内容); // 普通输出
console.warn(需要输出的内容); // 警告输出
console.error(需要输出的内容); // 错误输出
注意点:
如果需要输出的内容不是数字, 那么就必须通过单引号或者双引号括起来
四、JavaScript常量
1.什么是常量?
常量表示一些固定不变的数据
现实生活中人的性别其实就可以看做是常量, 生下来是男孩一辈子都是男孩, 生下来是女孩一辈子都是女孩2.JavaScript中常量的分类
2.1整型常量
整型常量其实就是正数, 在JavaScript中随便写一个整数都是整型常量1 / 666 / 99
2.2实型常量
实型常量其实就是小数, 在JavaScript中随便写一个小数都是实型常量3.14 6.66
2.3字符串常量
字符串常量其实就是用单引号或者双引号括起来的内容, 我们就称之为字符串常量'a'
'abc'
"1"
注意点: 无论用单引号或者双引号括起来了多少个字符, 在JavaScript中都是字符串常量
2.4布尔常量
布尔常量其实就是真或者假, 在JavaScript中通过true和false来表达
在JavaScript中布尔常量只有两个取值, 真(true)或者假(false)
2.5自定义常量
在ES6中新增的const 常量名称 = 常量取值;
五、JavaScript变量
1.什么是变量?
变量表示一些可以被修改的数据
在现实生活中超市的储物格就是变量, 在不同的时间段里面, 储物格中存储的数据也不一样
2.如何定义一个变量
在JavaScript中可以通过定义变量的方式来生成储物格, 也就是告诉浏览器, 我们需要一块内存空间var 变量名称;
3.如何使用变量
使用变量就是往申请的那块内存空间中存储数据, 和获取存储的数据
3.1如何存储数据
变量名称 = 需要存储的数据;
可以将等号右边需要存储的数据放到等号左边变量申请的那块存储空间中
3.2如何获取存储在变量中的数据
变量名称
六、JavaScript变量补充
1.如何修改变量中存储的数据
在JavaScript中想要修改变量中存储的数据, 只需要再次给变量直接赋值即可
2.在JavaScript中第一次给变量赋值, 我们称之为"变量的初始化"
3.如果一个变量没有进行初始化, 那么变量中存储的是什么呢?
在JavaScript中如果定义了一个变量,但是没有进行初始化, 那么变量中存储的是undefined
4.给变量初始化有很多种形式
4.1先定义变量, 再对变量进行初始化
4.2可以在定义变量的同时对变量进行初始化
5.定义变量的其它格式
同时定义多个变量的格式
格式: var 变量名称1, 变量名称2, .... ;
6.初始化变量的其它格式
如果在企业开发中对多个变量初始化的值都是一样的, 那么我们可以通过
变量名称1 = 变量名称2 = 变量名称... = 初始化值;
7.定义多个变量的同时给多个变量分别初始化
七、JavaScript变量注意点
1.注意点
1.在JavaScript中变量之间是可以相互赋值的
2.在JavaScript中如果定义了同名的变量, 那么后定义的变量会覆盖先定义的变量
3.在老版本的标准的(ES6之前)JavaScript中可以先使用变量, 再定义变量, 并不会报错
由于JavaScript是一门解释型的语言, 会边解析边执行, 浏览器在解析JavaScript代码之前还会进行一个操作"预解析(预处理)"
预解析(预处理)步骤:
将当前JavaScript代码中所有变量的定义和函数的定义放到所有代码的最前面
八、JavaScript中的let(ES6)
解决了第七点中的
2.在JavaScript中如果定义了同名的变量, 那么后定义的变量会覆盖先定义的变量
3.在老版本的标准的(ES6之前)JavaScript中可以先使用变量, 再定义变量, 并不会报错





















 3104
3104











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








