在项目中的一个继承的HttpServletRequestWrapper用到的过滤器的时候碰到的这个问题,有些不解其意。搜寻到了这位仁兄的见解!
转载出自:http://blog.csdn.net/HEL_WOR/article/details/52123712
http请求
场景:
前端:SDK通过http发送请求/页面Ajax提交。
后台:Springboot服务,Rest风格,需在controller层之前拦截请求。
Springboot支持Rest风格给编码带来了很好的便捷性,@RequestBody让我们可以直接以application/json请求并在到达controller层获得已反序列化的对象,当有拦截的需求,这种方式却不再奏效。
application/x-www-form-urlencoded通过表单提交,在sevlet实现中,mutipart/form-data和application/x-www-form-urlencoded会被特殊处理,请求参数将被放置于request.paramter,这是一个map。我们可以从map中获取参数进行验证,或者其他拦截需求,map的获取类似hibernate的延迟加载,当调用request.getparamter()方法,servlet才会从请求流中读取请求参数加载入map。InputStream也会存有这份数据,但如果这份数据被读取,那么到了controller层将无法读出数据,同样,拦截之后到达controller层时请求数据已经被加载入了controller层方法实参,实参对象需要有set方法,框架会以反射的方式调用属性的set方法注入数据,数据只会被注入到已有的属性。
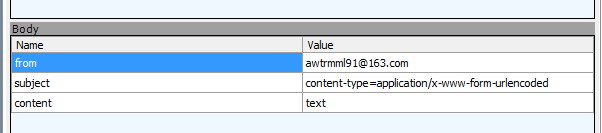
当以application/json的content-type传送数据,被传送的对象只需被json序列化。当以application/x-www-form-urlencoded的方式传送数据。请求的内容需要以..=..&..=..的格式提交,在请求体内内容将会以”&”和“ = ”进行拆分。
app.controller('mailController', function($scope, $http) {
$scope.guest = {};
$scope.authError = null;
$scope.send = function() {
var req = {
method:'POST',
url:'/mail/send',
headers: {
'Accept':'application/json',
'Content-Type':'application/x-www-form-urlencoded'
},
data:"from=" + $scope.guest.from + '&' + "subject=" + $scope.guest.subject + '&' + "content=" + $scope.guest.content
}; Fiddler:
将提交数据格式改一下:
data:$scope.guest.serialize()- 1
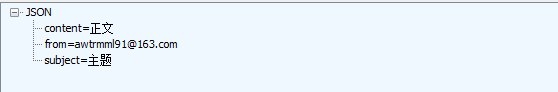
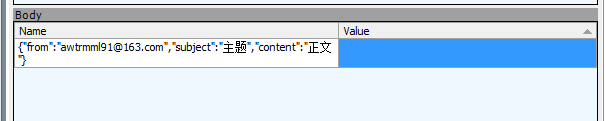
Fiddler:
request.paramter中将以
key:{“from”:”awtrmml91@163.com”,”subject”:”主题”,”content”:”正文”}
value:””
的形式出现。
后台将无法读取提交数据,这种情况下json数据解析正常:

但你需要使用content-type=application/json且后台使用@RequestBody,你无法再从paramter中获取请求数据。
选择application/x-www-form-urlencoded还是application/json,得看你是否有从request.paramter获取请求数据的需求。
























 1万+
1万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








