
0x00 写在前面
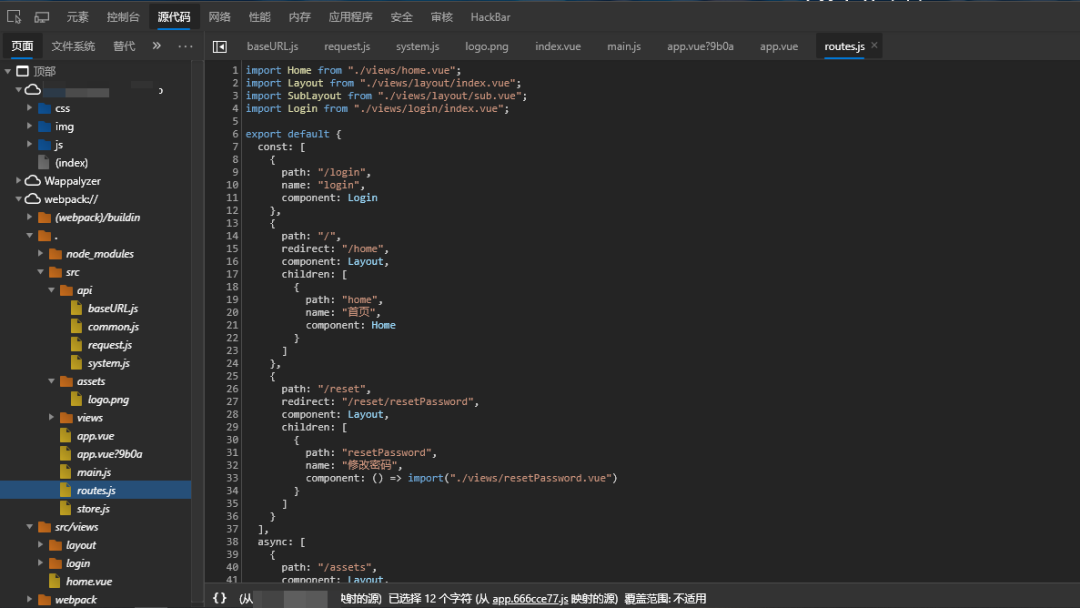
最近做渗透测试过程中,在通过HTML源代码中的js找接口的时候发现可以通过浏览器调试功能的源代码处能够直接看到前端Vue具体的代码。

然后再网上查了查,找到一个工具(restore-source-tree)可以直接通过SourceMap 将前端代码还原到本地。
0x01 安装 restore-source-tree
git clone https://github.com/laysent/restore-source-tree.gitcd restore-source-treenpm i -g restore-source-tree







 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 4041
4041











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








