Visual Studio 提高开发效率插件,效率神器!
文章目录
Visual-Studio-Translator - Visual Studio的翻译插件
1 功能预览
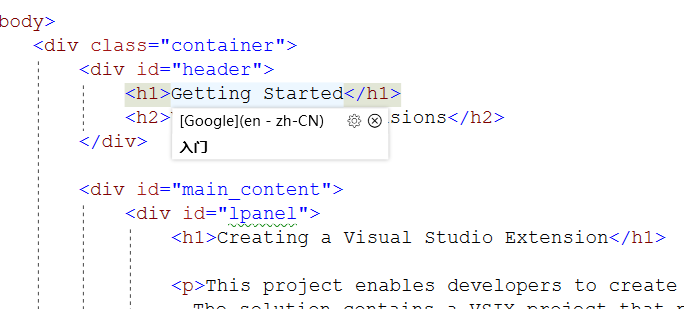
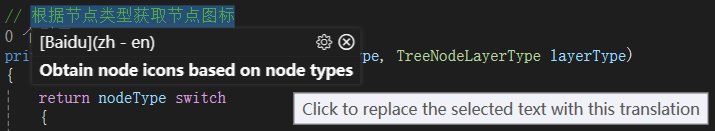
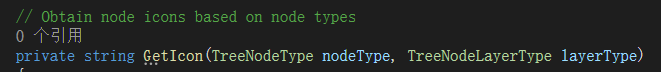
- 选中代码翻译

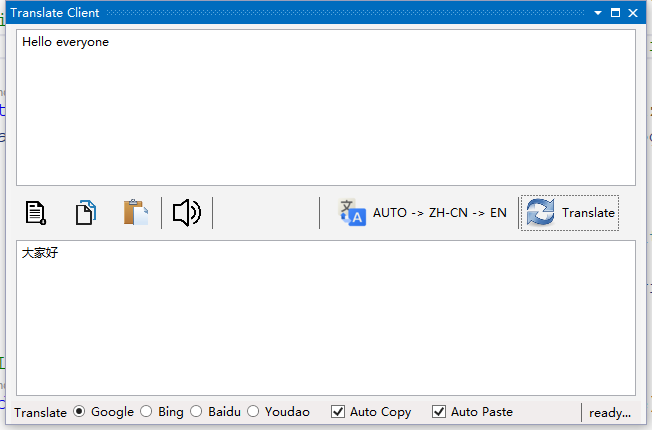
- 弹框翻译

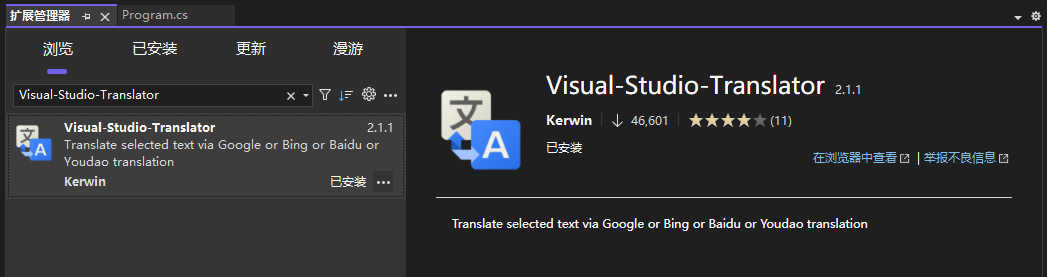
2 安装
扩展 -> 管理扩展 -> 搜索:Visual-Studio-Translator

3 使用
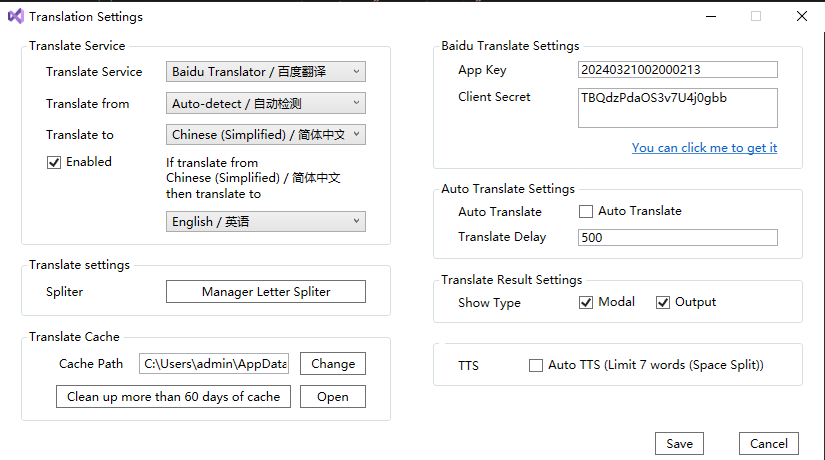
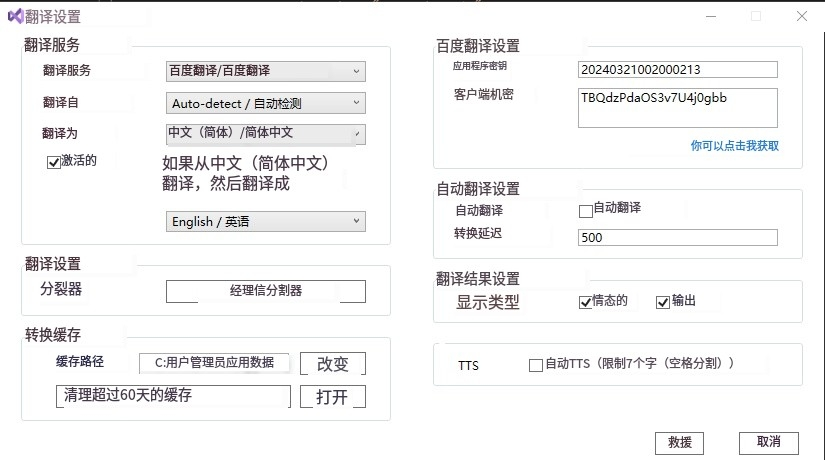
3.1 翻译配置
扩展 -> Translator -> Translate Options


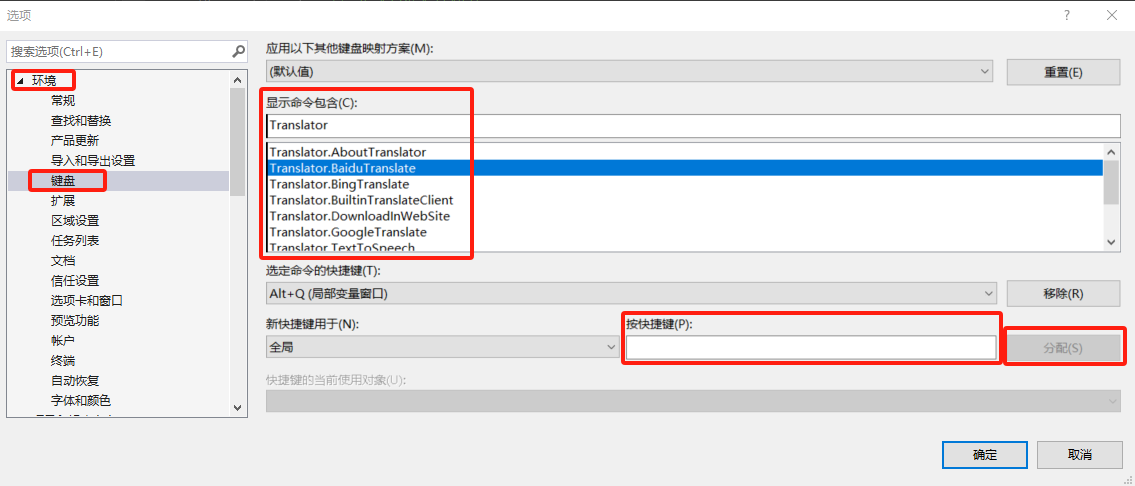
3.2 快捷键配置
工具 -> 选项 -> 环境 -> 键盘 -> 搜索:Translator

3.3 使用效果


Fitten Code - 您的专业AI编码助理
Fitten Code 是一个由非十科技自研代码大模型驱动的 AI 代码助手。它支持多种语言,包括 Python、JavaScript、TypeScript、Java、C、C++ 等。使用 Fitten Code,你可以自动进行代码补全,并可以在 Visual Studio Code 侧边栏内生成代码、生成注释、编辑代码、解释代码、生成测试、查找错误等。
Fitten Code 旨在使你的编程体验更加愉快和高效。
1功能预览
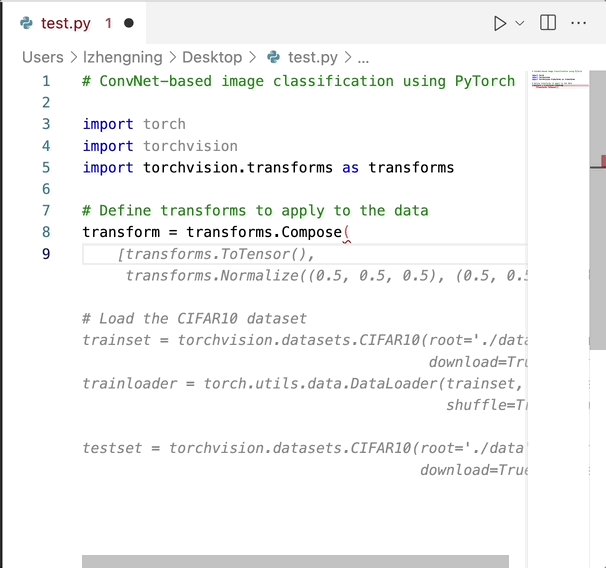
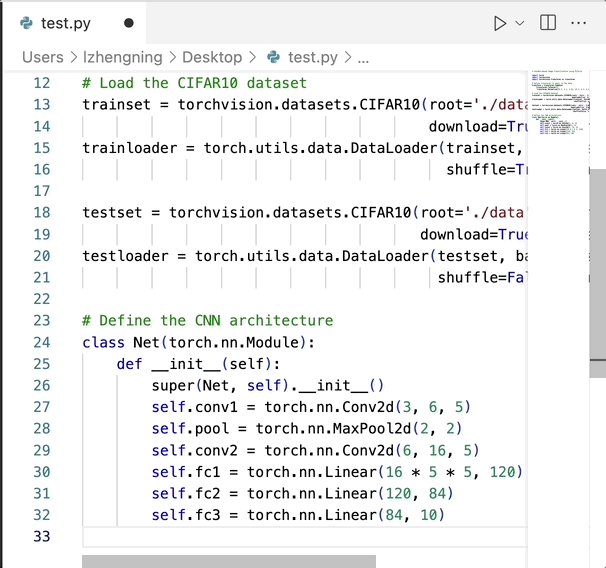
1.1 超快的代码自动补全
小于 250ms,Fitten Code 通过预测自动为你补全后续代码,它能够节省您宝贵的开发时间,提升工作效率,加速开发进程,享受无缝补全代码的便利。
- 按下 tab 接受所有补全建议。

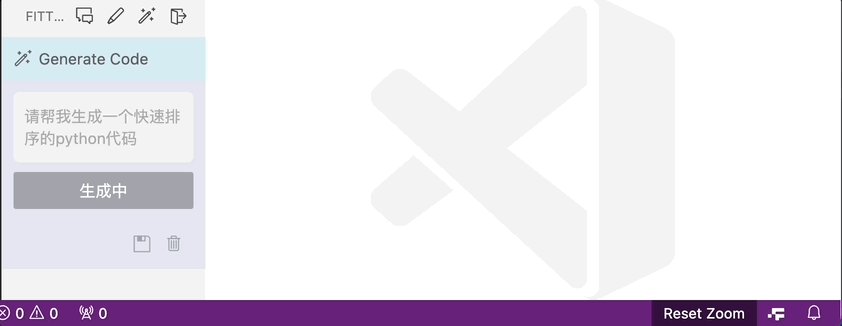
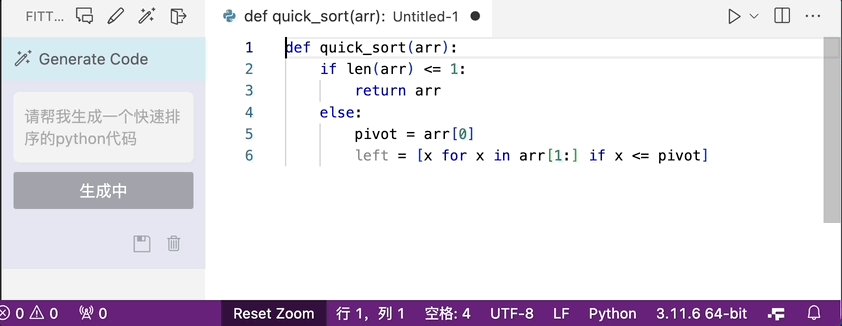
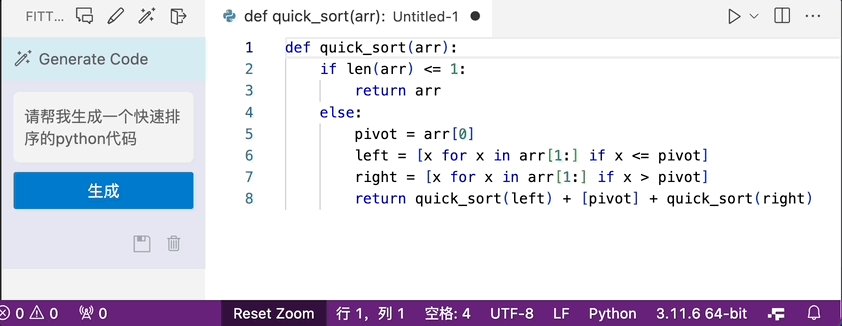
1.2 代码生成
Fitten Code 能够根据你的需求生成代码,包括类、函数、变量、注释等。

1.3 代码翻译
Fitten Code 提供多种语言之间的语义级别的代码翻译。
1.4 注释生成
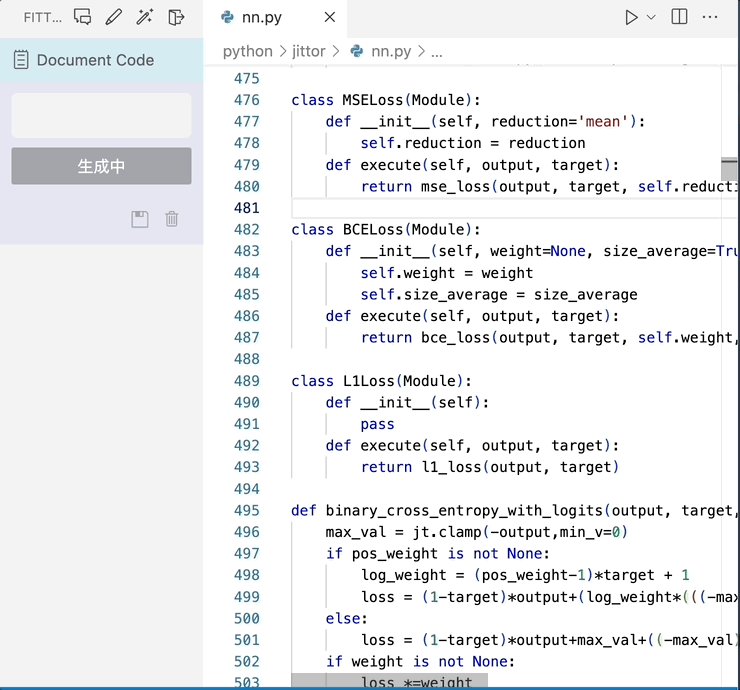
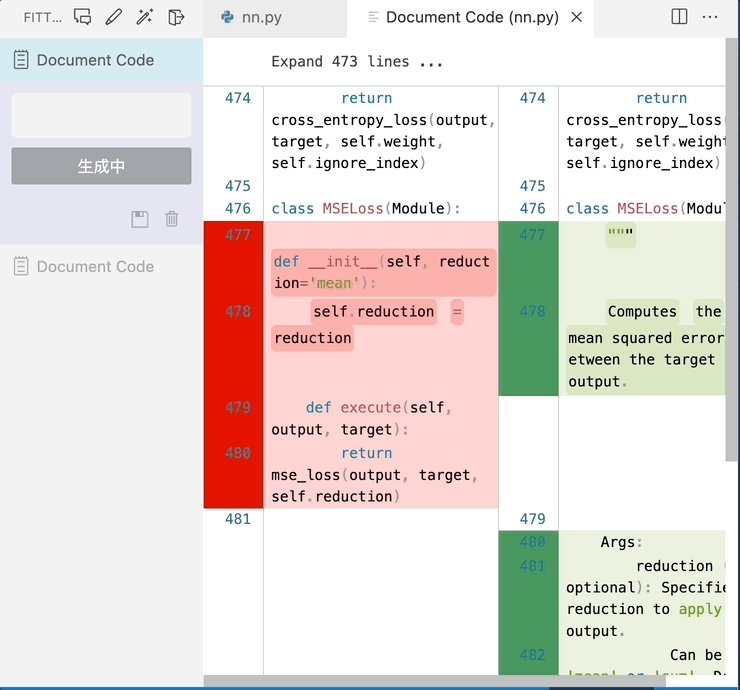
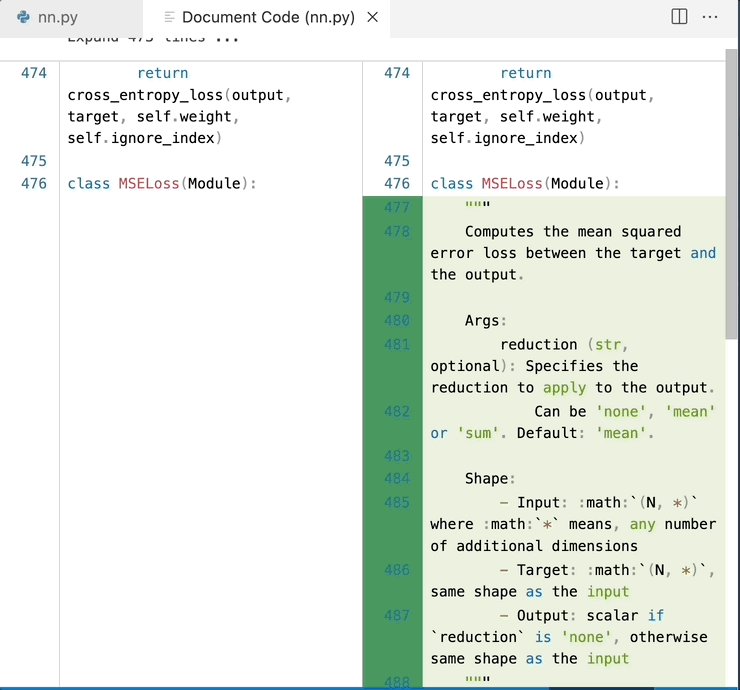
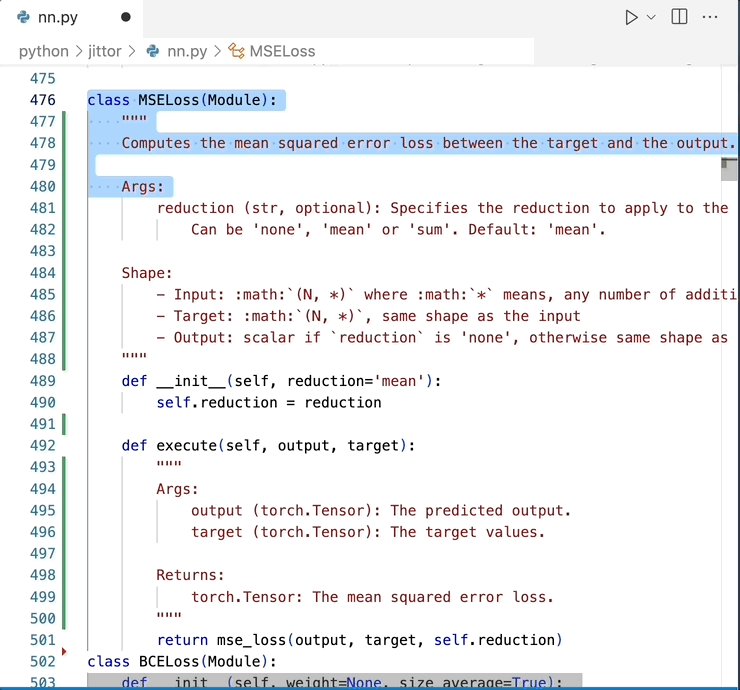
自动为你的代码添加行级注释,节省你宝贵的开发时间。

1.5 编辑代码
Fitten Code 对你选定的代码进行编辑。
1.6 解释代码
让 Fitten Code 向你解释选定的代码。
1.7 生成测试
为你选定的代码生成测试用例。
1.8 查找错误
使用 Fitten Code 在你的代码中找出潜在的缺陷。
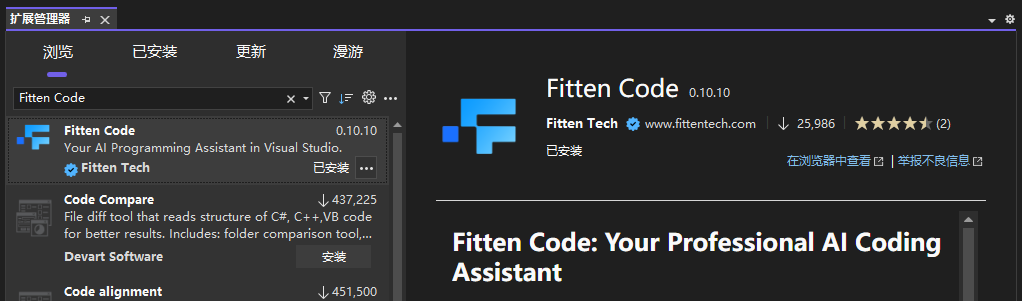
2 安装
扩展 -> 管理扩展 -> 搜索:Visual-Studio-Translator

3 使用
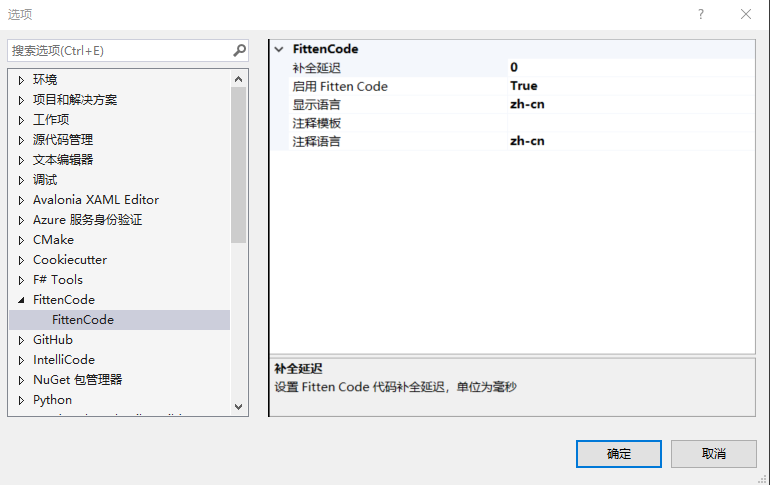
3.1 配置
工具 -> 选项-> FittenCode -> FittenCode

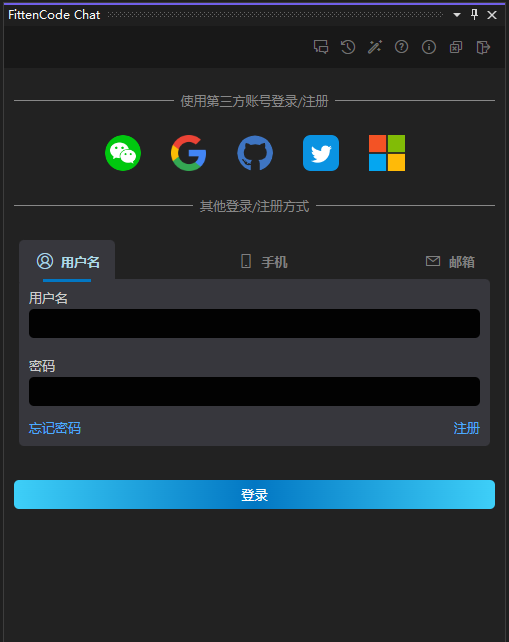
3.2 使用效果
- 首次使用需要进行登录

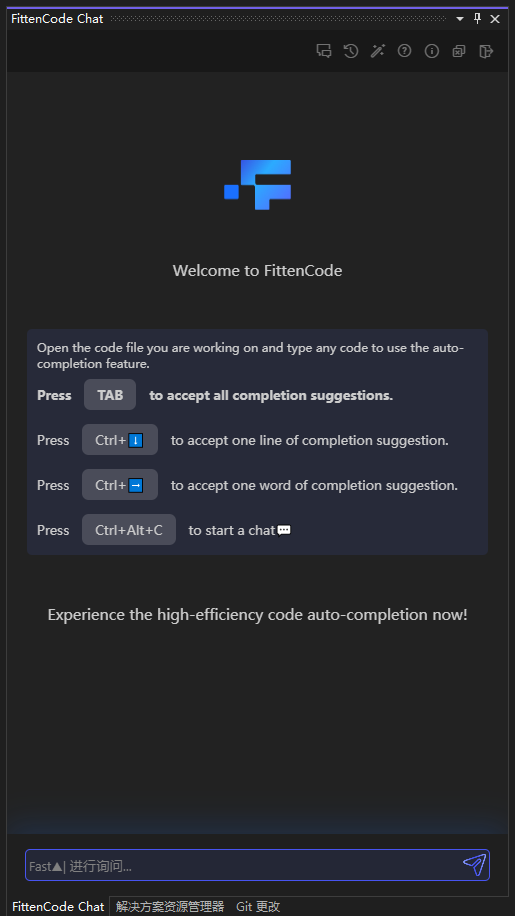
- FittenCode Chat

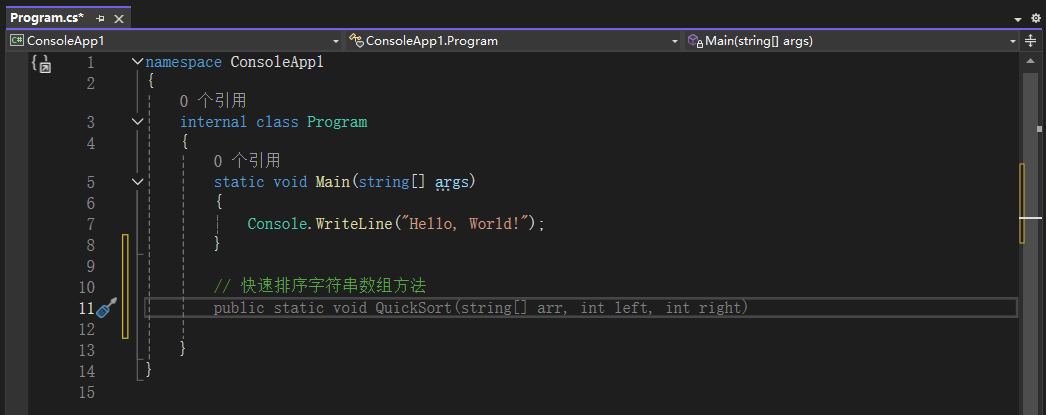
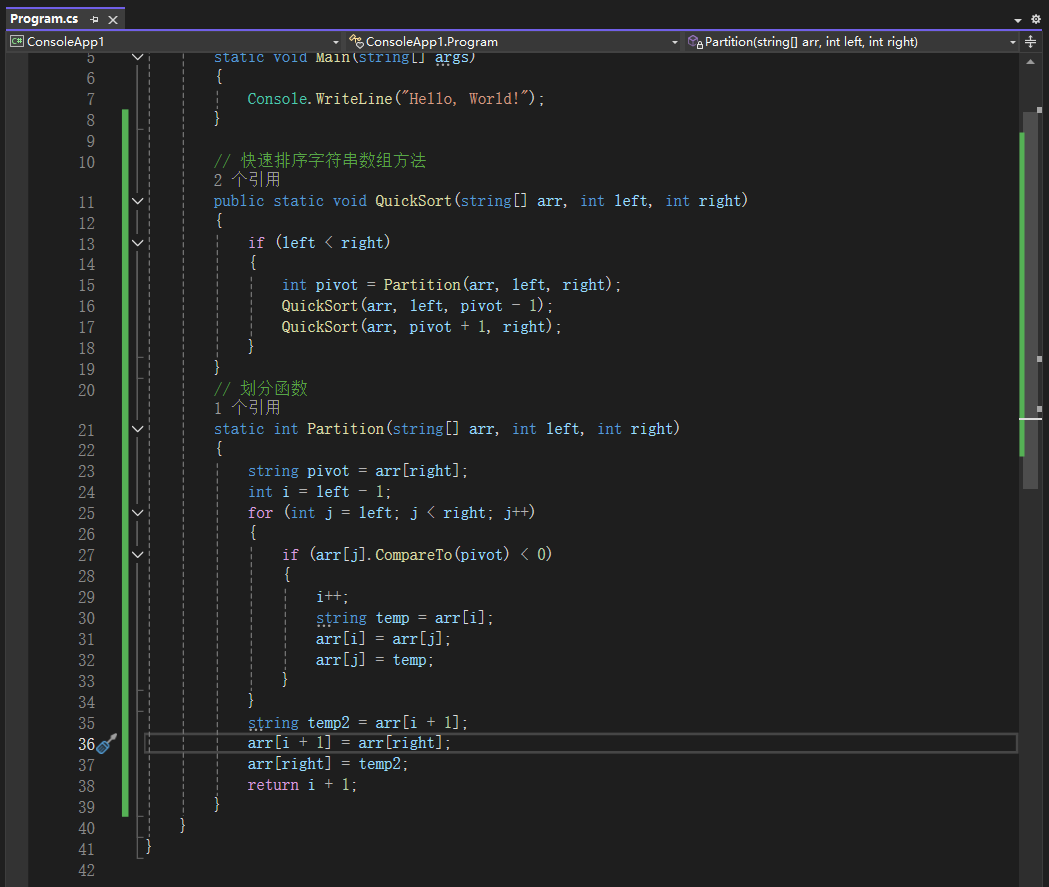
- 根据注释描述生成方法


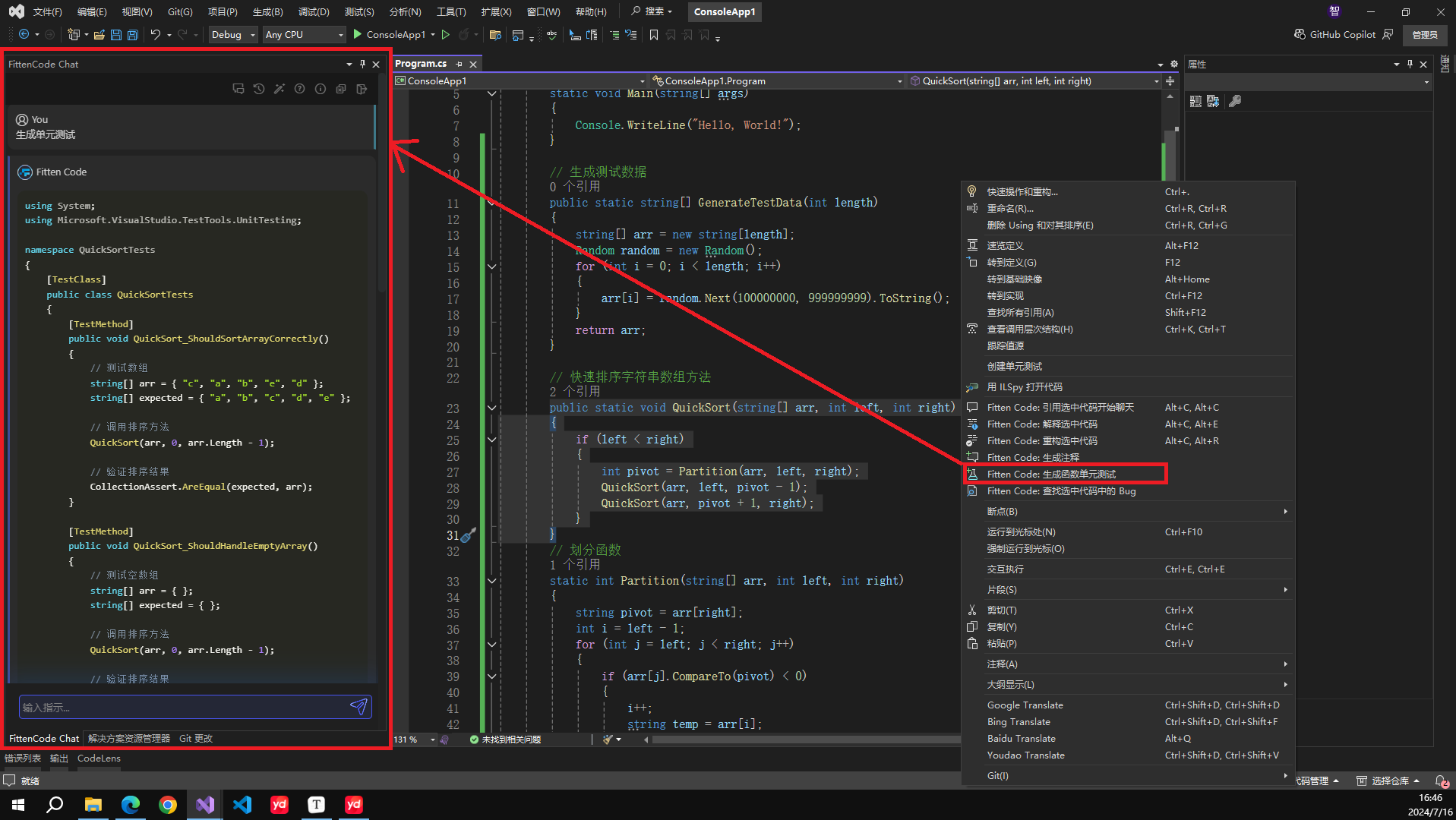
- 生成单元测试

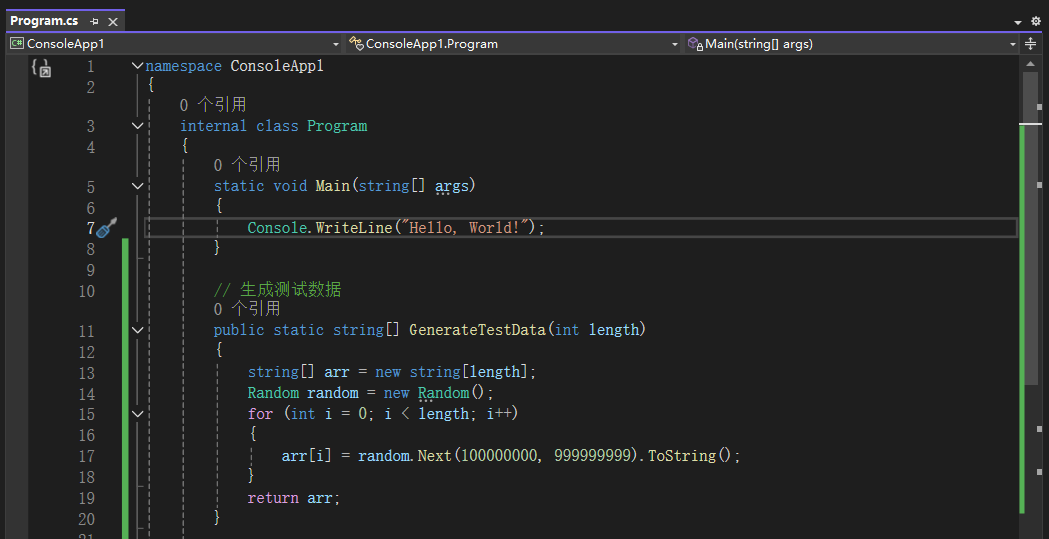
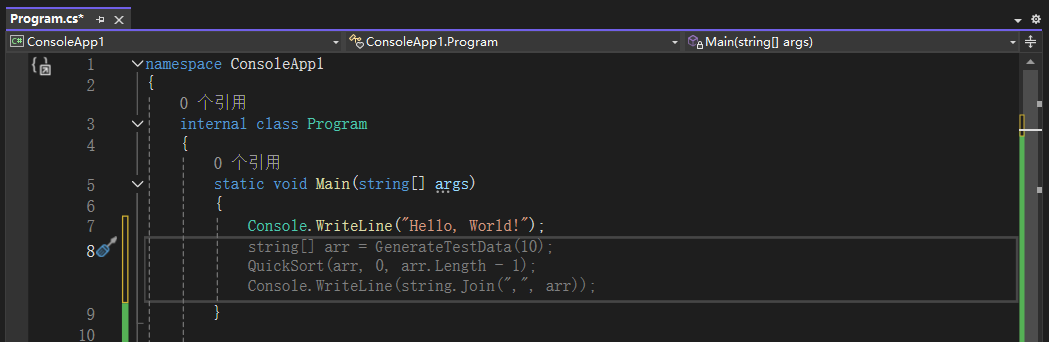
- 生成测试数据方法


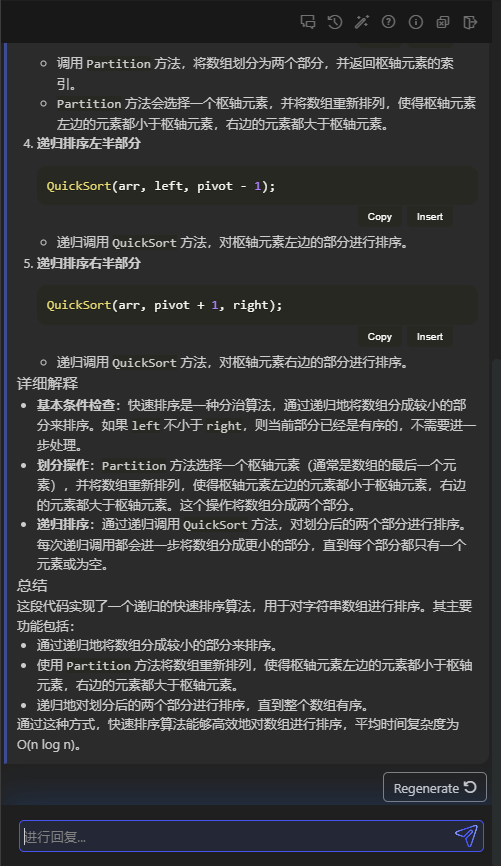
- 解释代码

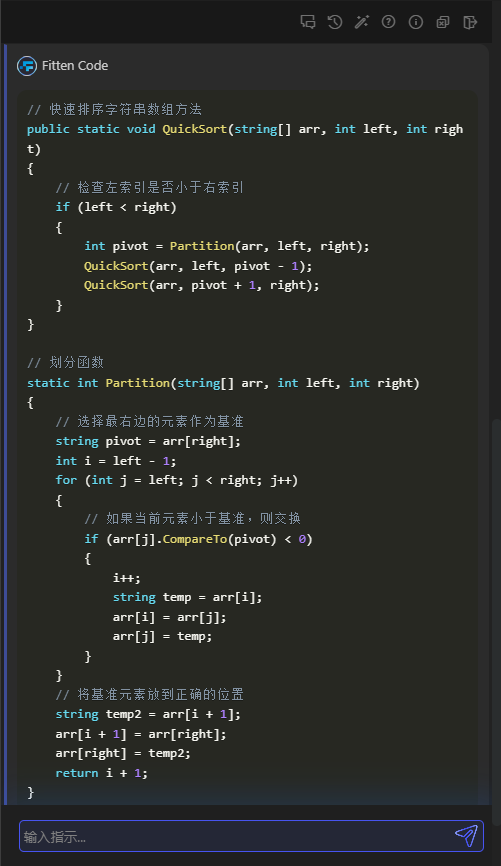
- 生成注释

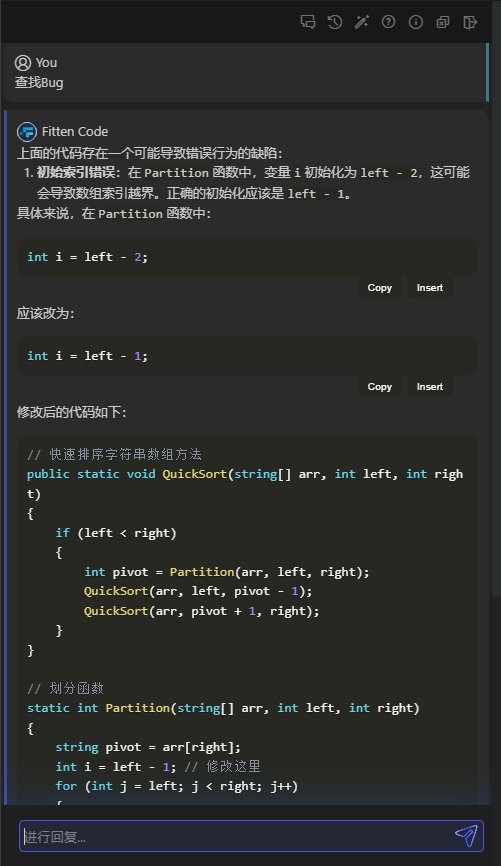
- 检查BUG
























 7145
7145











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








