筒子们,这一章接着讲Button 标签。

开放能力的属性
button标签的开放能力是指open-type 属性。
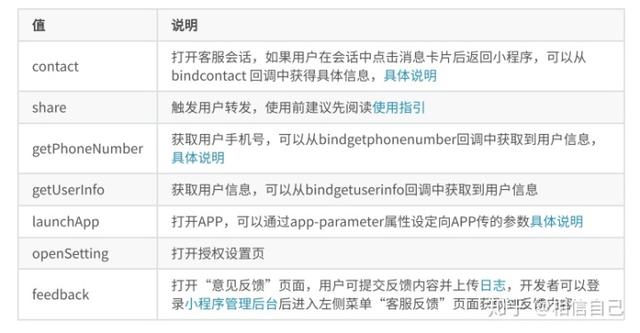
其中,这个属性的合法值包括如下:

这一部分呢,需要分为两个方式来演示。
一是可在模拟器中直接看效果; 二是要通过真机调试看效果。
button开发能力是指open-type 的合法值。我们将其全部属性写入demo13.wxml文件中。
contactsharegetPhoneNumbergetUserInfolaunchAppopenSettingfeedback下面一一介绍其属性。
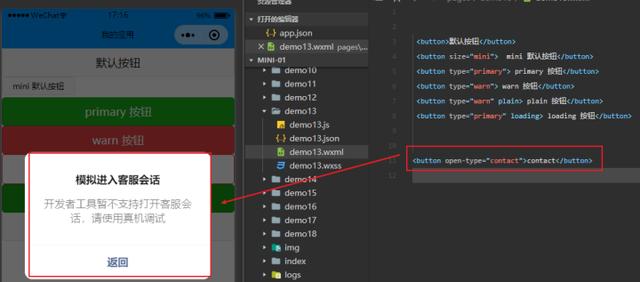
1、contact
可直接打开客服对话功能,需在微信小程序的后台进行配置。
保存代码后,点击左侧contact按钮,弹出"模拟进入客服对话"的窗口。
但是这个功能是无法在模拟器中看效果的,需要进行真机调试才能进行演示。

详细了解该属性用法和特征,请戳下方官方文档。
https://developers.weixin.qq.com/miniprogram/dev/framework/open-ability/customer-message/customer-message.html
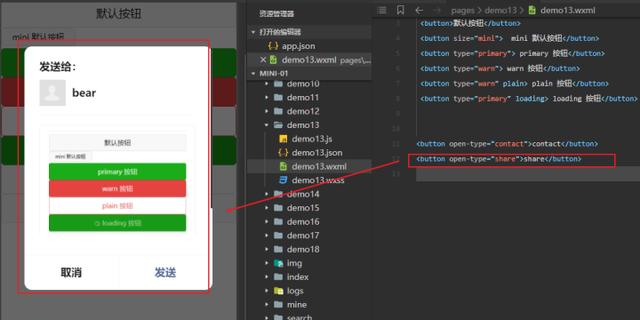
2、share
分享、转发此小程序。
保存代码后,页面出现"share"按钮,点击后,可分享给好友小程序。

详细了解该属性用法和特征,请戳官方文档。
https://developers.weixin.qq.com/miniprogram/dev/framework/open-ability/share.html#%E4%BD%BF%E7%94%A8%E6%8C%87%E5%BC%95
3、getPhoneNumber
用来获取用户手机号码信息。仅限于企业用户,否则无此权限。使用此属性,需要绑定一个事件,从bindgetphonenumber回调中,通过参数来获取⽤⼾信息。
操作步骤如下:
先是在demo13.wxml文件中写入如下代码:
Page({// 获取用户的手机号码信息getPhoneNumber(e){console.log(e);},})复制getPhoneNumber,回到demo13.js文件中,删除原先的代码,只保留page部分。
写入如下代码:
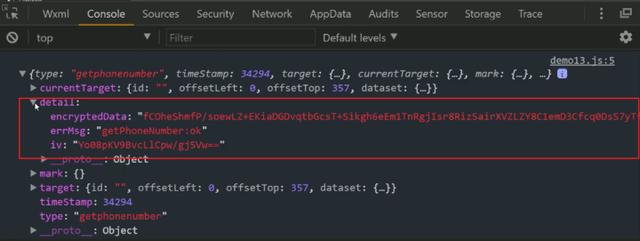
Page({// 获取用户的手机号码信息getPhoneNumber(e){console.log(e);},})保存后,点击调试器-console,可以看到detail部分是显示如下信息
(注意这里登录要用企业账户,个人账户会获取失败。)

如上,detail信息是难以理解的,看不懂。因为信息已经被加密过了。
如果需要解析手机号,就需要用户搭建小程序的后台服务器,在后台服务器中进行解析手机号。
4、getUserInfo
同getPhoneNumber,都是用来获取⽤⼾信息,可以从bindgetuserinfo回调中获取到⽤⼾信息
步骤同getPhoneNumber
先在demo13.wxml文件中写入如下代码:
getUserInfo复制getUserInfo,回到demo13.js文件中,写入如下代码:
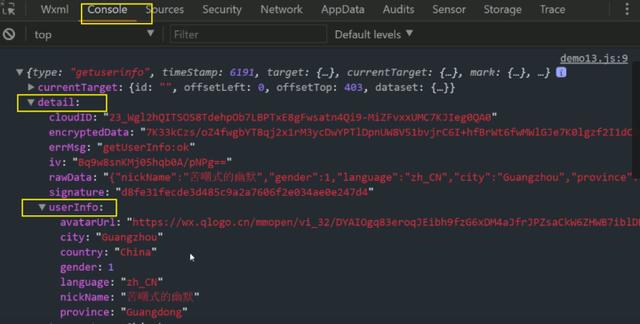
Page({// 获取用户个人信息getUserInfo(e){console.log(e);}})保存后,点击调试器-console,可以看到detail部分是显示如下信息
userinfo部分显示个人的基本信息,可直接获取,不加密。

5、launchApp
用来打开APP,可以通过app-parameter属性设定向APP传的参数
敲黑板:

要在app中的某个链接中,才能打开小程序;
在小程序中,通过launchApp重新打开app;
此效果难以重现,可以直接参考京东app、小程序进行学习。
详细了解该属性用法和特征,请戳下方官方文档。
https://developers.weixin.qq.com/miniprogram/dev/framework/open-ability/launchApp.html
6、openSetting
用来打开小程序内置的授权界面。
在授权界面中,只会出现用户点击过的权限。
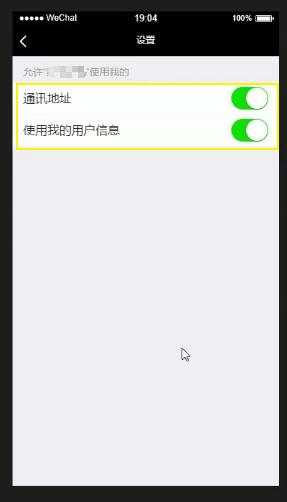
点击开发者工具菜单栏的"编译"进行刷新,再点击小程序页面中的"openSetting"按钮,
出现如下界面,只显示通讯地址和用户信息两栏。
这两个是在前面使用getPhoneNumber 和 getUserInfo 两个属性中被允许的,所以会出现。

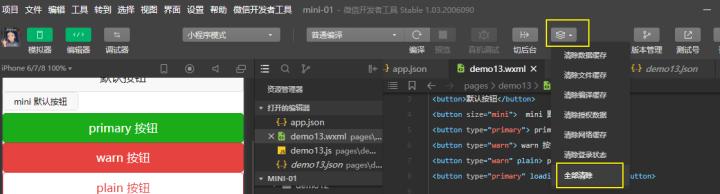
我们点击菜单栏的清除缓存—— 全部清除。

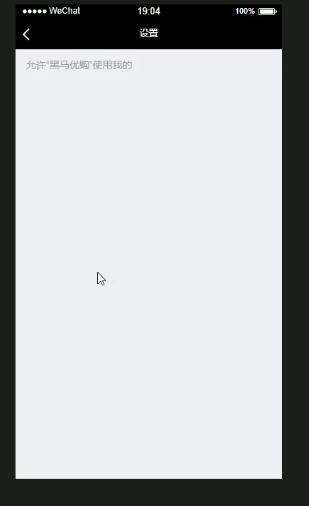
点击开发者工具菜单栏的"编译"进行刷新,再点击小程序页面中的"openSetting"按钮,
出现如下界面,没有被允许的用户选项。

7、feedback
用来打开小程序的意见反馈页面。
此属性和contact 属性一样,都无法在模拟器中演示,均需要使用真机调试了演示。
先来看一下contact 属性的实现流程
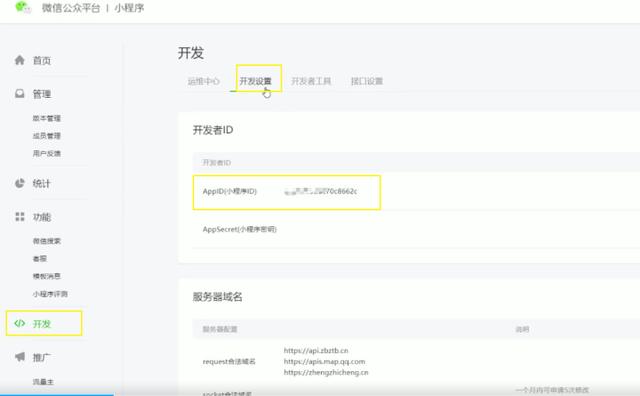
(1)将小程序的appid 修改为自己的id,之前用的是测试号,现在也要改为自己的。
步骤:打开微信公众号平台——点击登录——点击开发按钮——开发设置选项——复制ID

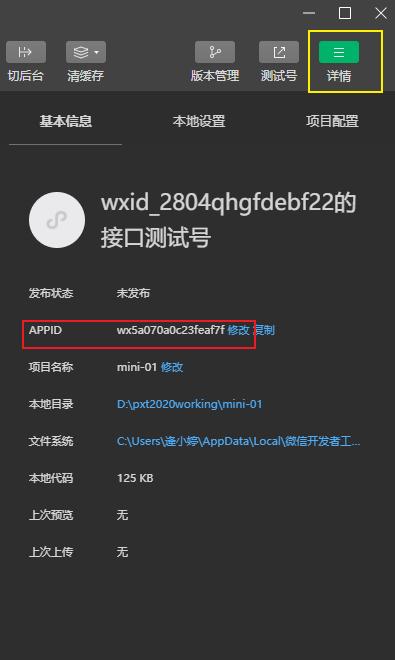
回到小程序中,点击详情——修改按钮——粘贴新的ID

(2)准备两个客服账号,A是普通用户的账号;B是客服的微信账号。
(3)手动为小程序添加客服微信,也就是微信B
步骤:登录微信官网——客服——添加——输入自己的微信号

(4)回到微信开发者工具中,点击"预览"按钮——用账号A扫码——点击contact按钮
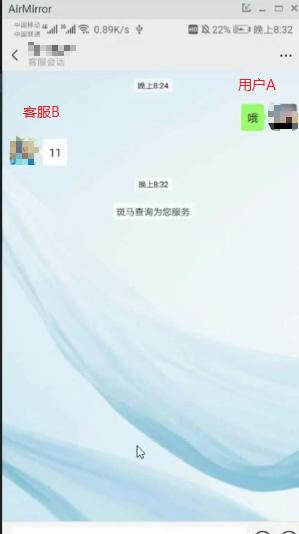
手机截屏显示如下:

在对话框中输入信息,客服微信B就会收到消息。
接着,我们再来看一下feedback 属性,真机调试如下:
手机扫码后,在微信中打开该小程序,点击"feedback"按钮,页面如下:

ok,button标签的内容通过两章已经完全讲解完毕了,大家认真操练起来吧~
不懂得地方欢迎评论区留言告诉我哦~~~
搜索并关注微信公众号:飞寝旺食
获取更多小程序运营干货、免费的开发教程、源代码等!
做小程序我们是认真的!





















 1152
1152











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








