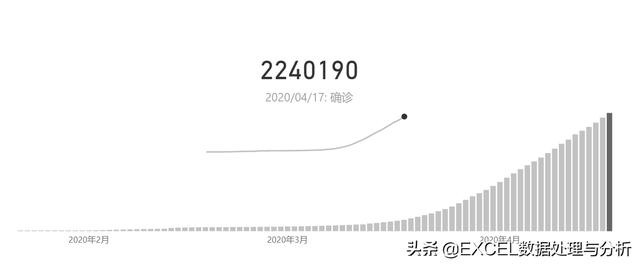
Power BI Desktop 中有一个单行的卡片图,只能显示类别与值,今天介绍一个可以在数值卡片下面显示一个折线图的单行卡片:Card with States by OKViz

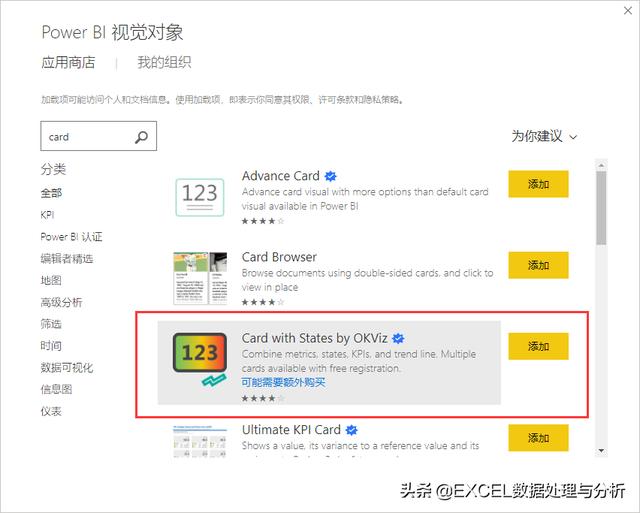
下面的柱图是做参照,我们先在商店中找到这个视觉对象,搜索card

带有状态的卡片图,这个卡片图除了有折线图显示外,还可以根据度量值的的大小,来显示各种状态,数值颜色、背景颜色、图标及颜色等等。
数据准备,我们就用之前的新冠病毒数据:

简单介绍一下,我们取得了5个表的时间序列数据:
- 全球确诊
- 全球治愈
- 全球死亡
- 美国确诊
- 美国死亡
用时间表与国别表把数据联系起来,我们就用到全球的数据,写几个度量值,确诊、治愈、死亡、死亡率、治愈率。然后就可以开始制作卡片了。
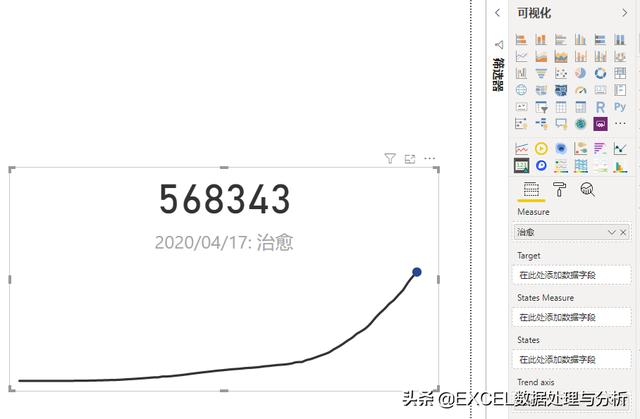
最简单的卡片:

只需要日期和度量值就可以做出一个带折线图的卡片。

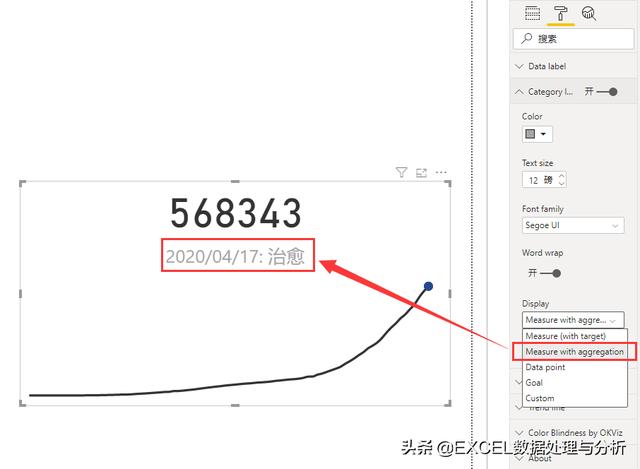
类别标签有5种选项,可只显示度量值名称、也可以显示数据点的名称、也可以自定义。

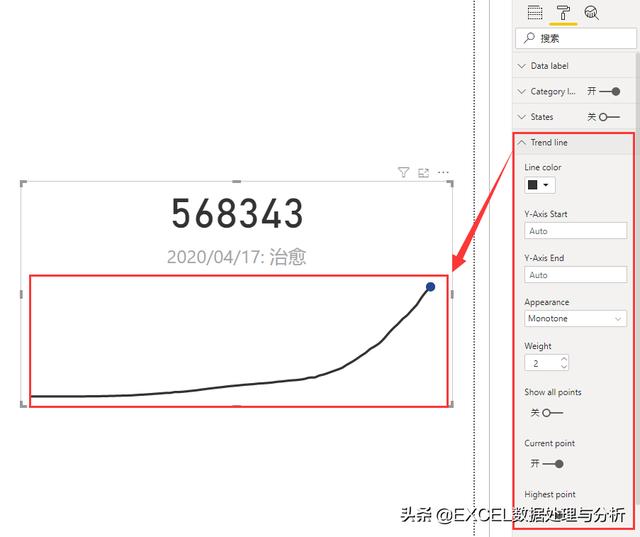
Trend是折线图相关的选项,可以设置点的颜色、大小、线条粗细等等。

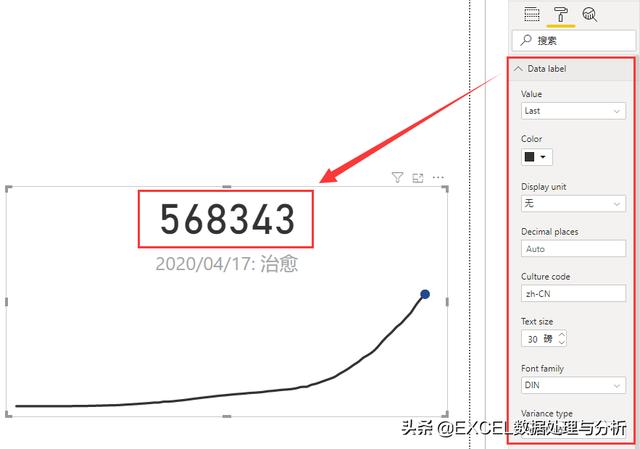
数据标签相关的设置,设置显示数据的方式:最后的数据、求和、平均、最大最小值等,还可以设置数据显示的位置、大小、字体、颜色等。
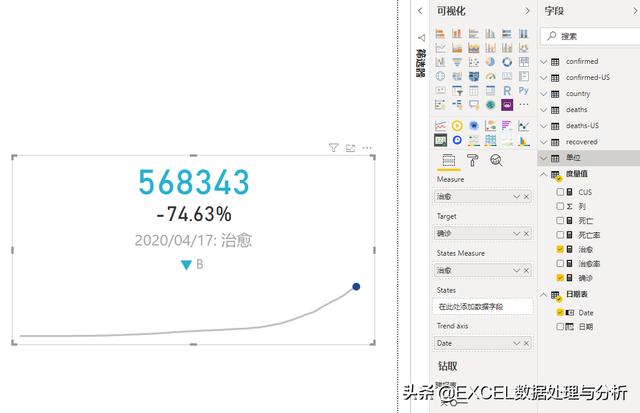
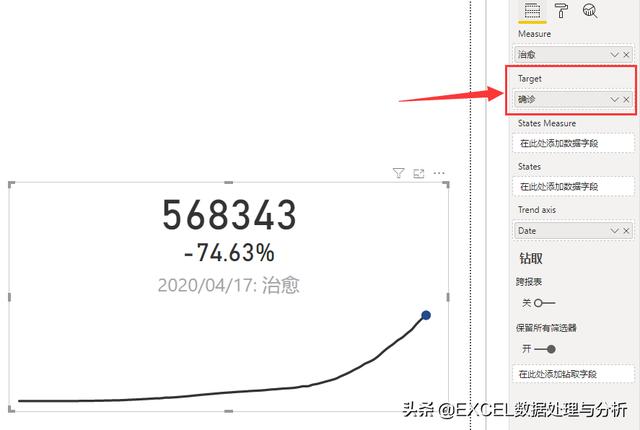
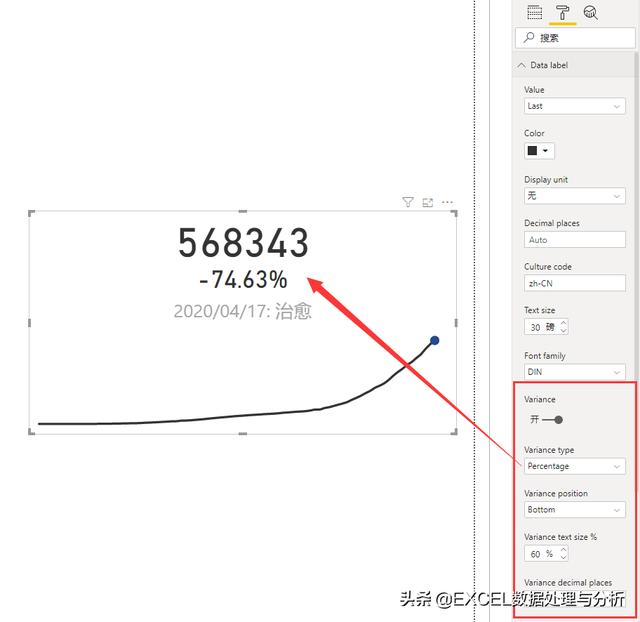
添加目标的卡片图

我们以确诊为目标,添加到卡片图中

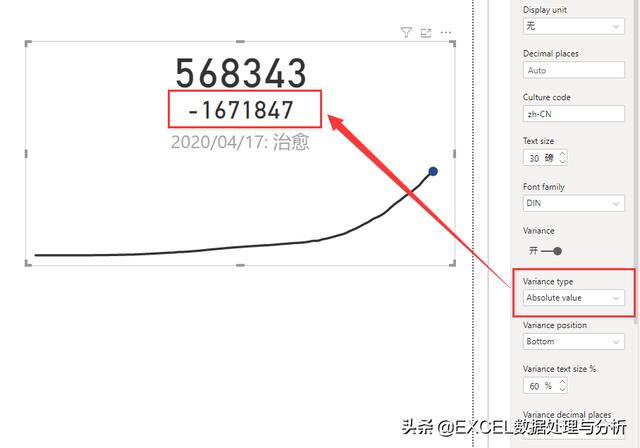
这个数据对比有两个选项,上图是百分比,还有绝对值:

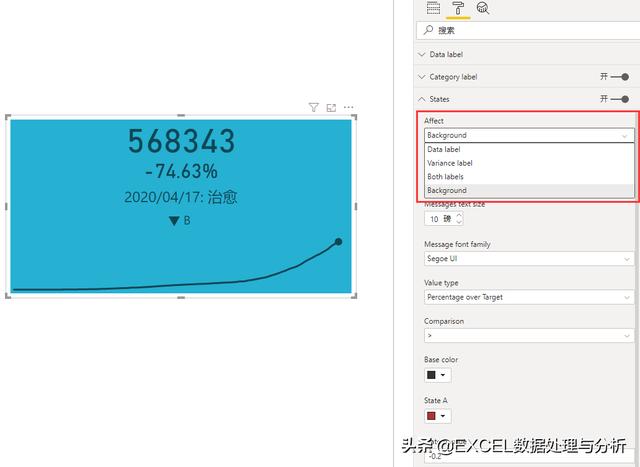
状态卡片图
我们用治愈数据来控制卡片图的状态

下面的状态可以用度量值来控制,也可以在格式中手动设置,我们来演示手动设置的方法。
可以控制的内容有4个选项:数据、比较值、全部数据、背景主要是颜色控制。

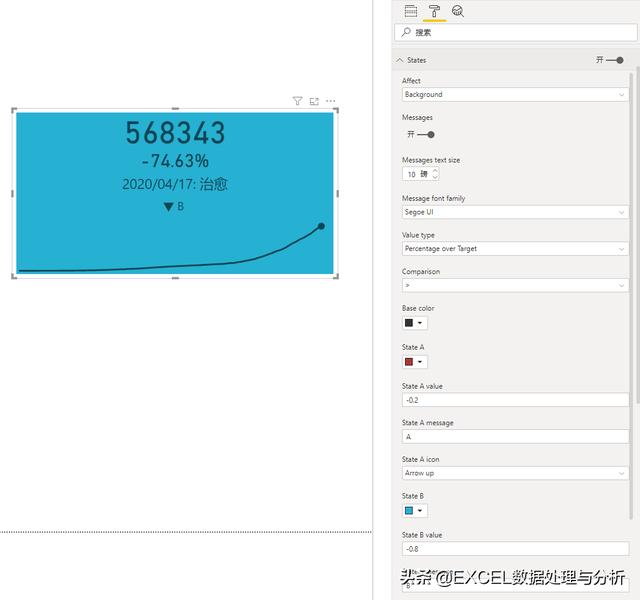
下面是具体的控制条件设置,可以根据百分比或绝对值来设置:

例子中我们是用的百分比来控制背景颜色,比较我们用大于
A:>-20%
B:>-80%
图标我们用上下箭头
大家可以自己试试用度量值来控制状态,也就是A、B各写一个度量值。







 本文介绍了如何在Power BI Desktop中使用Card with States by OKViz视觉对象创建具有状态显示的卡片图。通过数据卡片,不仅能够展示数值,还能添加折线图并根据度量值的变化展示不同的状态,包括数值颜色、背景颜色、图标及颜色的调整。内容涉及数据准备、最简单卡片的制作、添加目标的卡片图以及状态卡片图的设置,详细阐述了如何控制和定制卡片图的状态和样式。
本文介绍了如何在Power BI Desktop中使用Card with States by OKViz视觉对象创建具有状态显示的卡片图。通过数据卡片,不仅能够展示数值,还能添加折线图并根据度量值的变化展示不同的状态,包括数值颜色、背景颜色、图标及颜色的调整。内容涉及数据准备、最简单卡片的制作、添加目标的卡片图以及状态卡片图的设置,详细阐述了如何控制和定制卡片图的状态和样式。
















 1538
1538

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








