废话不多说,直接来干货
地址:https://youzan.github.io/vant-weapp/#/quickstart
1、本地新建一个空文件夹,文件名不做任何限定(比如如vant);
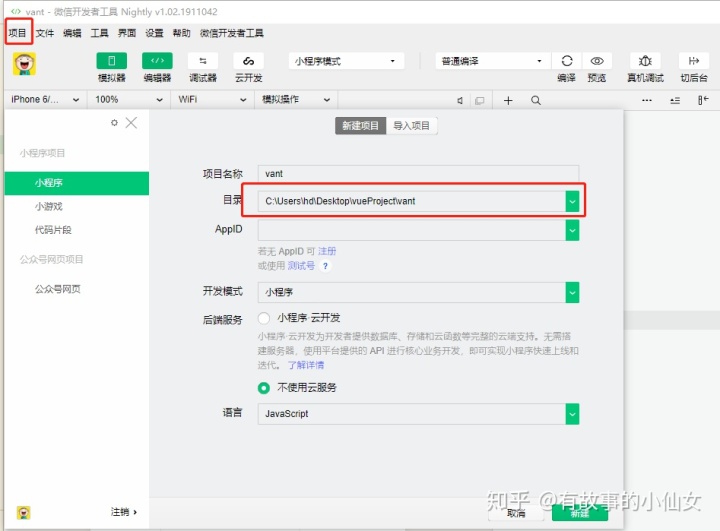
2、打开微信开发者工具,点击项目 => 新建项目 => 目录地址是你刚创建的文件夹地址=>AppId可使用自己的(需要注册),也可以是测试号任选,不做限制 => 勾选不使用云服务;

3、cmd切换到vant文件夹目录下,首先运行 npm init,就会生成就会生成 package.json;接着运行npm i vant-weapp -S --production;
4、安装成功后 点击 微信开发者工具里面工具一栏 => 构建npm => 勾选使用npm模块;
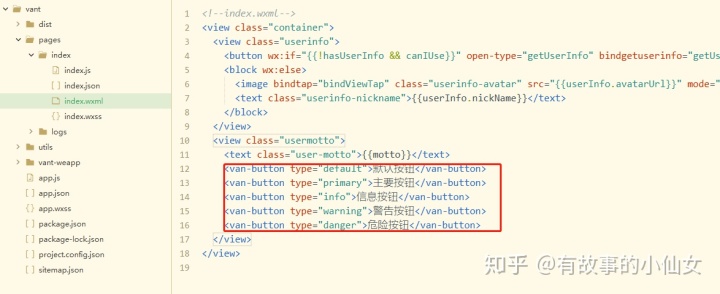
5、以上步骤完成,打开项目,每个页面都有对应的.json,.wxml,.wxss,.js文件(拿项目中index文件夹举例);

6、在页面引入button组件;

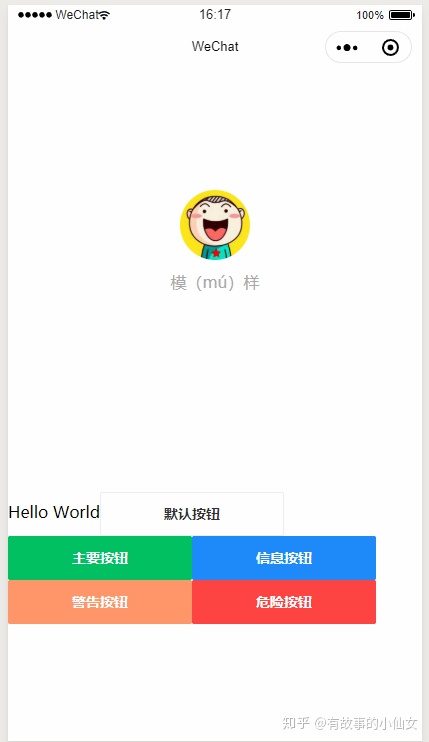
效果如下:






















 1669
1669











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








