要想了解UI设计切图是怎么回事?UI设计师为什么要切图?
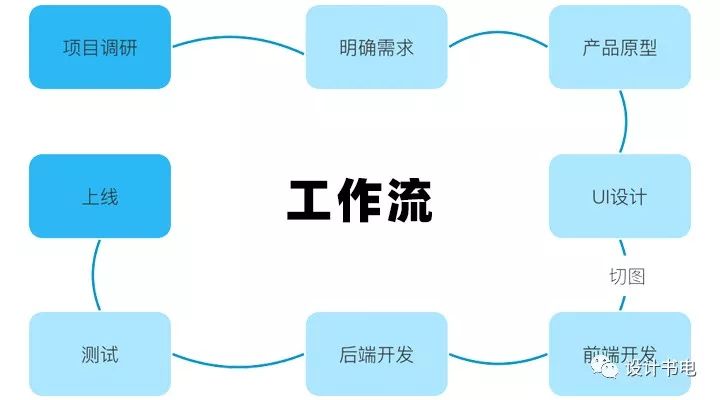
首先要了解一下项目工作流

切图是设计师在完成视觉设计,设计稿定稿后,将视觉稿切成一张张小块图片给前端工程师实现页面的工作流程。为了适应不同手机的分辨率,我们需要切几套图片尺寸给前端,有人会说那不是很麻烦吗?一点都不麻烦,后面会有工具介绍。
为什么要将图片切成一小块一小块呢?这样是为了减少文件包容量,
提高页面运行效率。说到文件包 有人会说,app在手机上我怎么看得到文件啊,图片格式大小命名我都想看,像网页一样右键审查元素就可以看到代码。
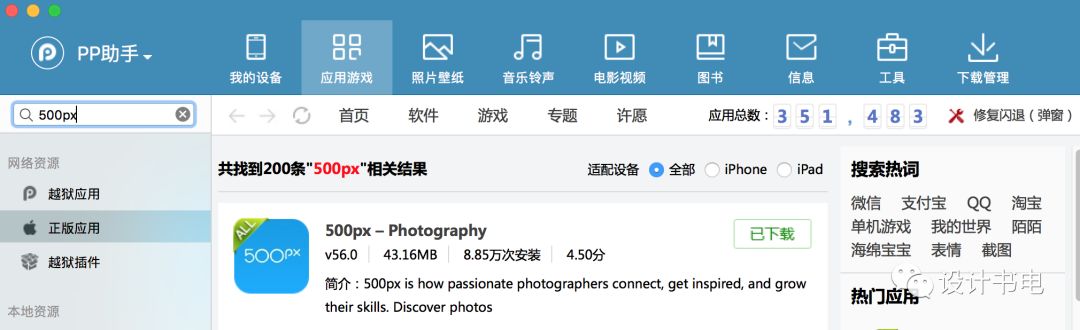
可是手机端怎么看呢?这里就要讲到一个专业名词“拆包”,下载“PP助手”

这里我搜索一个app“500px”,点击下载。

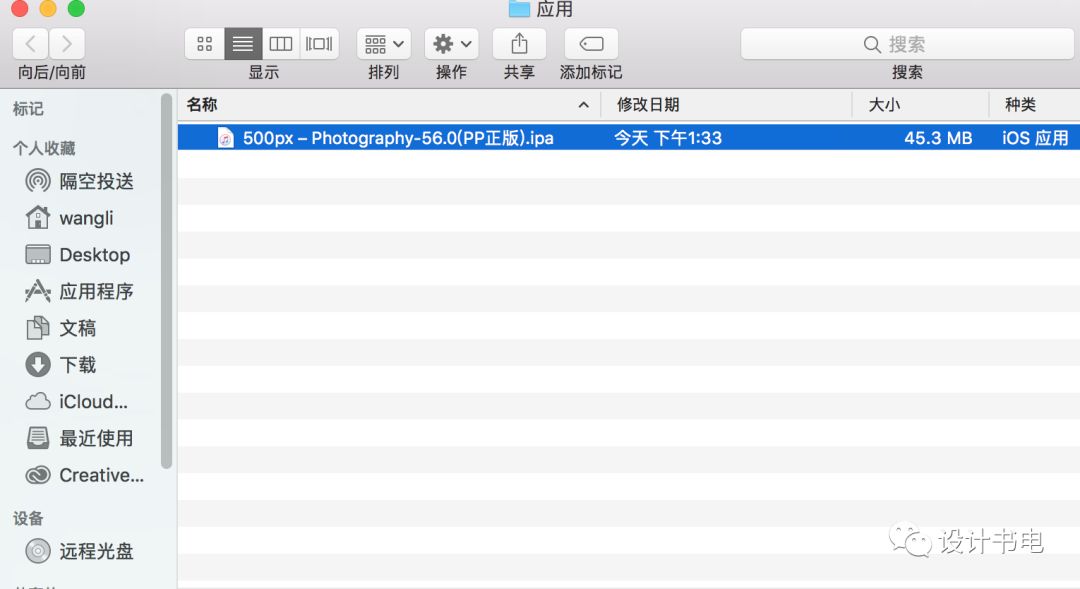
点击下载管理,再点击搜索按钮打开所在文件夹。


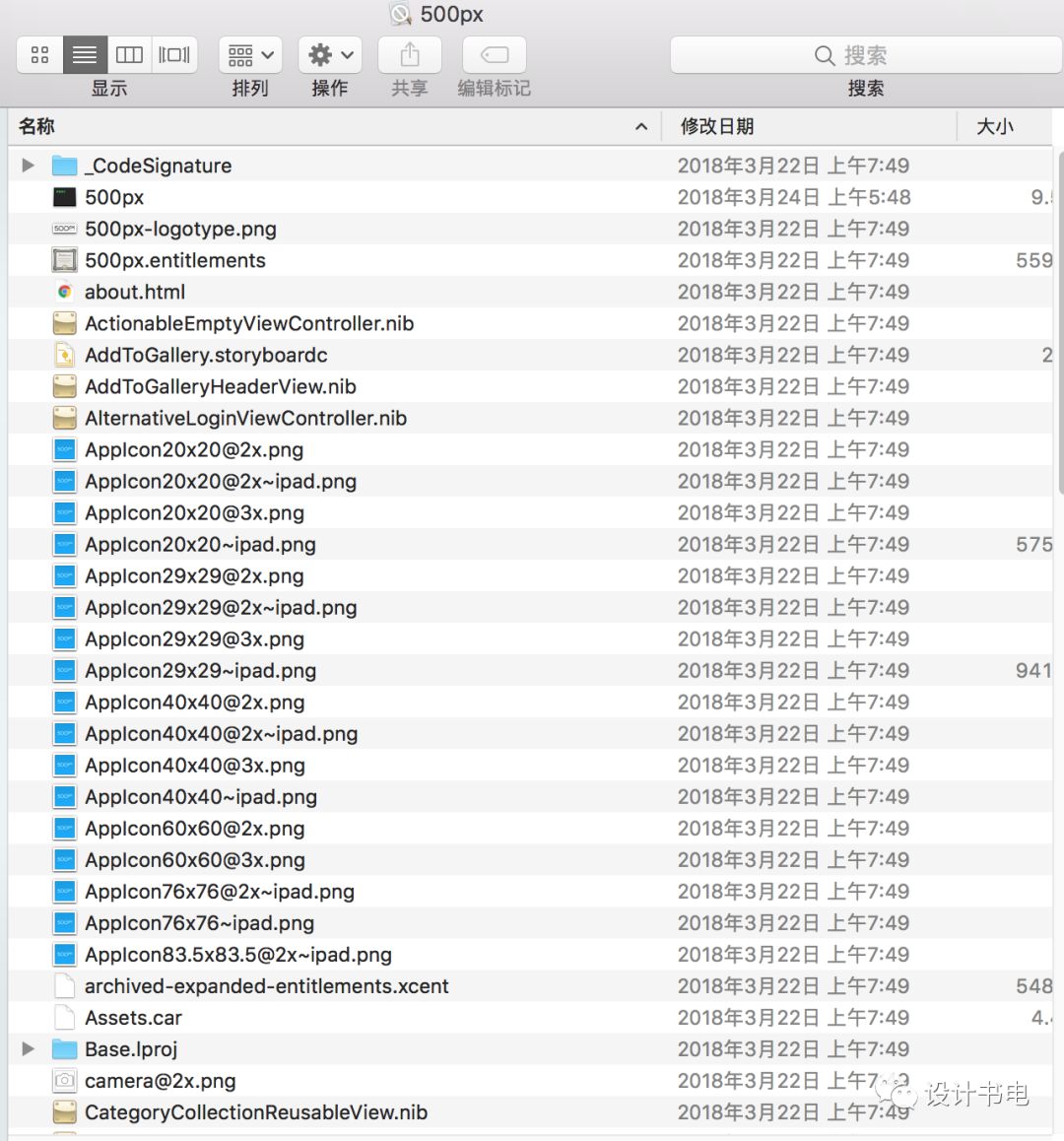
ipa格式改为zip,解压,打开payload文件右键显示包内容。

是不是很惊喜?想要的都在这里,不会命名的可以参考,当然切图有专门的命名公式。
切图命名公式
通用切图命名格式:控件_类别_功能_状态@倍率.png
例:tab_icon_home_def@2x.png(标签栏_图标_主页_默认@2x.png)
01)导航栏按钮:nav_ico_(功能描述)_(状态描述).png
例:nav_ico_menu.png\nav_ico_menu_pre.png
02)标签栏按钮:tab_ico_(功能描述)_(状态描述).png
例:tab_ico_power.png\nav_ico_power_pre.png
03)工具栏按钮:toolbar_ico_(功能描述)_(状态描述).png
例:toolbar_ico_add.png
页面切图命名格式:页面_类别_功能_状态@倍率.png
例:mail_icon_search_pre@2x.png(邮件_图标_搜索_点击@2x.png)
切图 背景 二倍图@2x 三倍图@3x
为了保证所有尺寸设备能够全部显示内容,需要切两套
图片大怎么处理?压缩图片网站:tinypng.com
启动页命名 启动图片(splash screen name)
iphone4:@2x.png iphone5@_568h@2x.png
启动icon launchimage_logo.png
登录页命名 登录页背景:login_bg.png 登录页icon:login_logo.png
登录按钮:login_btn_nor.png 登录按钮选中状态:login_btn_pre.png
主页命名 home_ico_(功能描述)_(状态描述).png
例:home_ico_supermarket.png
缺省状态 home_ico_(功能描述)_(状态描述).png
例:home_img_goods_default.png
列表命名 list_ico_(功能描述)_(状态描述).png
例:list_ico_bookmark.png
3种按钮状态
默认状态 nor(normal)点击状态pre(press)不可点击dis(disable)
三种都要切给开发。
切有阴影按钮
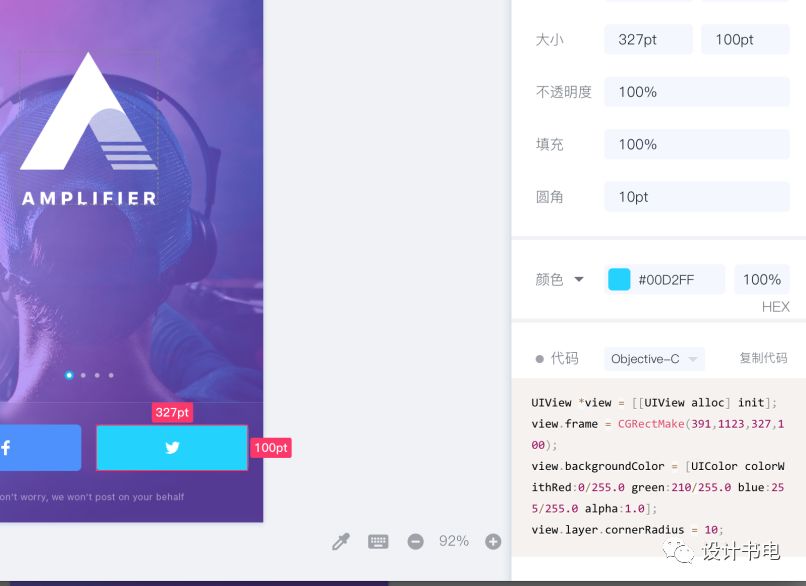
按钮是规则的几何图形,不用切图,告诉开发宽高圆角。
按钮有阴影,在sketch里有具体数值,不用切图,告诉开发投影数值。
按钮有阴影,复制的图形放在底下,有高斯模糊,就需要切图。
sketch切图方法(按下s)建立切片工具,元素全部选中,打组,将切片移动到组最上层。
选中切片勾选☑️(仅导出组里内容)☑️(剪切透明像素)。
知道了为什么要切图,怎么查看app线上切的图片以及掌握了切图命名公式
接下来重点!!!
怎么切图?用什么切最高效?
1)传统切图方法——ps切图
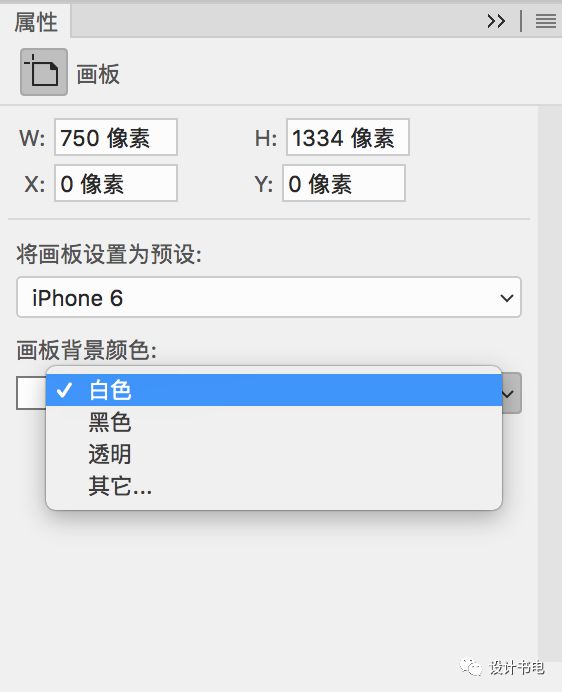
ps设计用画板,没有做的话可在工具栏新建,在画板的属性面板里将背景颜色改为透明。

因为ps里没有建立切片区域功能,可以画一个矢量矩形,能够覆盖整个图标(要切的对象)降低透明度。

然后隐藏矩形,用切片工具选择切片(右键编辑切片选项)或者用切片选择工具双击切片。

然后命名,导出 cmd+alt+shift+s,注意存储的时候选择导出选中的切片。

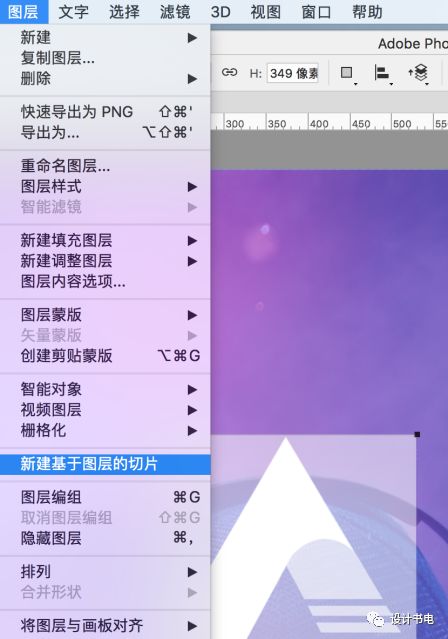
2)插件cutterman.cn
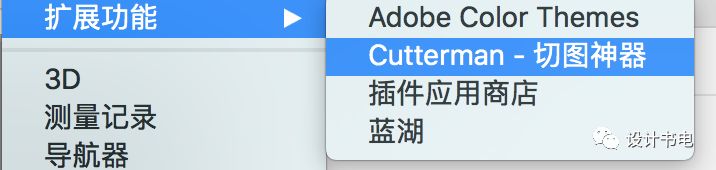
窗口-扩展功能-切图神器

切图之前要将ps文件夹命好名,并给组标记颜色,然后在cutterman里选择存储路径(输出)点选导出选中图层,还可以给icon固定大小(很多时候用得到)大小统一。
3)插件zeplin
有的企业会用,但是范围不广,个人使用少,这里不做介绍。
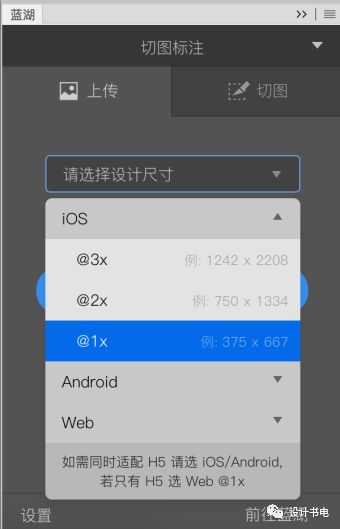
4)插件蓝湖
zeplin中文版,https://lanhuapp.com,给命好名的组。


首先点击标记为切图(还可以指定宽高)

标记成功

选择设计尺寸

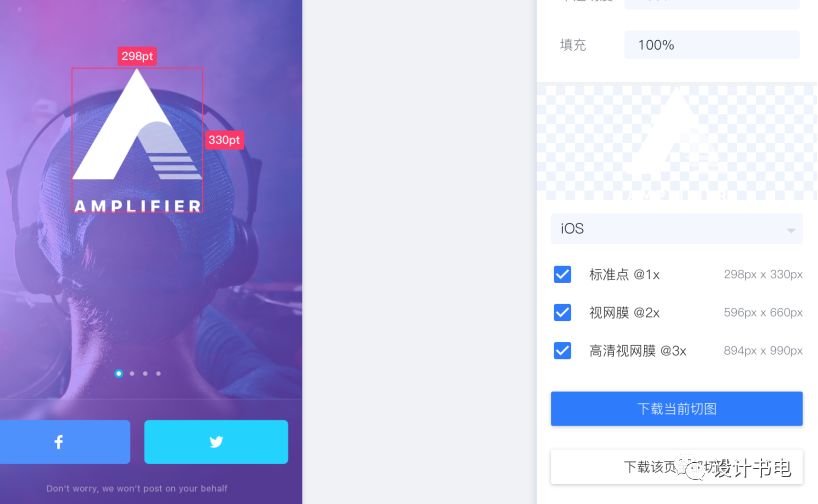
上传成功去web端查看,这时候 已经标记切图的图片就可以直接下载,没有标记切图的只能查看不能下载。


5)sketch切图
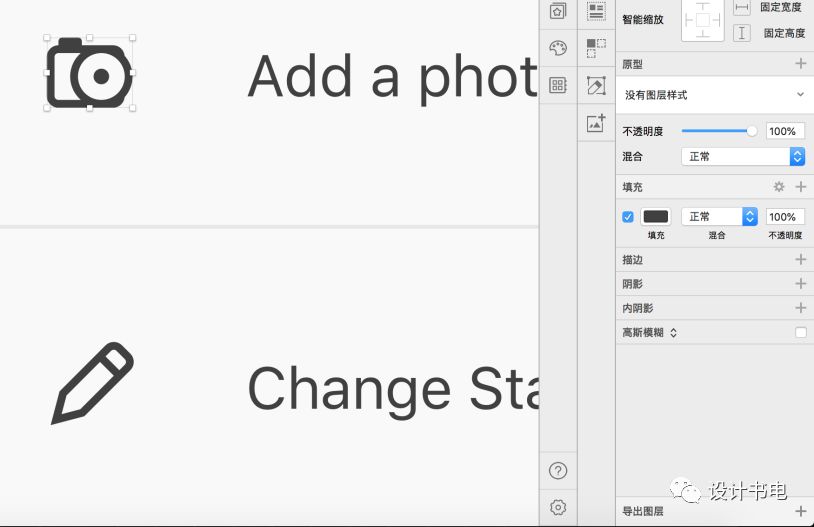
一:sketch自带切图选中图层,右边点击导出图层

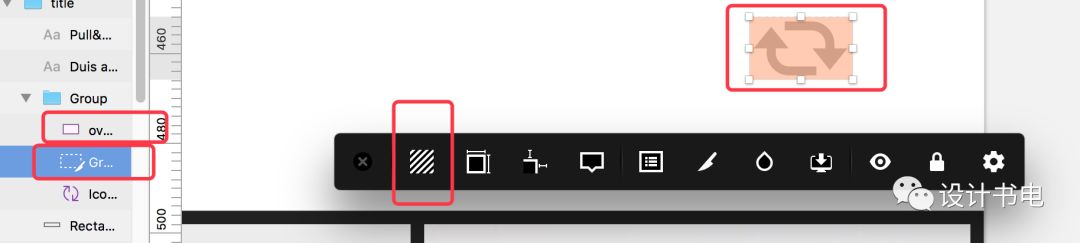
点击切刀

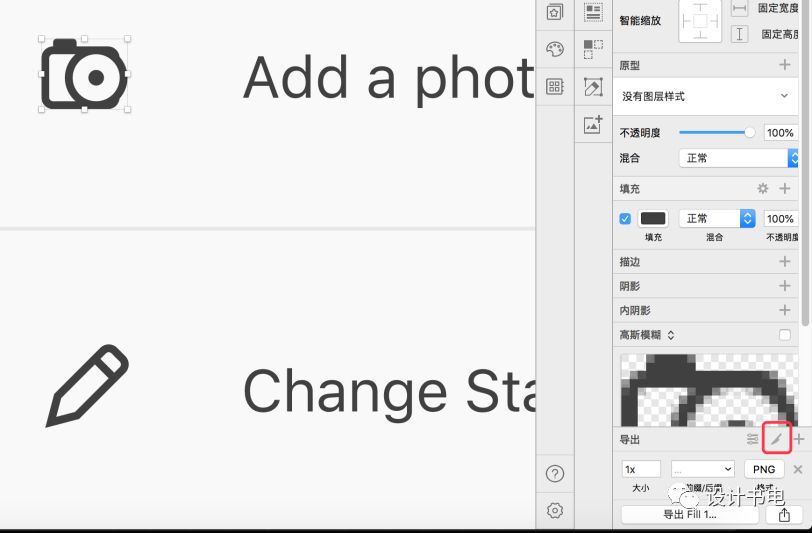
就会出现一个图层,将它拖到改图标组上方

将切到区放大些,以免切到边角,放大1像素,就是左右上下各2像素
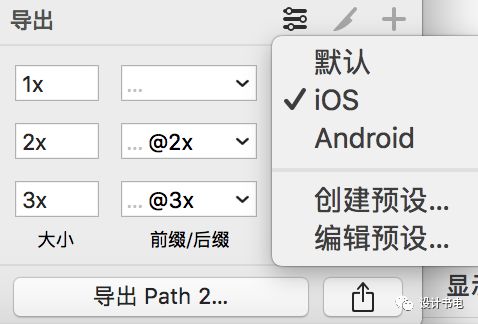
勾选只导出组里内容,然后直接点导出,可以选中Ios Android尺寸

6)给sketch装sketch measure插件
在50.1上有问题

导出规范,ctrl+shift+e,选择画板,可以导出html,什么都不用管,标注,切图都不用管,但是前提要在sketch建立好切片,做的时候不用一个个下载,直接拖拽。


个人切图工具:mac电脑用sketch插件sketch measure切图;win电脑用蓝湖切图。说完切图,还有讲一讲标注
标注?
碰到会ps的前端,设计师当然阿弥陀佛了,可以节省很多时间,但是很多公司的前端并没有ps,更别谈会了。我们经常会想,为什么要标注?密密麻麻的,看得不累吗?直接打开ps看多方便啊。作为一个专业的UI设计师,还是要将自己的本职工作做到尽善尽美,所以不要抱怨啦!况且,标注不仅仅是要给前端看,也是为自己整理设计规范准备的。
说到标注,也是有标注规则的,不是所有的尺寸大小距离都要标注的,例如标注了页面的左边距是24px,右边就不用标注了,肯定是一样的边距。还有从左到右 ,从上到下,就近原则。标注时可以按照位置、大小、样式分开标注,方便后续工作开展,如有需要特殊说明需要写note。页面元素居中可以不标注,通栏宽度不标注。
标注工具
mac电脑用sketch标注
1:建立切片后就可以标注热区 用sketch measure。

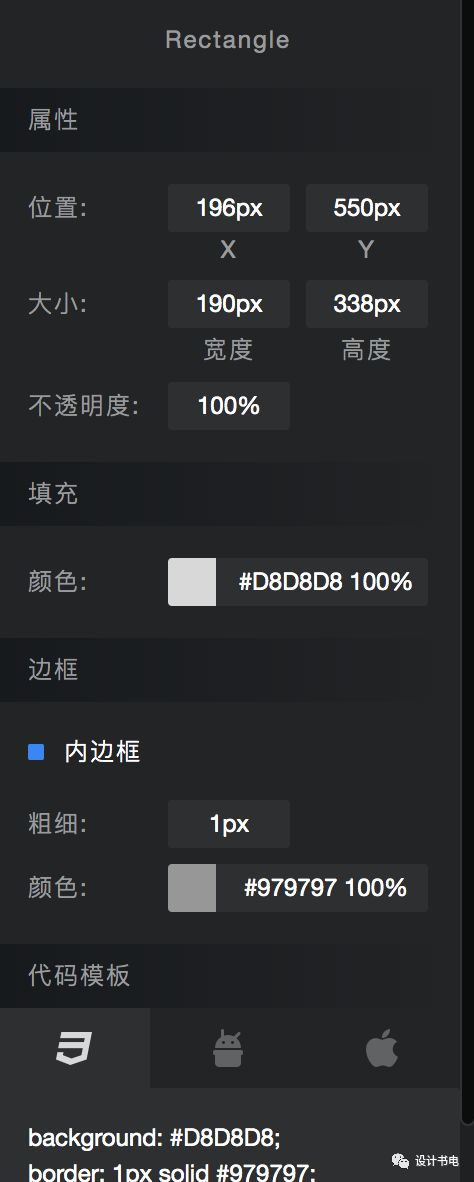
小齿轮 设计的是1倍就选1倍 2倍选2倍 单位要是pt

大小,位置关系,文字属性 分开标注。
win电脑标注
可以用像素大厨和马克鳗,都很简单。
本文讲解:UI设计切图从为什么要切图到APP拆包到切图命名公式到N种切图方法再到标注工具。







 本文详细介绍了UI设计中的切图流程,包括为什么切图、切图命名规则、不同倍率的处理,以及如何使用PS、Sketch、Cutterman、Zeplin、蓝湖等工具进行高效切图。此外,还讲解了启动页、登录页、主页等页面的切图命名,并探讨了标注的重要性和常用标注工具。
本文详细介绍了UI设计中的切图流程,包括为什么切图、切图命名规则、不同倍率的处理,以及如何使用PS、Sketch、Cutterman、Zeplin、蓝湖等工具进行高效切图。此外,还讲解了启动页、登录页、主页等页面的切图命名,并探讨了标注的重要性和常用标注工具。
















 997
997

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








