最近感觉学习挺紧的。JQuery没有学几天就又开始学习AngularJS了。学习的时候都是看着老师用着很简单,自己写的时候就觉得不太会用。但是学习AngularJS的时候有很多问题,我觉得不管是学习JQuery还是AngularJS都需要多练习。
之前做的一个有一个框里面有名字然后选中就移到右边去,也可以右边移到左边。之前看见很多网站上都有这种效果。现在我来简单讲解一下。
关羽
张飞
刘备
曹操
诸葛亮
周瑜
黄盖
>
>>
<
<<
↑
↓
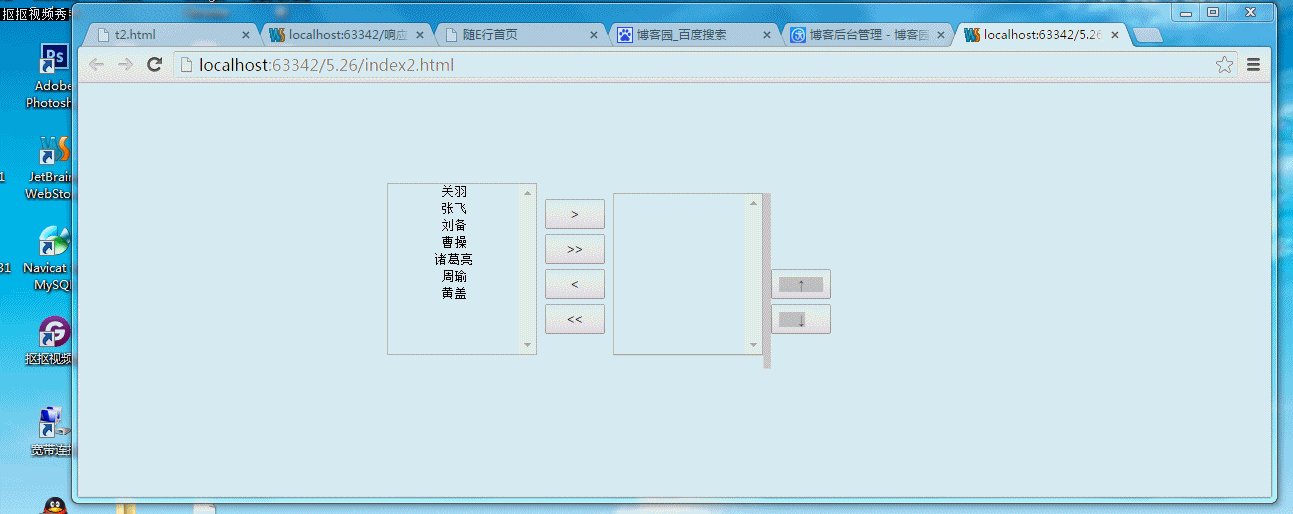
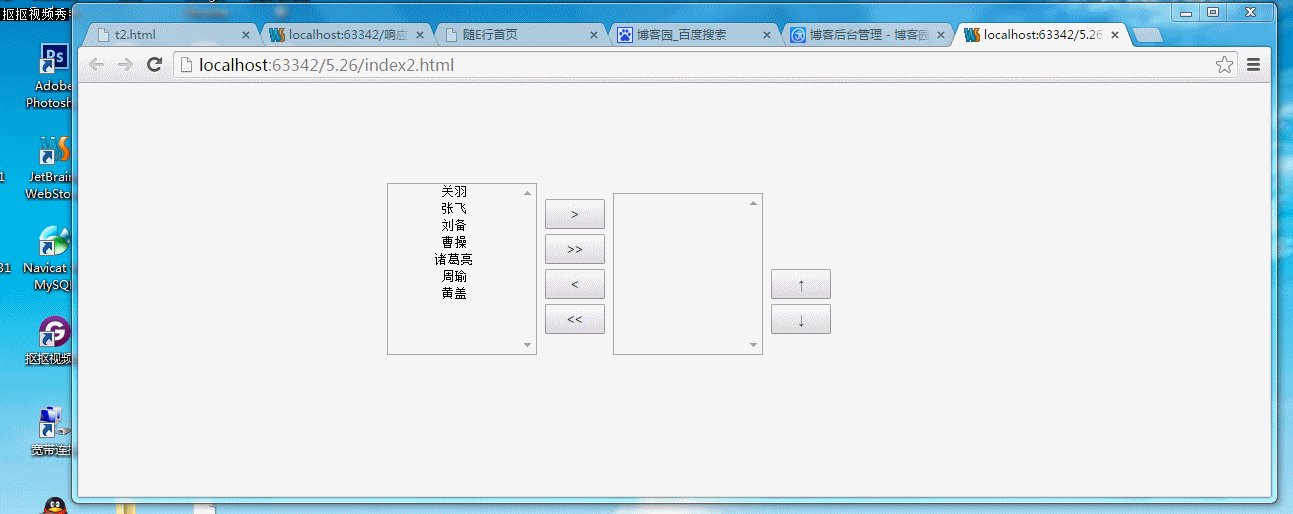
如上,body里面写两个select,multiple="multiple" size="10"这样写框就会高一点,能看见下面所有的option.
页面效果图如下:

jquery文件千万不要忘记导入。
下面来加入具体的js
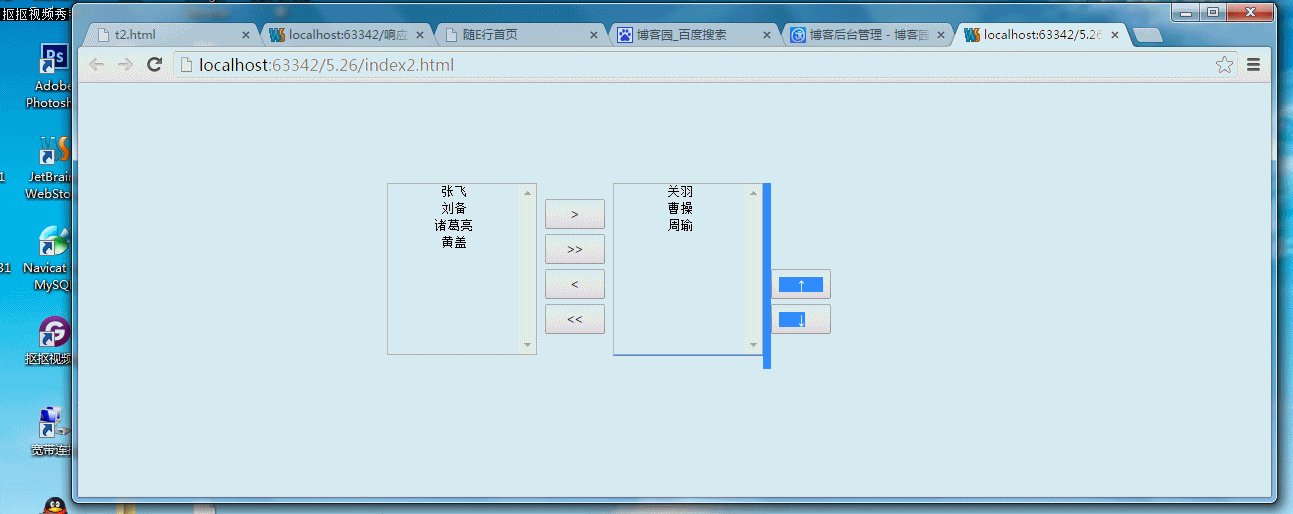
全部移入右边框:
function moveAllRight(){
$(".left>option").appendTo(".right");
}
定义一个函数名为movvAllRight的函数。我们用appenTo来操作。
AppendTo概述:
把所有匹配的元素追加到另一个指定的元素元素集合中。
实际上,使用这个方法是颠倒了常规的$(A).append(B)的操作,即不是把B追加到A中,而是把A追加到B中。
效果图如下:

同理:右边全部移入左边也是这样写的,代码如下:
function moveAllLeft(){
$(".right>option").appendTo(".left");
}
效果图如下:

当然,上面的还可以用append来做
Append概述:向每个匹配的元素内部追加内容。
用append上面就可以写成如下代码:
function moveAllRight(){
$(".right").append (".left>option");
}
function moveAllLeft(){
$(".left").append(".right>option");
}
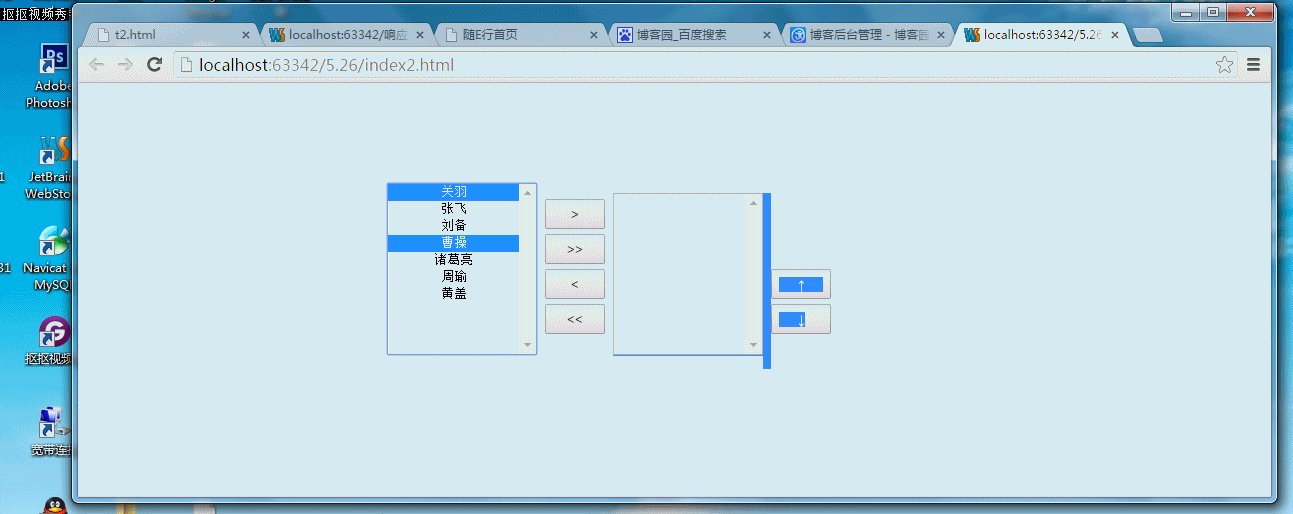
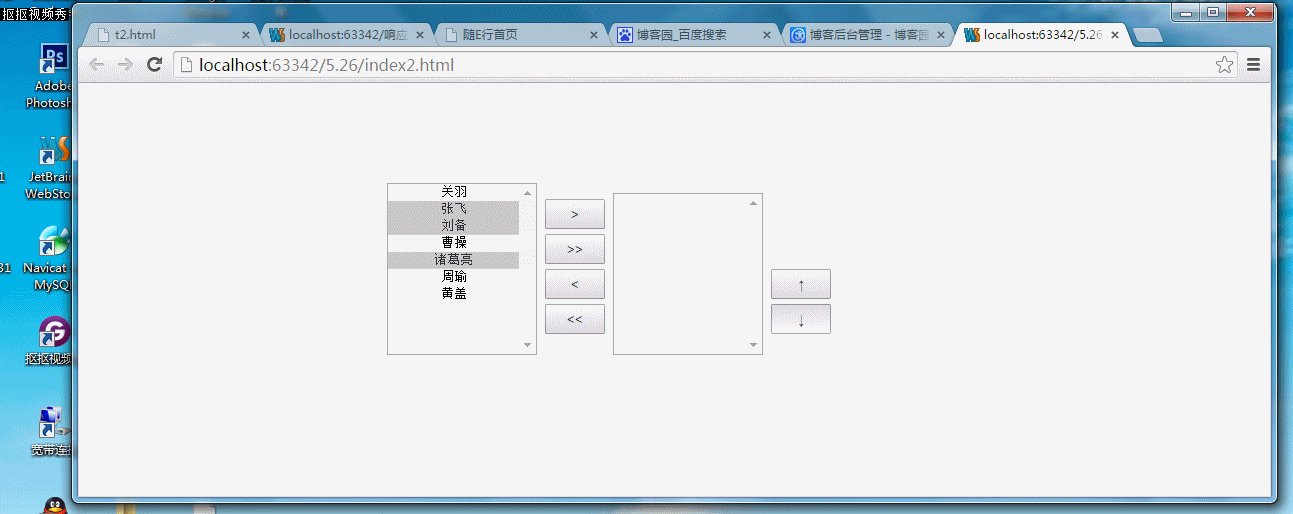
下面我们接着讲选中左边框中的一部分然后移到右边框
function moveRight(){
$(".left>option:selected").appendTo(".right");
$("option:selected").prop("selected", false);
}
Selected:匹配所有选中的option元素
$(".left>option:selected")就表示在class为left中的所有选中的option。
$("option:selected").prop("selected", false)就是让选中的移过去之后状态从选中变为没选中。
效果图如下:

同理:选中右边框中的一部分然后移到左边框
function moveLeft(){
$(".right>option:selected").appendTo(".left");
$("option:selected").prop("selected", false);
}
效果图如下:

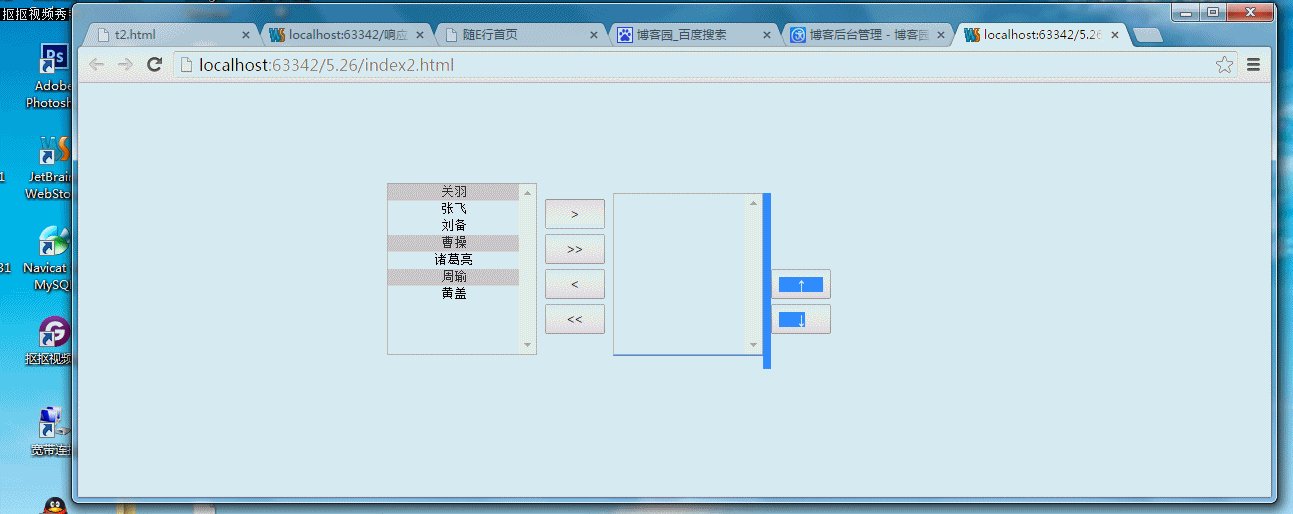
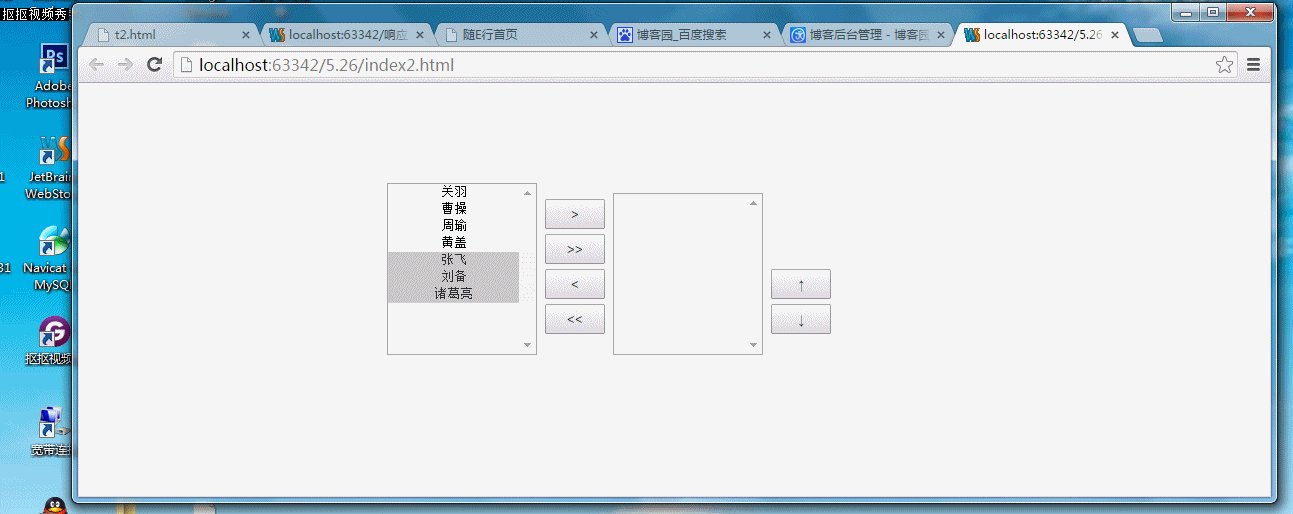
选中其中的一部分然后向上移:
function moveUp(){
$("option:selected:first").prev().before($("option:selected"));
}
我们要用到prev
Prev概述:取得一个包含匹配的元素集合中每一个元素紧邻的前一个同辈元素的元素集合。
可以用一个可选的表达式进行筛选。只有紧邻的同辈元素会被匹配到,而不是前面所有的同辈元素。
before概述:在每个匹配的元素之前插入内容
first概述:获取匹配的第一个元素。如果不要用first的话如果选中的不是一个向上移的过程中会不断的增加。而且只是把选中的中间没有选中的移到
下面,但是选中的没有继续往上移。
效果图:

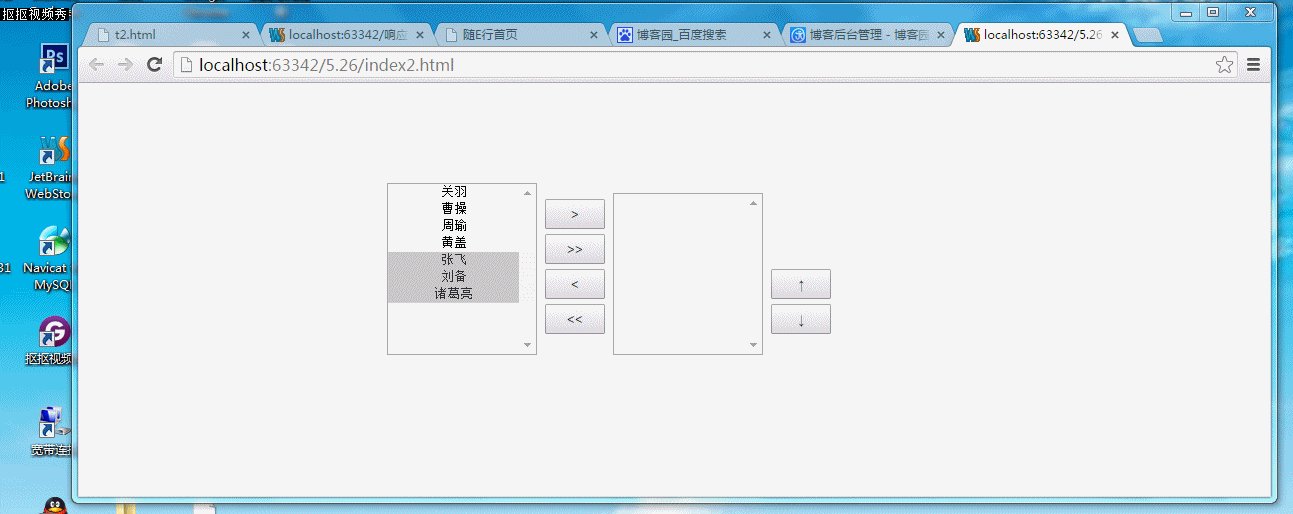
同理向下移也是一样的:
function moveDown(){
$("option:selected:last").next().after($("option:selected"));
}
Next概述:取得一个包含匹配的元素集合中每一个元素紧邻的后面同辈元素的元素集合。
这个函数只返回后面那个紧邻的同辈元素,而不是后面所有的同辈元素(可以使用nextAll)。可以用一个可选的表达式进行筛选。
After概述:在每个匹配的元素之后插入内容。
Last概述:获取最后个元素。
效果图:

CSS border-right-style属性设置元素的右边框样式
CSS border-right-style属性设置元素的右边框样式 边框的样式指的是边框的线条属性,指的是边框采用的是实线效果.短线效果还是其它的线条效果. border-right-style属性 ...
dojo表格内容居左、居中和居右
1.常规表格内容居左.居中和居右 style="text-align:left;" style="text-align:center;" style=" ...
duilib中edit获得鼠标焦点后右边框被覆盖
转载:http://www.cnblogs.com/minggong/p/6457734.html 用duilib做了一个窗口,窗口内有一个供用户输入使用的是edit控件. XML中是这样写的: &l ...
解决方案--duilib中edit获得鼠标焦点后右边框被覆盖
用duilib做了一个登录框,用户名的输入使用的是edit控件. XML中是这样写的:
前端-JavaScript1-7——JavaScript之数学运算符
---恢复内容开始--- 运算符叫做operator,也可以叫做操作符.运算符有很多种,一元运算符.二元运算符:数学运算符.逻辑运算符……我们今天先学习数学运算符,比较简单 + 加法 - ...
Ubuntu如何自定义tftp服务根目录
答:修改/etc/default/tftpd-hpa中的TFTP_DIRECTORY即可,默认TFTP_DIRECTORY="/var/lib/tftpboot"
Cocos Creator 为Button添加事件的两种方法
Button添加事件 Button 目前只支持 Click 事件,即当用户点击并释放 Button 时才会触发相应的回调函数.通过脚本代码添加回调方法一这种方法添加的事件回调和使用编辑器添加的事件回调 ...
Geohash距离估算
http://www.cnblogs.com/LBSer/p/3298057.html 一.经纬度距离换算 a)在纬度相等的情况下: 经度每隔0.00001度,距离相差约1米: 每隔0.0001度,距 ...





















 3143
3143











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








