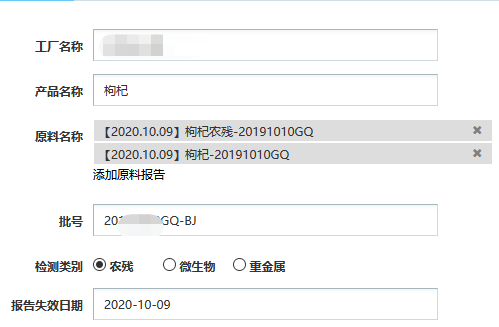
工作中遇到一个需求,产品报告里面包含一些原材料的报告,因此在添加产品报告的时候要选择一些原材料报告进来,这样就有了一个多选选择进来,如果把所有的原材料列出来是不合理的实现 像下图这样,原料名称是多选 而且备选有很多。网上找了一个多选左边选择到右边然后确定就可以的。感觉代码比较多,个人代码洁癖所以就自己用js+html写了一个。底部有打包链接地址

在此记录 样式如图

然后是代码:
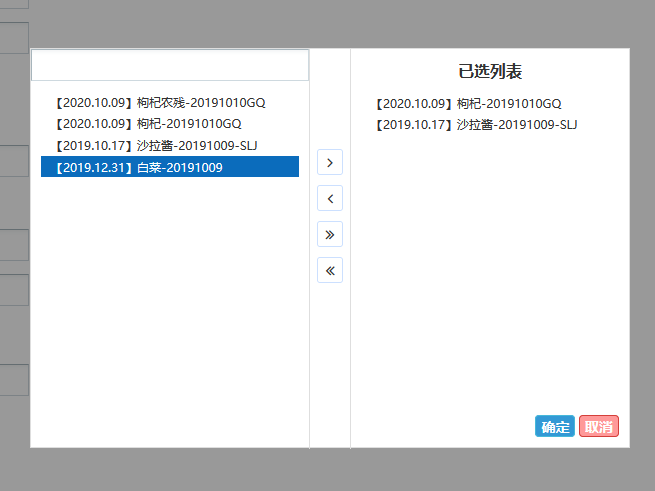
select.html:主要是左中右三栏 左边备选项,中间是几个命令按钮,右边是已经选择的项目。html>
HTML+JS实现左边选择到右边添加选择
- 第一项选择
- 第2项选择
- 第3项选择
- 第4项选择
- 第5项选择
- 第6项选择
- 第7项选择
- 第8项选择
- 第9项选择
- 第10项选择
- >
- >>
- <
已选列表
确定
取消
var selectedList = new Array();
var options = [ //这里是已经选择好了的项目
{id:1,name:'第一项选择'}
];
select.css 规定样式.selectBg{width:100%; height:100%; position:fixed; left:0; top:0; background:rgba(0,0,0,0.4);z-index: 100; display:none;}
.selectBody{width:600px;height:400px; border:1px solid #dedede; backgroun








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章














 690
690











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








