
作者丨夙言
来源丨前端大牛爱好者(Web-2017)
https://segmentfault.com/a/1190000018993981
本文章篇幅略长,内容有点多,大佬可根据目录选择性查阅,新人可一步步来阅读。1、 前言
1.1 业务场景
突然接到产品说要做一个数据监控的系统。有线图、柱状图、地图,类似于数据可视化的方式。 本人之前从未接触过Echarts ,然后需要2周拿出成果,有点慌😂😂
1.2 业务分析
拿到需求看了一下。 支持用户名、密码登录,默认显示一个维度数据,然后点击可钻取进入第二维度数据,再点击进入第三维度数据展示。 大致估摸着。。。当然这不是要2周内,全做完。应该是完成步骤6。 相对于公司就我一个前端,没接触过
- 系统搭建
vue-clivuex记录登录信息vue-router路由跳转- 3个维度的页面,提取出共用的组件
- 各个组件开发
- 调节样式,增加UI
- 加入后台接口数据
- 优化显示
- 测试
- 上线
Echarts ,有问题都没人讨论的情况下。。。 心里还是忍不住想吐槽一下😒😒😒
1.3 效果展示
这里列出了第一维度页面的样式。文字请无视,哈哈。
2 、系统安装
吐槽归吐槽,活还是要干的。😎 因为本人最熟悉的还是vue,所以还是选择了用vue全家桶来做。这部分可参考 vue build2.1 安装node环境
- 下载安装
node环境,直接去官网下载即可 node.js
node -v
npm -v 查看是否安装成功以及版本
2.2 安装Vue项目
2.2.1 安装vue
官方文档:vuejs 这里我们使用npm 的方式
npm i vue
2.2.2 安装Vue CLI
官方文档:vue CLInpm i -g @vue/cli
vue -V
2.2.3 创建项目
这里安装的时候,注意将我们要使用的安装上。vuex 、
vue-router ,其他可根据需要添加。
- 方法一
vue create hello-world
- 方法二
vue ui
2.2.4 安装插件
- 方法一
npm i xxx 这里介绍一下
-S -D -g 的区别
- npm i -S xxx 文件写入dependencies,用于工程中开发时使用到的插件,会发布到生产环境如UI,JS等。
- npm i -D xxx 文件写入devDependencies,用于工程支持类插件,不会发布到生产环境,如gulp等压缩打包工具。
- npm i -g xxx 全局安装,如vue、ncu等。安装目录为:C:Users用户AppDataRoamingnpm
- 方法二
vue ui 图像化界面中包含了若干插件,可点击安装,但不一定是最新版本。 同时会在hello中引入。其他和方法一没区别。
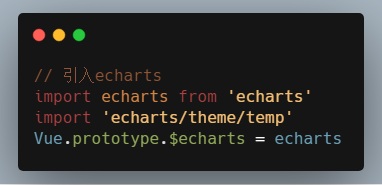
2.3 安装Echarts
这里我们为了方便,使用了npm 全量引用,后期为了精简项目可单个引用。
npm i echarts -S
main.js 中添加
 这里建议提前自定义
这里建议提前自定义
echarts 的样式,并引入到项目中。官方自定义地址:theme-builder 在页面中我们可以如下引用:
var myChart = this.$echarts.init(document.getElementById("myid"),'temp')
myid 是我们要展示的
echarts 的
id 。
temp 是我们的自定义的样式,同时官方提供了几个样式例子,可以
node_modules\echarts\theme 中找到。
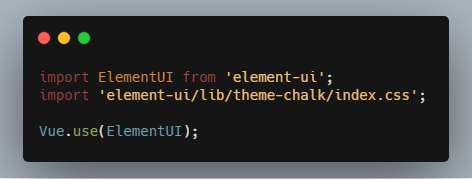
2.4 安装element-ui
这里我们为了方便,使用了npm 全量引用,后期为了精简项目可单个引用。
npm i element-ui -S
main.js 中添加

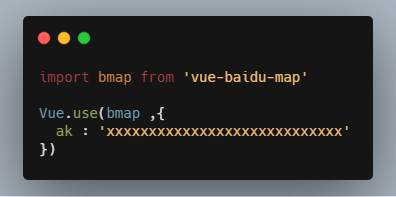
2.5 安装百度地图
一般vue使用百度地图有2种方式,- 一种是像官网那样去应用。如:BMap
- 第二种是使用
vue-baidu-map
npm i vue-baidu-map -S
main.js 中添加。

xxxxxxxx 这里填写自己申请的密钥。 在页面中,参照文档,可使用标签
2.6 初始化样式
css 样式初始化,简单来说就是为了各个浏览器能统一什么的。 这里我使用的是 normalize.css 下载下来后,在
main.js 中添加
 基本上的准备工作都做好了,接下来就是具体的代码了。
基本上的准备工作都做好了,接下来就是具体的代码了。
3 、项目搭建
3.1 router、vuex
我这里新建了一个router.js 、
store.js ,大致如下:
 哦哈,这里路由定义是为了方便看哈,具体还是根据业务来定义。 这里的
哦哈,这里路由定义是为了方便看哈,具体还是根据业务来定义。 这里的
router.beforeEach 路由卫士用于是否登录校验。 然后我们在
main.j







 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 433
433

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








