
html5实现拖拽的方法:首先新建一个空的HTML5结构;然后在body元素中放置一个div;最后通过allowDrop,drag和drop三个函数实现拖拽功能即可。

本文操作环境:Windows7系统、Sublime Text3&&html5版,DELL G3电脑
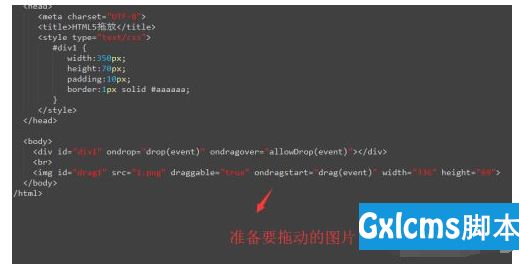
打开Sublime Text软件,新建一个空的HTML5结构,如下图所示

然后在body元素中放置一个div,我们要实现将其他的内容托到这个div里面,如下图所示

接下来我们给div定义一下样式,主要是宽高和边框,让它的区域更明显一些,如下图所示,并且放置好准备拖放的图片

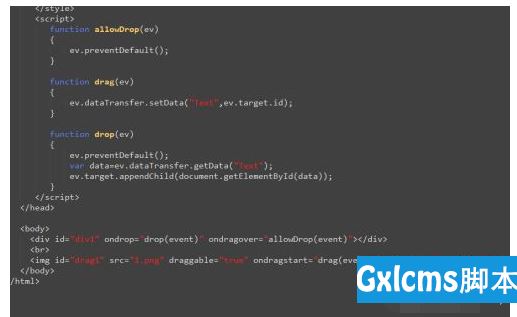
接下来我们就需要实现拖放的事件函数了,如下图所示,这里需要实现的是allowDrop,drag,drop三个函数,如下图所示

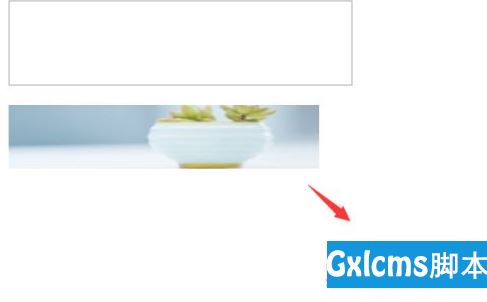
然后我们运行界面程序,你会在页面中看到一个空的放框和一张图片,如下图所示

当我们拖住图片放进放框里的时候,你会发现图片自动的就进入到放框了,如下图所示

综上所述,HTML5中实现拖放功能主要是实现ondrag,ondropstart,ondropover三个事件,另外注意设置要拖动的元素的draggable为true。
推荐学习:《HTML视频教程》





















 1432
1432











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








