
前言
设计是带有主观色彩的,同样网页设计中的 css 一样让人摸不头脑。网上列举的实现方式一大把,或许在这里你都看到过,但既然来到这里我希望这篇能让你看有所收获,毕竟这也是前端面试的基础。
实现方式
备注:如下页面效果中的灰色方框高度都做了限定为 100 px(即父元素)
1、line-height 方式
line-height 设置行高,多用于控制多行文本之间的间隔大小。但利用它的特性也可以控制垂直居中。
值得注意:
内联元素无法设置固定高度 height ,如果设置了 line-height 即为该元素所属行的高度,但其中的文本是垂直居中的。
块级元素需要转为内联块级元素 inline-block ,并且需要定高,对其中文本需设值 vertical-align 垂直居中属性。

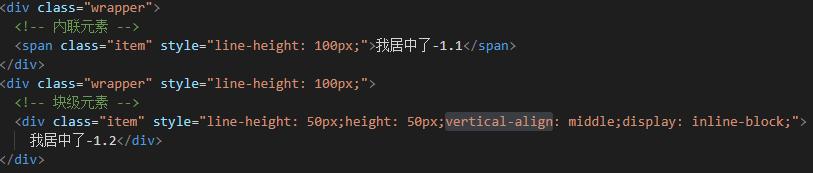
代码举例

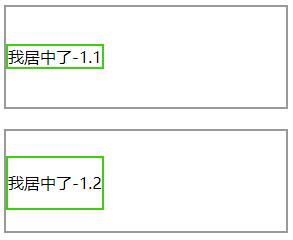
页面效果
2、定高图片 + vertical-align 方式
上例中已经提到了 vertical-align 属性,应该注意到它需要和 line-height 一同使用才有效果。
本例除了说明该属性的使用场景外,另外添加了 img 内联块级元素的垂直居中举例。具体代码如下:

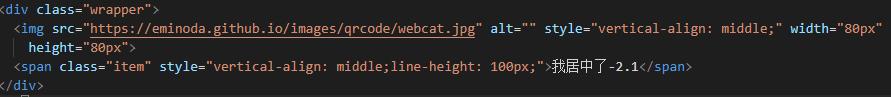
代码举例

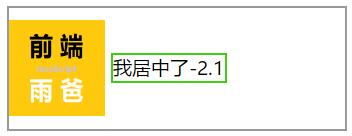
页面效果
3、table 方式
通过设置父类元素的布局为 table,然后将子元素的布局设置为 table-cell 单元格方式,最后通过 vertical-align 使元素垂直居中。

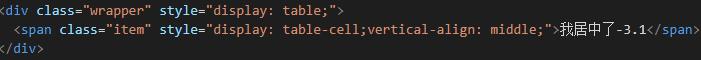
代码举例

页面效果
4、position + margin auto 方式
设置子元素绝对定位(注意,这将不关心当前元素是否块级还是内联元素),然后将该元素的定位位置调为置顶和置底,将 margin 设置为 auto 达到最后效果。

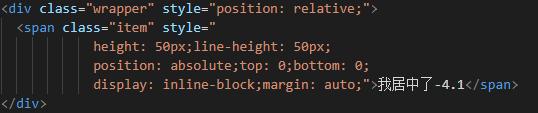
代码举例

页面效果
5、position + margin 偏移方式
类似上例,只需设置 top 置顶,然后调试 margin-top 来使得子元素偏移完成垂直居中。

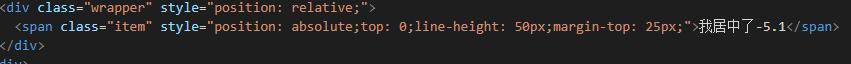
代码举例

页面效果
6、position + transform 方式
和水平居中一样,先设置为绝对布局,并设置 top 50%、bottom 50%,最后通过 transform 设置 x 轴、y 轴的偏移量来调整子元素的定位。

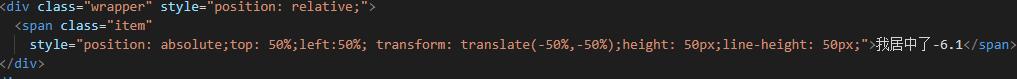
代码举例

页面效果
7、flex 方式
弹性布局,最简单的方式。一个 align-items 搞定。

代码举例

页面效果
总结
上面只列举了 7 种垂直居中的实现方法,相信还要更多的方式。不过不管哪种方法,能在业务代码实践中最快速、最准确的运用才是最佳实践。
相关链接
css 水平居中的几种实现方式
希望在读的各位能有所收获。
关于我
一名工作在一线的前端工程师,乐于实践,并分享前端开发经验。
关注【前端雨爸】,欢迎评论留言,愿与各位交流进步。
点击 ↙ 了解更多,了解更多前端开发技术文章。



















 598
598











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








