

又是一周的开始,琐碎的东西越来越多了。眼看就要到10月了,许多事情好像还没有来得及准备,但是时间已经过去了。但是对于我来说,九月还是挺幸运的,希望10月能够等来那一份期待吧~
最近几天,发现好多朋友在公众号后台留言“抽奖”下载之前的关于轮盘抽奖和九宫格抽奖那一期推文的源文件。

所以,今天也给大家更新第二期的轮盘抽奖、数字抽奖、九宫格抽奖三种抽奖方式的PPT,希望九月的好运气在10月之后一如既往吧~
1.轮盘抽奖
第一种转盘型:

第二种指针型:

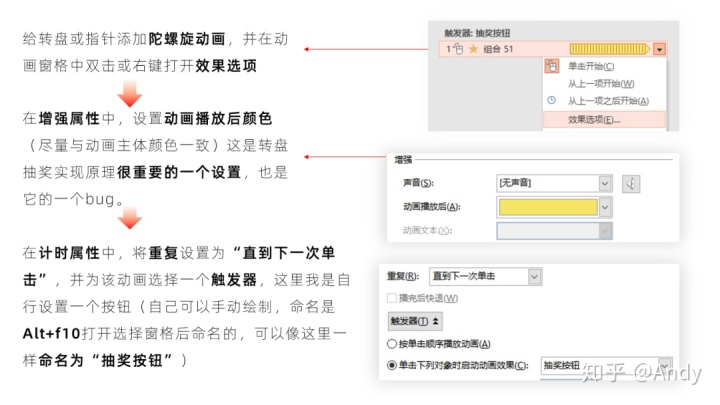
这里所用到的动画只有一个强调动画中的“陀螺旋”动画

以上两种类型的轮盘抽奖都是通过下面这个动画设置的bug来实现的

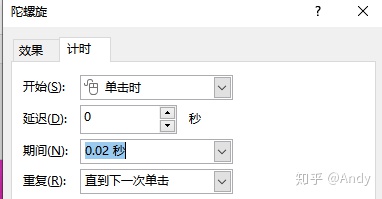
为了确保它在转动的时候速度能够达到一定的程度,我们尽可能将动画播放速度调快一点,我这里设置的动画持续时间为:0.02秒。

那么这种抽奖的转盘或指针的透明底素材哪里来,主要有两种途径:
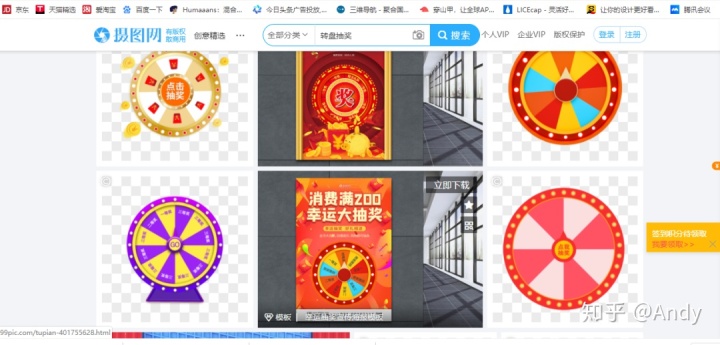
1)在专业的图片素材网站下载
比如摄图网、觅元素等素材网站。在素材网站中,输入“抽奖”或者“转盘抽奖”即可找到关联的转盘、指针等素材。(下载需要会员)

当然,如果想白嫖的话,可以用微软的Bing搜索引擎(国内版),输入关键词“转盘抽奖”,并在类型筛选为“透明底”,也是可以找到一部分素材,但是会相对比较少(注意商用问题)

直接打开其中一张复制粘贴到PPT中就是一张透明底的转盘图了。在这里大家可能会问,这粘贴出来的转盘图片上有文字和一些实物奖品图片啊,这怎么用啊。
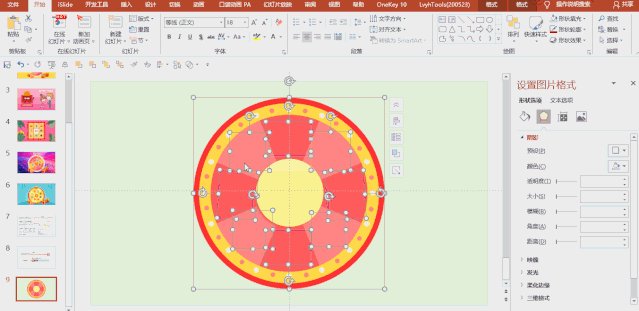
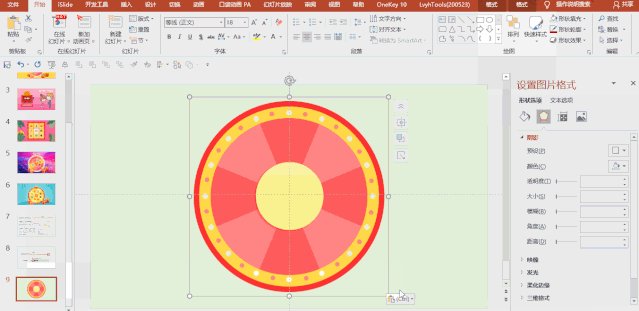
在这里教大家一个小技巧,如何将转盘上面的文字和实物奖品图片去除掉。
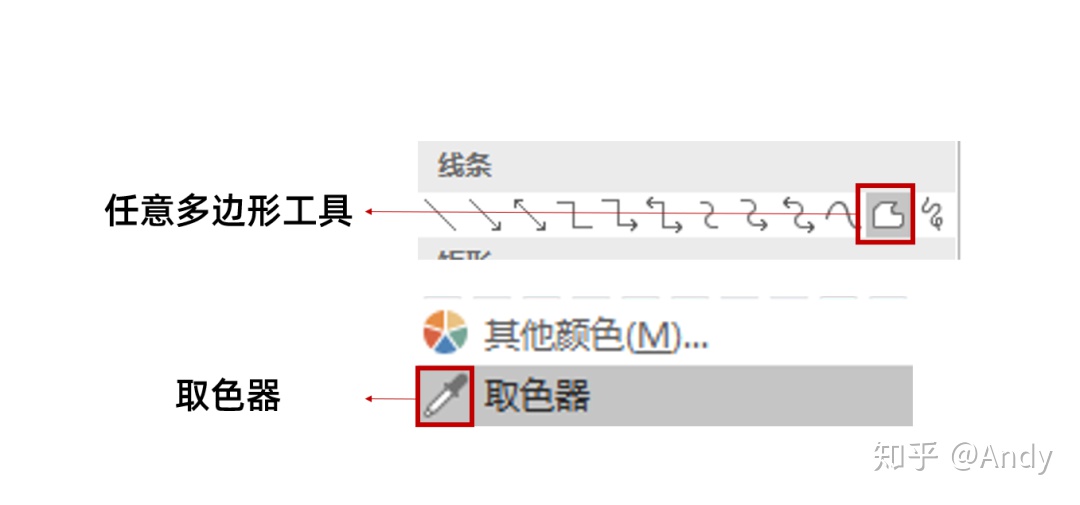
这里需要用到PPT中的任意多边形工具和取色器

下面实例来演示一下这个处理过程,请看下面动图

按照色块遮挡的方法,来遮住文字。最后,我们全选,Ctrl+X,再Ctrl+V,选择性粘贴为图片,那么这些用来遮挡文字的色块和转盘就会转化为一张图片。动图演示如下

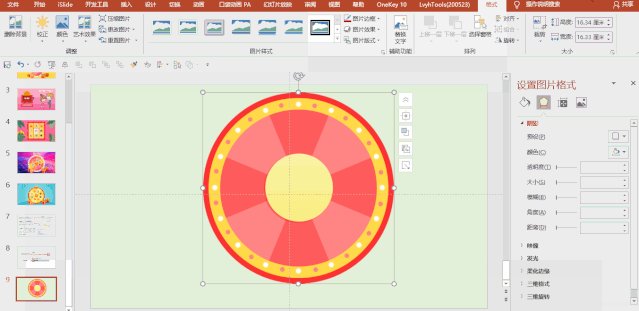
2)在PPT中手动绘制
手动绘制也非常地简单和快速,在之前的推文中也介绍过一种用饼形图表制作轮盘的方法,在这里就不赘述了。但是,在这里我再给大家介绍另外一种方法就是利用OKplus插件进行制作(作者是“只为设计”,大家可以到作者公众号“设计奇谈”去下载,这一款插件可以极大提高你日常做PPT的效率)。
下面直接演示它的操作了

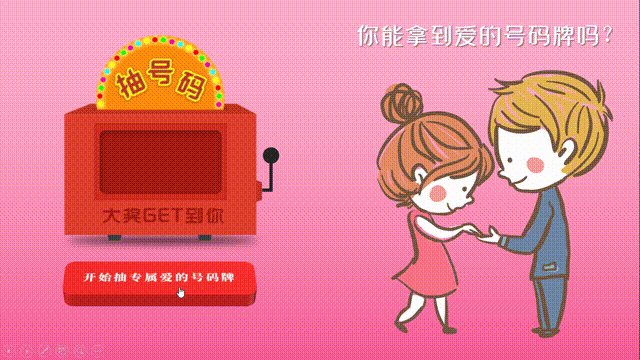
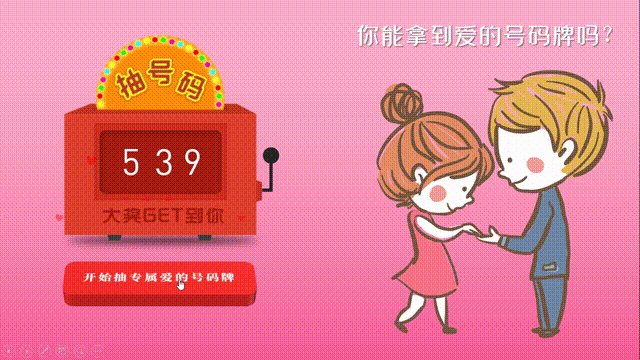
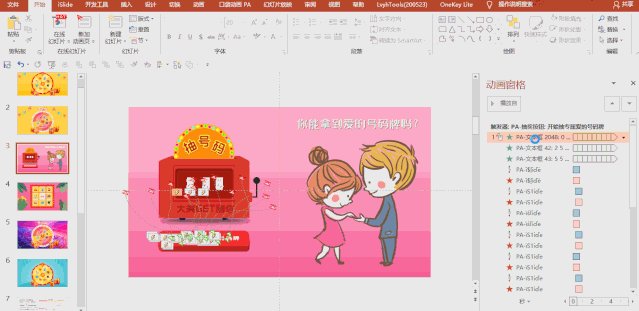
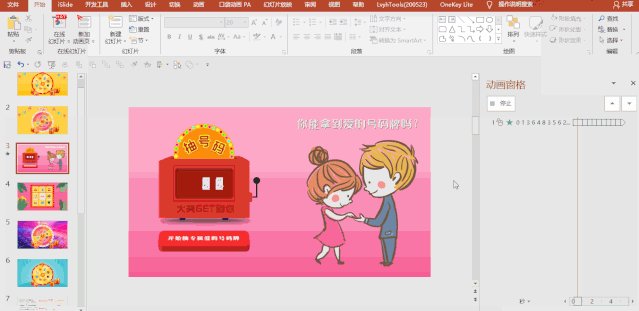
2.数字抽奖

这里为了让它有点少女心的感觉,我就给它的按钮触发添加了一些心形向外扩散消失的动画效果,这个效果的设置方法可以参加我之前一篇关于交互动画的推文。
这类的抽奖图片素材大家依然可以按照我们前面讲的方法,去素材网站找或者自己手动绘制动手可以的,这里也不多讲了。
它的实现原理跟我们以前玩的翻手书是一样的,它通过给文字添加“闪烁一次”动画,调整行间距和文本动画属性来实现的。不过现在新版的PPT,2010以后的PPT,这个闪烁一次动画已经没有了。但是没有关系,我们可以在口袋动画插件中的经典动画中找到。
利用这个原理我们实现课堂随机点名、抽号码、抽名字都是可以。
当然这里也不需要大家去怎么理解它的操作或原理。利用OK插件(作者还是“只为设计”,大家可以到“设计奇谈”公众号自行下载),我们就可以傻瓜式地做这一类的文本框动画。
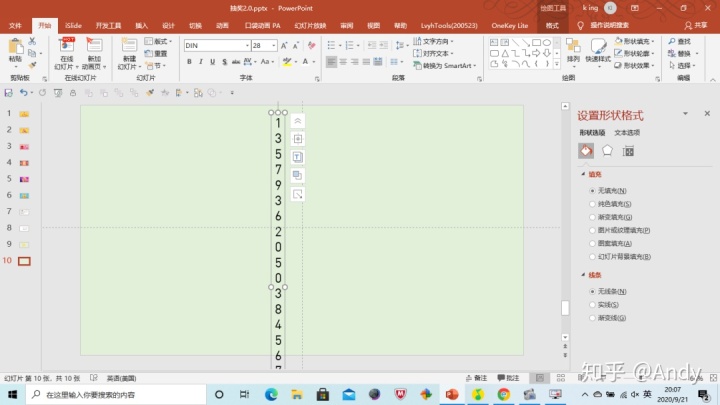
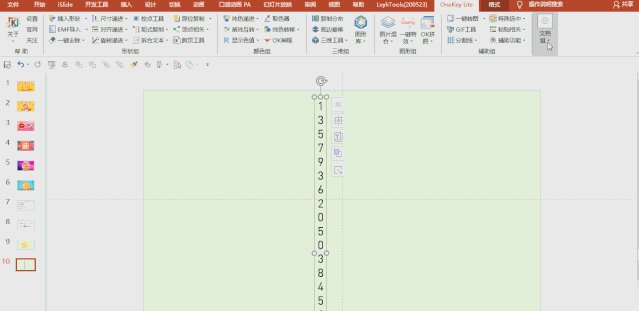
1)先打出一列随机数

2)设置行间距为“0”
大家可以在文本段落中设置行间距固定值为0,或者打开OK插件“文档组-逐帧相关-逐帧辅助-行间距为0”。
动态操作演示如下

这里可以适当调大它的字体。
3)添加“逐帧闪烁”
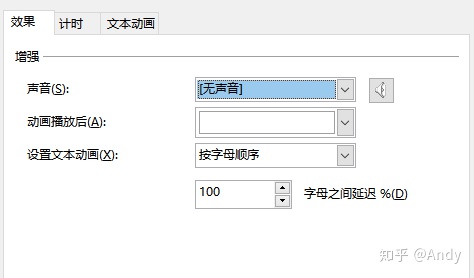
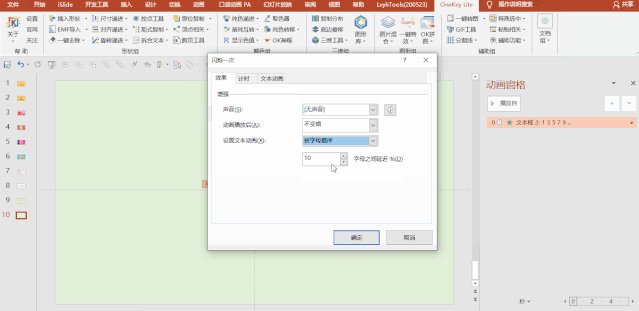
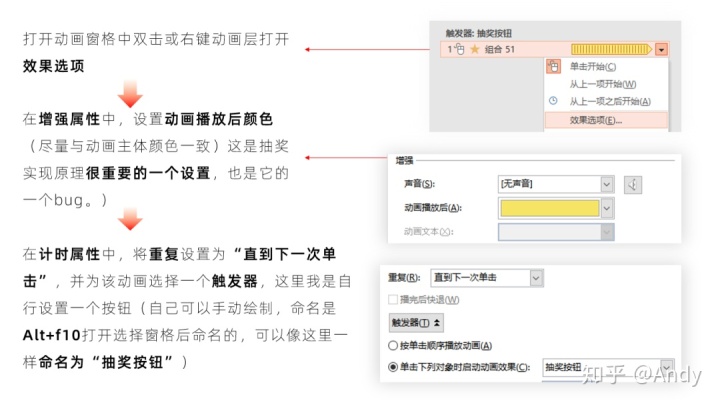
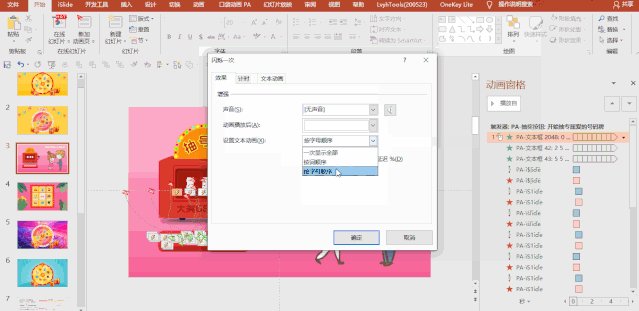
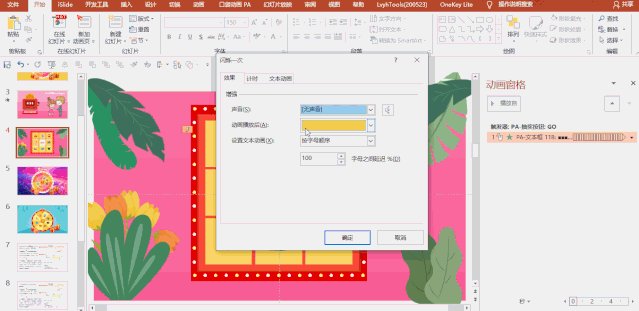
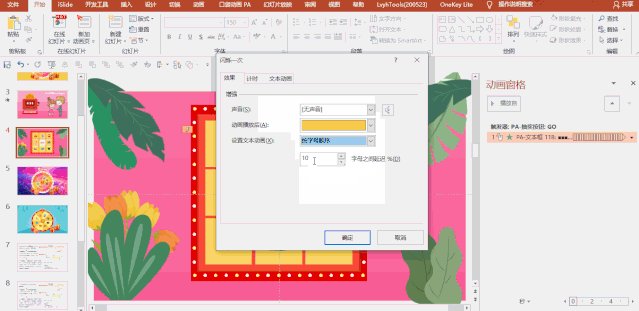
打开OK插件选择“文档组-逐帧相关-逐帧闪烁”,即可添加“闪烁一次”动画,然后打开动画窗格,双击动画层打开效果选项,设置文本动画为“按字母顺序”,字母之间延迟为100%,即可。

动态操作演示如下

如果发现添加完之后,数字闪烁出现抖动,可以回到段落中将多倍行间距设置为“0”磅。(如下动图操作)
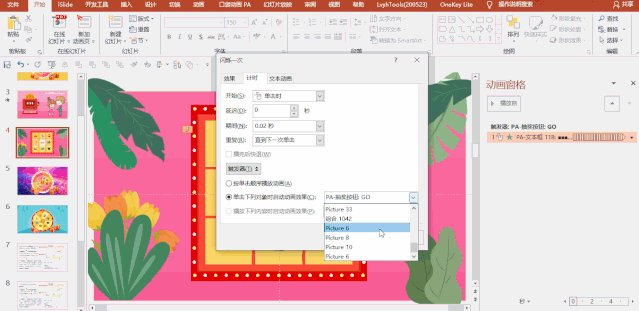
根据以上动画原理添加三组数据,然后改字体颜色为白色,然后按照抽奖动画实现原理的bug,在增强属性中,设置动画播放后的颜色,计时属性-重复设置为“直到下一次单击”。

动图操作演示如下

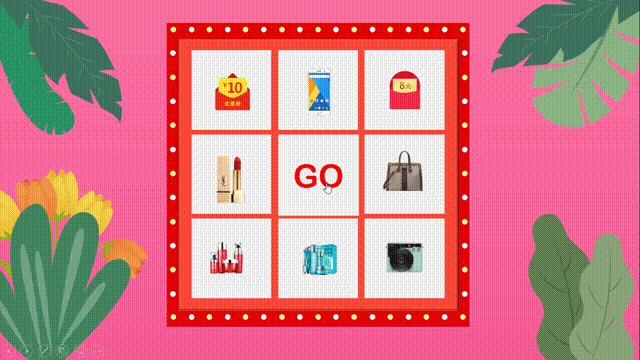
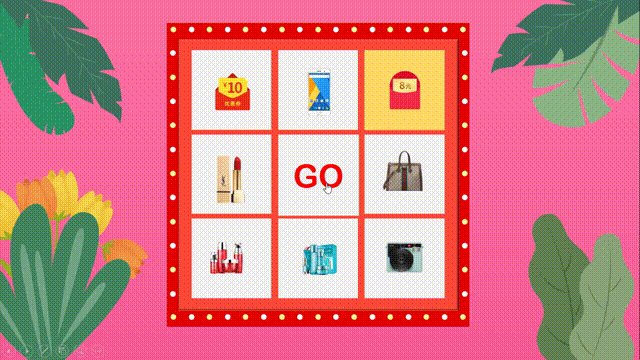
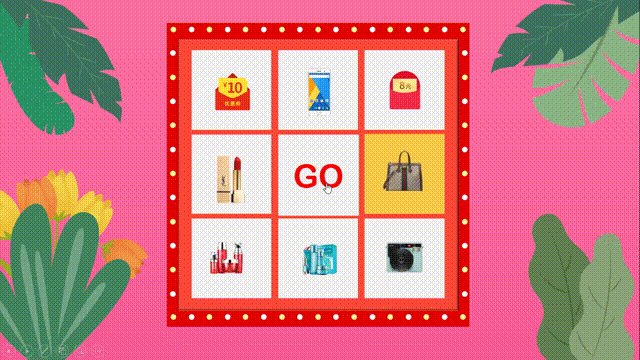
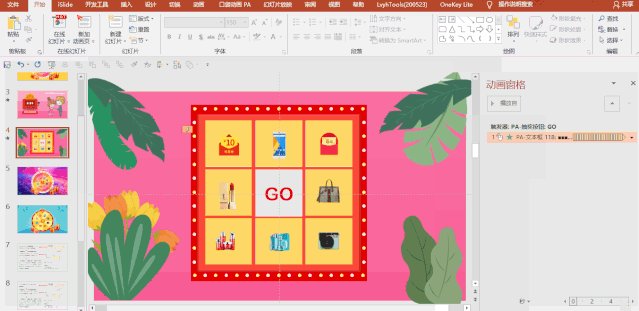
3.九宫格抽奖

因为之前有朋友说上次的九宫格抽奖又出现了一个bug。所以在这里,我对它就进行了优化。
这里主要还是用到OK插件,原理和方法跟前面一样。只不过文本框内为正方形的黑点符号。
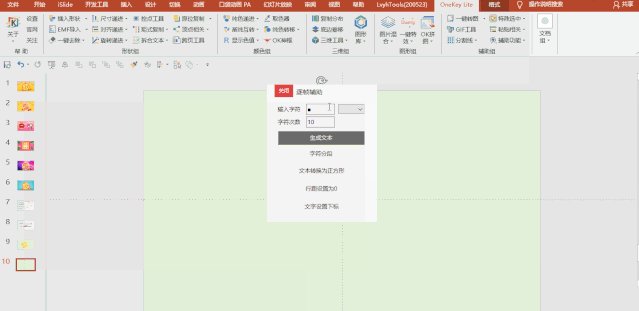
利用OK插件我们可以自动生成这样的符号。还是打开“文档组-逐帧相关-逐帧辅助”。

动图操作演示如下

然后将行间距和字间距调小即可,中间的方块黑点将其改为透明。接着接其余八个方块黑点改为淡淡的金黄色。
这里还是按照前面的方法,用OK插件给它添加闪烁一次动画,具体的参数设置参照前面的方法。
这里直接上动图了

以上就是今天分享给大家的内容,希望大家接下来的10月好运连连!以上抽奖PPT源文件,可在公众号后台回复“抽奖2.0”即可下载领取哦!























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








