大家好,今天我们要说的课程是有关于CSS样式表的相关内容。最近,有很多的小伙伴问我CSS样式表的相关内容,于是我整理了关于CSS的三种样式表的内容,接下来,我就整理好的内容在这里分享给你们,希望可以帮助到你们!一起来看看吧!按照CSS样式书写的位置(或者引入的方式),CSS样式表可以分为以下三大类:
1、行内样式表(行内式)
2、内部样式表(嵌入式)
3、外部样式表(链接式)
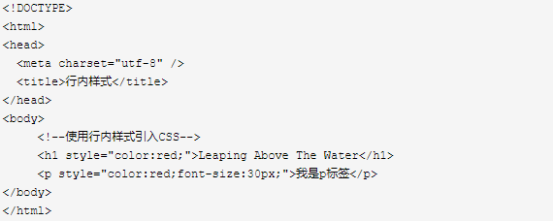
1、行内样式表
使用【style】属性引入CSS样式。
示例:
style属性的应用
直接在HTML标签中设置的样式
实际在写页面时不提倡使用,在测试的时候可以使用。
例如:

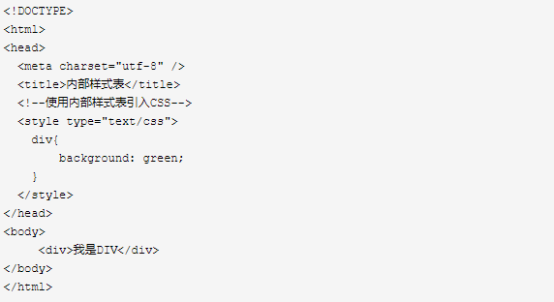
2、内部样式表
在【style】标签中书写CSS代码;【style】标签写在【head】标签中。
示例:
h3{
color:red;
}

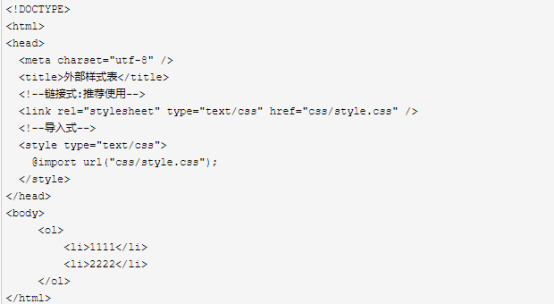
3、外部样式表
CSS代码保存在扩展名为【.css】的样式表中
HTML文件引用扩展名为【.css】的样式表,有两种方式:【链接式】和【导入式】。
语法:
1、链接式:
2、导入式:
@import url("css文件路径");

【链接式】和【导入式】的区别:
1、属于XHTML
2、优先加载CSS文件到页面
@import
1、属于CSS2.1
2、先加载HTML结构在加载CSS文件。
以上内容就是css样式表的三种方式了,对这有疑惑的小伙伴可以参考一下,看一看能不能解决你的困惑,如果感觉我分享的内容对你有用的话可以收藏一下。好了,今天的分享就到这了,我们下次再见!
本篇文章使用以下硬件型号:联想小新Air15;系统版本:win10;软件版本:Cascading Style Sheets 1。





















 5805
5805











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








