链接样式
链接的样式,可以用任何CSS属性(如颜色,字体,背景等),有些不一定生效。
链接可以有不同的样式,这取决于他们是什么状态,这四个链接状态是:
- a:link —— 正常,未访问过的链接
- a:visited —— 用户已访问过的链接
- a:hover —— 当用户鼠标放在链接上时
- a:active —— 链接被点击的那一刻
当设置为若干链路状态的样式,也有一些顺序规则:
- a:hover 必须跟在 a:link 和 a:visited后面
- a:active 必须跟在 a:hover后面
注意:
如果不符合顺序规则,则不符合的无法生效
链接样式的顺序记忆(小诀窍):
L(link)OV(visited)E and H(hover)A(active)TE
:hover
:hover伪类 在鼠标移到元素上时向此元素添加特殊的样式。
这个伪类应用处于 “ 悬停状态 ” 的元素,悬停定义为用户指示了一个元素但没有将其激活。
最常见的例子是将鼠标指针移到 HTML 文档中一个超链接的边界范围内。理论上,其他元素也可以处于悬停状态(eg:p)。
:active
:active伪类 向激活(在鼠标点击与释放之间发生的事件)的元素添加特殊的样式。
这个伪类应用于处于激活状态的元素。
最常见的例子就是在 HTML 文档中点击一个超链接:在鼠标按钮按下期间,这个链接是激活的。还有其他一些方式来激活元素,另外从理论上讲其他元素也可以被激活(eg:p)。
注意:
只要对同一个元素使用了 :hover伪类 ,那么 :active伪类 必须在其后!
注意:
只有:hover 和 :active可以作用于其它元素!
列表样式
详情见:
重学前端 详解列表(list-style-type list-style-position 自定义列表 dl list-style-image list-style li的源css)(第五天)
表格样式
详情见:
重学前端 样式和text-align / 详解表格table(重点:继承/ border-spacing/collapse/ empty-cells/ box-sizing/ 合并行列 )(第四天)
表格这里补充一个小的知识点:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
</head>
<body>
<table border="1" style="color:white">
<colgroup span="2" width="200px" style="background-color:red"></colgroup>
<colgroup width="100px" style="background-color:green"></colgroup>
<tr>
<th color="white">ISBN</th>
<th>Title</th>
<th width="300px">Price</th>
</tr>
<tr>
<td>3476896</td>
<td>My first HTML</td>
<td>$53</td>
</tr>
<tr>
<td>5869207</td>
<td>My first CSS</td>
<td>$49</td>
</tr>
</table>
</body>
</html>
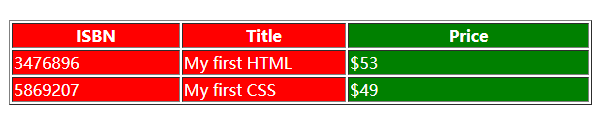
运行结果:

或
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
</head>
<body>
<table border="1">
<colgroup>
<col span="2" width="200px" style="background-color:red">
<col width="100px" style="background-color:green">
</colgroup>
<tr>
<th>ISBN</th>
<th>Title</th>
<th>Price</th>
</tr>
<tr>
<td>3476896</td>
<td>My first HTML</td>
<td>$53</td>
</tr>
<tr>
<td>5869207</td>
<td>My first CSS</td>
<td>$49</td>
</tr>
</table>
</body>
</html>
运行效果:

< colgroup>

< colgroup> 标签用于对表格中的列进行组合,以便对其进行格式化。
通过使用 < colgroup> 标签,可以向整个列应用样式,而不需要重复为每个单元格或每一行设置样式。

其它属性在html5中舍弃了(不包括style,style是行内样式,不是属性),所以不列举,详见:菜鸟教程,虽浏览器可以兼容,但建议改为css样式,而不是菜鸟这样直接用width。
注释:只能在 < table> 元素之内,在任何一个 < caption> 元素( caption 元素定义表格标题 )之后,在任何一个 < th>、< tfoot>、< tr> 元素之前使用 < colgroup> 标签。
提示:如果想对 < colgroup> 中的某列定义不同的属性,请在 < colgroup> 标签内使用 < col> 标签。
< col>

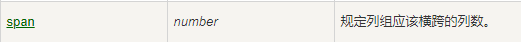
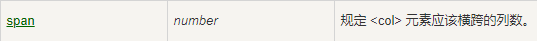
< col> 标签规定了 < colgroup> 元素内部的每一列的列属性。通过使用 < col> 标签,可以向整个列应用样式,而不需要重复为每个单元格或每一行设置样式。

其它属性在html5中舍弃了(不包括style,style是行内样式,不是属性),所以不列举,详见:菜鸟教程,虽浏览器可以兼容,但建议改为css样式,而不是菜鸟这样直接用width。
























 2187
2187











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










